鼠标 字体 效果
荧光效果的实现(附源码)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="wi ......
SpinEdit数字编辑器 DateEdit时间 FontEdit字体 CalcEdit含计算器的数字编辑器
SpinEdit DateEdit DisplayFormat :在未获取焦点时的格式 FormatType=>Custom FormatString=>yyyy-MM-dd EditMask:选中的格式 Mask=>EditMask=>yyyy-MM-dd CalendarDateEditing: ......
vscode调整界面大小,缩放字体快捷键
无意中发现的,缩放快捷键,哈哈。 别的工具很多都是Ctrl+鼠标滚轮放大缩小,结果 vscode 没成功。 注意:是缩放了界面导致字体缩放,不是设置中修改字体大小。 快捷键: 放大:Ctrl + + 缩小:Ctrl + - ......
按钮动画效果
<style> #btn{ width: 50px; height: 20px; position: relative; } #btn>button{ width: 50px; height: 20px; background: #1e50ae } #btn>div{ width: 0; heigh ......
轮播图效果
<style> @keyframes swiper { 0%{transform: translateX(0);} 28%{transform: translateX(0);} 33%{transform: translateX(-300px);} 61%{transform: translateX ......
[转]VB6 如何让代码编辑器垂直滚动条随鼠标滚轮滚动
VB6毕竟是很老的产品了,它的代码编辑器垂直滚动条并不能随鼠标的滚轮而滚动,这个问题会让我们在编写代码的时候觉得很不方便,不过还是有一种方法可以解决这个问题的。 先下载一个微软发布的“VB6IDEMouseWheelAddin.dll”文件(此文件已经上传到百度网盘,网址:http://pan.ba ......
微调7B模型只用单GPU!通用多模态工具LLaMA-Adapter拆掉门槛,效果惊人
前言 开源万能模型微调工具LLaMA-Adapter发布,支持多模态输入输出。 本文转载自新智元 仅用于学术分享,若侵权请联系删除 欢迎关注公众号CV技术指南,专注于计算机视觉的技术总结、最新技术跟踪、经典论文解读、CV招聘信息。 CV各大方向专栏与各个部署框架最全教程整理 【CV技术指南】CV全栈 ......
直播平台源代码,TextView文本折叠查看显示更多效果
直播平台源代码,TextView文本折叠查看显示更多效果 1.collapsible_textview.xml定义 <?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.co ......
Ubuntu系统字体命令和字体的安装
本人使用的是Windows 10下的WSL,Linux版本是Ubuntu18.04,系统原始是没有安装任何字体的,`mkfontscale、mkfontdir`和`fc-cache`命令也是不存在的,直接运行会直接提示:命令未找到(`mkfontscale: command not found`)。 ......
Linux_Centos 增加中文字体支持
>宋体黑体为例 1、安装字体库 在CentOS 4.x开始用`fontconfig`来安装字体库,所以输入以下命令即可: ``` sudo yum -y install fontconfig ``` 这时在`/usr/shared`目录就可以看到`fonts`和`fontconfig`目录了(之前是 ......
Font - ttf字体
打印字体信息 public static void PrintFontInfo(Font font) { Debug.Log($"fontSize:{font.fontSize}, lineHeight:{font.lineHeight}, ascent:{font.ascent}"); var s ......
字体渲染中的相关术语
ascent, descent, baseline kerning字间距修正 kerning定义了字母的分布情况。对于良好地规定了字距的字体,字距特性使得字母分布更为统一,阅读体验更佳。如下图所示,左侧的示例没有应用字距,而右侧使用了。 font-kerning - CSS:层叠样式表 | MDN ......
简易图形渲染器_效果图
图1. 3D模型 图2. 纹理图 图3. 渲染效果图(纹理+光照) 图4. 图3的z-buffer 图5. 渲染效果图(仅光照) 图6. 渲染效果图 图7. 图6的z-buffer 图8. 切换视角 图9. 另一个面(背光) ......
2023.6.28 - 关于网站的字体引入
在字体使用之前导入样式 ```css @font-face { font-family: 'YouSheBiaoTiHei'; src: url('@/assets/font/YouSheBiaoTiHei.woff2') format('woff2'); } ``` 其中`format('woff ......
Docker 容器添加中文字体
系统里有一个需要在图片上画中文的功能,在开发环境是 ok 的,一到线上 Docker 容器环境中文就不显示了,查了一些资料说是缺少中文字体,就在容器里安装中文字体。 # 1. 查看当前使用的系统语言: ``` $ echo $LANG en_US.UTF-8 ``` en_US.UTF-8 是支持中 ......
