antdesignblazor表单 示例modal
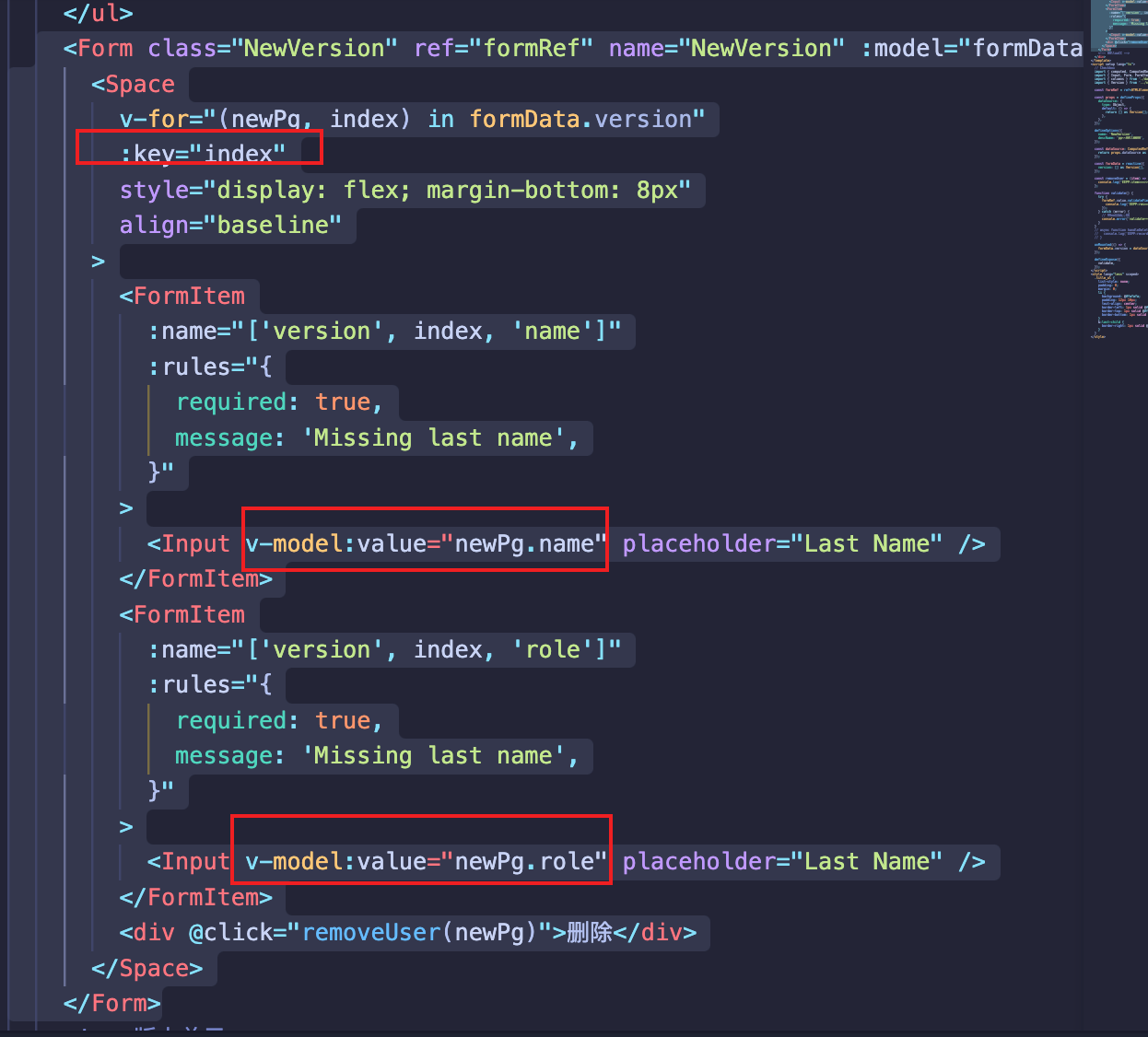
antd from 表单中的key 不能绑定input中的字段 Input.js:207 Uncaught (in promise) TypeError: Cannot read properties of null (reading 'value')
``` 删除 ```  不然则会出现 Input.js:207 Uncaught (in promise) Type ......
mongodb 入门 和 php示例
内容太多了,感觉不好写,就写点入门的吧,其他参考 参考_MonogDB 中文网 (mongodb.net.cn) 虽然内容是机器翻译的,但也还好,基本能看. 相关概念: database 数据库 collection 集合,相当于数据库表 document 文档,相当于数据记录行 docker ru ......
小程序的表单绑定
wxml: bindinput事件是实时获取用户输入的内容 <input model:value="{{msg}}" class="ipt" type="text" bindinput='getValue'/> <view>{{msg}}</view> ......
设计模式-建造者模式在Java中使用示例
场景 建造者模式 复杂对象的组装与创建 没有人买车会只买一个轮胎或者方向盘,大家买的都是一辆包含轮胎、方向盘和发动机等多个部件的完整汽车。 如何将这些部件组装成一辆完整的汽车并返回给用户,这是建造者模式需要解决的问题。 建造者模式又称为生成器模式,它是一种较为复杂、使用频率也相对较低的创建型模式。 ......
layui弹出层按钮提交iframe表单
1、当使用layer.open打开一个iframe的子页面:进行添加编辑时,保存提交是在layer.open()中进行处理的。 问题来了:当我们提交表单时,就要获取form表单对象 第一种:在layer.open中iframe页面的form提交:使用form.submit() 这种提交是没有返回结果 ......
淘宝API接口技术开发分享,商品页面详情数据,接口高并发案例,Java语言请求示例,也可接入其他多语言
淘宝/天猫页面整体数据 taobao.item_get-获得淘宝商品详情 公共参数 名称类型必须描述 key String 是 调用key(必须以GET方式拼接在URL中)注册key和secret接入 secret String 是 调用密钥 api_name String 是 API接口名称( ......
Vue3+.net6.0 七 v-model 表单输入绑定
表单输入绑定 v-model可以绑定各种不同类型的输入,它会根据不同的元素自动使用对应的DOM属性和事件组合。 文本类型的 <input> 和 <textarea> 元素会绑定 value property 并侦听 input 事件; <input type="checkbox"> 和 <input ......
rabbitmq php 代码示例
交换机类型 direct : 直连交换机, 根据路由键投递到与绑定键匹配的队列。fanout : 扇形交换机,采用广播模式,投递到所有与之绑定的队列。topic : 主题交换机,对路由键与绑定键进行模式匹配后再投递到相应的队列。headers : 头交换机,不处理路由键, 而是根据发送的消息内容中的 ......
简单的Mybatis程序示例
##### 1. 引入Mybatis组件 参考官网:https://mybatis.org/mybatis-3/zh/getting-started.html 下载mybatis组件: 在工程pom中引入: ```xml org.mybatis mybatis 3.5.2 ``` 引入jdbc和ju ......
类变量和示例变量
通常我们用到的在类内进行定义属性(self.var来绑定)的方式其实是创建实例变量。 Python动态语言的特点,让我们可以随时给实例添加新的实例变量,给类添加新的类变量和方法。 对于类变量的一些用法和区别如下: 1、在使用实例变量和类变量的时候一定要注意,使用类似<实例>.val_name访问变量 ......
带你走过动态表单的那些坑
某些场景下,我们的表单需要做成可配置表单,根据管理员配置好的表单信息来动态生成表单,比如业务员就只能填写业务类型的表单信息,运营人员可以配置活动类型的表单信息,类似于表单的权限控制。 >预览动态表单效果在文章最后 ### 动态表单校验 ```html 立即创建 重置 回显 ``` ### 1、处理接 ......
电商平台API接口商品页面数据(商品详情数据、评论数据、sku数据,优惠券查询数据等)接口代码示例
API接口提供了电商平台之间数据和功能的交互方式,可以为电商平台带来以下几方面的实质性帮助,通过该接口可以更加清楚了解到店铺商品的情况,比如商品详情接口可以获取到商品的名称、图片、价格、规格参数、用户评价等内容。在商家上传商品时,一般会根据实际情况填写商品信息,并可以添加多张图片来展示商品的外观和 ......
element 新增修改公用一个弹窗,表单resetFields不生效
编辑时 表单赋值使用 this.$nextTick 即可 this.$nextTick(() => { this.formData = { id: row.id, taskCode: row.taskCode, fullName: row.fullName, priority: row.priori ......
java中String类型如何转换为byte[]类型 示例:String str = "Hello, world!"; byte[] byteArray = str.getBytes();
java中String类型如何转换为byte[]类型 示例:String str = "Hello, world!"; byte[] byteArray = str.getBytes(); 原文链接:https://blog.csdn.net/gb4215287/article/details/13 ......
C# 选择文件选择设置类型示例
例子: OpenFileDialog dialog = new OpenFileDialog(); dialog.Multiselect = false; //该值确定是否可以选择多个文件 dialog.Title = "请选择文件"; dialog.Filter = "图像文件(*.jpg;*.p ......