迁移C盘系统到SSD固态硬盘后启动系统后黑屏只有鼠标
第一步: 修复UEFI引导 第二步:修改注册表: 简单来说就是进入PE系统然后运行RegEdit调出注册表, 选中HKEY_LOCAL_MACHINE, 打开菜单操作:文件-加载配置单元, 然后找到系统目录c:\windows\system32\config\, 选择system文件, 在弹出对话框 ......
GIS融合之路(四)如何用CesiumJS做出Cesium For Unreal的效果
同样在这篇文章开始前重申一下,山海鲸并没有使用ThreeJS引擎。但由于ThreeJS引擎使用广泛,下文中直接用ThreeJS同CesiumJS的整合方案代替山海鲸中3D引擎和CesiumJS整合。 系列传送门: 山海鲸可视化:GIS融合之路(一)技术选型CesiumJS/loaders.gl/iT ......
jsjiami.v6版本JS解密效果代码详解
JS加密和解密这两者的关系并不是单纯的矛和盾的关系,市面上很多的所谓完全不可逆JS加密是不怎么靠谱的说法,没有绝对的不可逆加密。当然也没有绝对的JS解密,在时间成本上来说JS加密比解密要快的多。 如果你需要对一个使用jsjiami.v6加密的JavaScript代码进行修改或解析,就需要进行解密操作 ......
ERP为什么在生产制造环节应用效果不理想?
ERP在生产制造环节应用效果不理想的根本原因是ERP负责的是宏观管控,而生产制造环节应该使用MES来进行精细化管理,下面就详细讨论下。 生产制造环节发生在工厂,工厂可以没有ERP,但如果要用系统,必定是MES系统!ERP是为企业服务的,MES是为工厂服务的,企业可管控多个工厂,ERP可管控多个MES ......
selenium鼠标操作和键盘操作
鼠标操作 在 WebDriver 中,与鼠标操作相关的方法都封装在 ActionChains 类中 # 引入 ActionChains 类 from selenium.webdriver import ActionChains 常用方法: perform():执行 ActionChains 类中存储 ......
Android 巧用ImageView属性实现选中和未选中效果
原文地址: [Android 巧用ImageView属性实现选中和未选中效果 - Stars-One的杂货小窝](https://stars-one.site/2023/06/27/android-imageview-diff-state) 选中和未选中状态变更是很常见需求,UI那边出的两个不同状态 ......
Python获取鼠标位置的句柄
import time import win32gui import win32api # 获取当前鼠标【x y】坐标 time.sleep(2) print("2秒内移动鼠标到对应窗口") point = win32api.GetCursorPos() print(point) # 通过坐标获取坐 ......
windows下鼠标右键增加--文件夹右键选项“通过Pycharm打开”
效果如图所示:(可以通过鼠标点击文件夹,然后文件夹右键选择“通过Pycharm打开”) 操作流程: 1.win + R 输入 regedit 回车打开注册表编辑器 2.进入如下路径:(文件夹右键添加的路径) 计算机\HKEY_CLASSES_ROOT\Directory\shell 3.shell下 ......
提升GPT的效果指南 - 角色扮演
在写Prompt时,了解如何**设定角色扮演**是至关重要的。这不是毫无根据的迷信,而是有科学依据的方法。 GPT在训练过程中接触到各种质量不一的数据,有些高质量,有些低质量。默认情况下,生成的结果可能是高质量和低质量解决方案的概率均等分布。然而,当你告诉GPT你是某个领域的专家时,它会尽力将概率分 ......
引用阿里妈妈字体实列
这是一个用于在 HTML 文档中引用阿里妈妈数黑体粗体字体的样式表代码。你可以将这段代码复制到你的 HTML 文档中的 <style> 标签中,如下所示。 <style> @font-face { font-family: "阿里妈妈数黑体 Bold"; font-weight: 700; src: ......
js堆叠式卡片轮播图效果 vue
参考链接:https://www.jq22.com/jquery-info24050 说明:此组件为渲染曲线图的卡片堆叠轮播图,可以渲染不止5个,数量自己决定。核心代码js文件在后面。个人感觉这个的过渡效果最自然,最丝滑~ 效果如图: html部分:(此代码用到了之前写的折线图组件,这里不再赘述了) ......
视频直播网站源码,CSS实现吃豆豆效果
视频直播网站源码,CSS实现吃豆豆效果 <!DOCTYPE html><html><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta ht ......