数组表单校验
前提:每个表单内容一致 用v-for循环数组里每个form表单绑定的对象,循环表单可以动态生成内容 注意事项:如果每个表单的校验规则不一样,需要设置一个检验规则数组(这里数组长度要确定,有点不灵活,还没找到更好的方法),并在每个form里面绑定rules,如果实在弹窗里面的表单,需要在打开窗口的时候 ......
vue表单中输入框事件的使用@input、@keyup.enter、@change、@blur、@focus
1.@input(v-on:input) 此触发方法适合在查询条件或实时规则校验中使用 <input type="text" placeholder="请输入查询内容条件" v-model="inputVal" v-on:input="search" value="" /> 2.@keyup.ent ......
VUE基础-表单绑定
我们同时使用v-bind 和 v-on 来在表单的输入元素上创建双向绑定: 完整示例如下: ``` {{ text }} ``` 为了简化双向绑定,Vue 提供了一个 v-model 指令,它实际上是上述操作的语法糖: `````` v-model 会将被绑定的值与 ` `的值自动同步,这样我们就不 ......
基于分步表单的实践探索
>我们是[袋鼠云数栈 UED 团队](http://ued.dtstack.cn/),致力于打造优秀的一站式数据中台产品。我们始终保持工匠精神,探索前端道路,为社区积累并传播经验价值。。 >本文作者:修能 ***以下内容充满个人观点。◡ ヽ(`Д´)ノ ┻━┻*** # 前言 基于分布表单的需求,在 ......
spring-boot-webflux-servlet-websocket-2.x 示例响应式编程
这里是一个使用Spring Boot WebFlux结合Servlet和WebSocket的示例代码: 首先,确保在pom.xml文件中添加以下依赖: <dependencies> <!-- Spring Boot WebFlux --> <dependency> <groupId>org.spri ......
Vue + Element ui 实现动态表单,包括新增行/删除行/动态表单验证/提交功能
总结/朱季谦 最近通过Vue + Element ui实现了动态表单功能,该功能还包括了动态表单新增行、删除行、动态表单验证、动态表单提交功能,趁热打铁,将开发心得记录下来,方便以后再遇到类似功能时,直接拿来应用。 简化的页面效果图如下: 
需求:Element-ui的表格中有可填的输入框、可选的下拉框 需要通过下拉框的值去控制输入框是否需要校验 是否必需:是则需要校验;否则无需校验 1、首先上面的表单正常绑定校验属性。 2、下面的表格再写一个表单与校验属性。绑定时需要绑定对应对象的校验字段 3、写校验的时候,写两个校验属性,一个是必填 ......
WPF如何自定义TabControl控件样式示例详解
一、前言 程序中经常会用到TabControl控件,默认的控件样式很普通。而且样式或功能不一定符合我们的要求。比如:我们需要TabControl的标题能够居中、或平均分布;或者我们希望TabControl的标题能够进行关闭。要实现这些功能我们需要对TabControl的样式进行定义。 二、实现Tab ......
Java实现浏览器端大文件分片上传示例
在web项目中上传文件夹现在已经成为了一个主流的需求。在OA,或者企业ERP系统中都有类似的需求。上传文件夹并且保留层级结构能够对用户行成很好的引导,用户使用起来也更方便。能够提供更高级的应用支撑。 数据表结构文件 编辑 文件夹数据表结构 编辑 文件数据表结构 编辑 该项目核心就是文 ......
Element el-form 根据选择条件动态控制表单必填项
Html: <el-form-item label="审核意见" prop="remark" :rules="recordForm.status == '10' ? rules.remark : [{required: false}]"> <el-input type="textarea" v-mo ......
机械臂视觉抓取仿真,vrep与matlab联合仿真示例,仅供学
机械臂视觉抓取仿真,vrep与matlab联合仿真示例,仅供学习matlab端通过GUI控制机械臂抓不同的物体,在matlab端有简单的图像处理算法,未优化,可以自己改进。基础太差的勿用ID:52199628409277368 ......
走向 Native 化:Spring&Dubbo AOT 技术示例与原理讲解
本文我们将详细分析 Java 应用在云时代面临的挑战,GraalVM Native Image 是如何解决这些问题,GraalVM 的基本概念与工作原理,最后我们通过一个 Spring6 + Dubbo3 的微服务应用示例演示了如何将一个普通微服务应用进行静态化打包。 ......