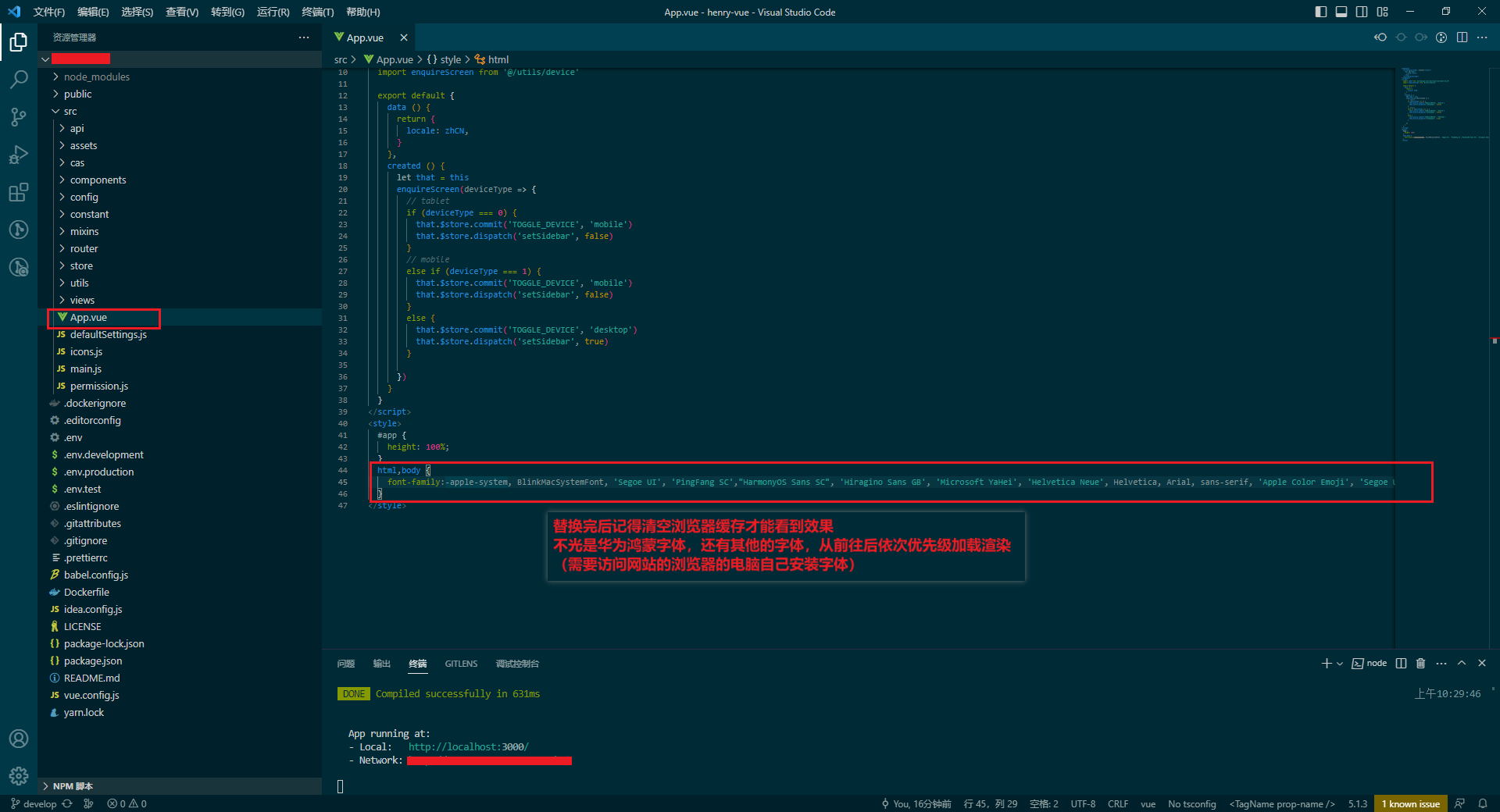
jeecg2-VUE-全局替换字体(鸿蒙、、、)
 ``` html,body { font-family:-apple-system, BlinkMacSystemF ......
fabricjs实现虚线流动动画效果
要在 Fabric.js 中实现虚线流动的动画效果,你可以使用 Fabric.js 的动画功能来改变虚线的位置或属性。 以下是一个示例代码,展示了如何在 Fabric.js 中实现虚线流动的动画效果: // 创建画布 var canvas = new fabric.Canvas('canvas'); ......