component function template属性
系统熵增是怎么产生的?————数据对象模型里添加属性欠思考
熵增定律指出,在没有外力作用下的封闭系统中,熵(或混乱度)总是增加的。就是说,任何封闭系统中、在没有外力作用下,都会陷入混乱。 屋子不收拾会变乱;人不自律会懒散;生活不规律或无节制,人就会出现健康问题;同样,对于我们的信息系统,一旦缺乏规范和管控,就会越来越难于迭代和维护。 这些例子都展示了在缺乏积 ......
实现Nacos属性值自动刷新的三种方式
实现Nacos属性值自动刷新的三种方式在Spring Boot项目中,我们经常使用Nacos作为配置中心,用于管理应用程序的属性配置。当我们在Nacos上修改属性值时,希望应用程序能够自动刷新并应用最新的属性值,以避免重启应用。本篇博客将介绍三种实现Nacos属性值自动刷新的方式,并提供相应的示例代 ......
空指针产生的条件 null对象调用属性
null对象调用属性 e.g public class Student { Integer age; String name; String address ; User user;} Student student= new Student(); 12:student.getUser().getN ......
javascript | 变量、函数、属性的命名规则
# javascript标识符的命名规则 变量、函数、属性的名字、或者函数的参数,都可称为标识符。标识符可以是按照下列格式规则组合起来的一个或者多个字符。 - 第一个字符必须是一个`字母`、`下划线_`、或`美元符号$`。 - `数字`不可以作为标识符的首字符。 - 其他字符可以是`数字`、`字母` ......
GregorianCalendar类常用方法,属性
摘要 class GregorianCalendar 继承关系 java.lang.Object java.util.Calendar java.util.GregorianCalendar 所有的父接口 Serializable, Cloneable, Comparable public clas ......
Visual Components如何添加新的模型 北京衡祖
在使用Visual Components仿真软件时,当发现当前现有的模型库里缺少需要的模型时,需要添加新的模型以便更好地操作实现需要的仿真功能。今天小编和大家分享一下使用Visual Components如何添加新的模型,一起来看一下吧! 1、打开Visual Components软件后,在【开始】 ......
自定义配置文件参数在application可以直接识别Not registered via @EnableConfigurationProperties or marked as Spring component
自定义配置文件参数在application可以直接识别Not registered via @EnableConfigurationProperties or marked as Spring component 看见很多开源项目的配置文件可以直接配置在application.yaml中,自己也想弄 ......
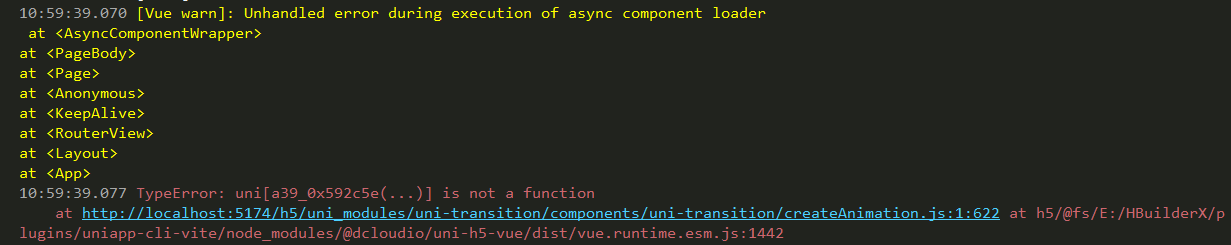
uni报错TypeError: uni[a39_0x592c5e(...)] is not a function
 本次报错是因为不知名原因导致第三方的插件进行了混淆 故重新将报错的插件进行安装即可 如上图所示 为uni.tran ......
iOS面试题之IBOutlet连出来的视图属性为什么可以被设置成weak?
# IBOutlet连出来的视图属性为什么可以被设置成weak? 一张图概括 ; var arr = [{ message: '请输入' }, { success: false }]; var arr2 = ['message','success'] // foreach arr.forEach((item) => { c ......
模板模式(template)
# 模板模式(Template) ## 1、作用 做一件是的方法很多,但做这件都可以归纳为几个步骤。这个时候可以使用模板模式,在模板类中,定义做事的步骤,将多种实现做事的细节延迟到子类中去实现。 即:定义一个操作中的算法的骨架(模板函数),而将一些步骤延迟到子类中(基本函数)。模板方法使得子类可以不 ......
typescript 报错 类型“Window & typeof globalThis”上不存在属性
引起报错的语句: window.Docs = '' 报错如截图: 新增 types.d.ts 文件,文件内容如下: ``` declare global { interface Window { Doc?: any } } ``` ......
html+css:一个元素多个类,来抽取相同的属性
如下的图像 其三个box的高度是相同的,且具有浮动元素,因此可以作为一个类来把其属性都放在一起 这种合并其实不难理解,但是我们在整体的代码设计中很难考虑这一点,这个一定要记住!! .child{ height: 200px; float: left; } <div class="box"> <div ......
Kubernetes Components
# Kubernetes Components When you deploy Kubernetes, you get a cluster. A Kubernetes cluster consists of a set of worker machines, called [nodes](https ......
flex-directionrow:横向从左到右排列(左对齐),默认的排列方式 属性 从左到右的属性
flex-directionrow:横向从左到右排列(左对齐),默认的排列方式 属性 从左到右的属性 <div id="zy" style="display: flex; justify-content: center; flex-direction: row;"> div1 div2 div3 < ......
行为型设计模式-模板方法 Template Method
### 简介 父类抽象类定义大的处理流程,部分细节做成抽象方法,留给子类去实现。 如Java的JUnit中, setUp tearDown方法都是留给具体的测试用例来写,Servlet中service处理了一个请求的大部分工作,留下doGet和doPost给业务自定义处理。 另外callback一般 ......
Apple开发_打印一个实例对象中的属性与值,包括在父类中的
```OC #import // 打印一个实例对象中的属性与值,包括在父类中的 - (void)print_Self_Properties { // DEBUG 模式下打印日志,当前行 #ifdef DEBUG unsigned int count = 0; Class gc_class = [se ......
Rockchip RK3399 - component框架
我们在分析`RK3399 DRM`驱动过程中,涉及到了`component`框架内容,因此这里我们穿插一节内容,专门对`component`框架进行介绍。 ### 一、`component`概述 #### 1.1 背景 `linux`内核中的驱动,需要有一定的加载顺序,用来解决驱动之间的依赖问题。虽 ......
Phoenix (Elixir) 中 templates, views, controllers
Controllers(控制器): 控制器是 Phoenix 应用程序的核心部分之一。它们处理来自客户端的 HTTP 请求,并根据请求的路由信息来确定要执行的操作。 控制器负责处理业务逻辑、调用模型(如果需要的话)来检索或修改数据,并为响应选择合适的视图和模板。 控制器通常存储在 Phoenix 项 ......
awk: line 2: function strtonum never defined
解决 awk: line 2: function strtonum never defined 出现awk命令不能正常使用问题,可以用以下的命令去解决 sudo apt-get install gawk ......
获取枚举的属性值
### 获取枚举的属性值 【Description】 ```c# //枚举类 public enum MaterialReceiptStatus { /// /// 草稿 /// [Description("草稿")] Draft = 1, /// /// 审核中 /// [Description( ......
使用fastjson2将字符串转对象时当对象中有class属性时使用JSON.parseObject(jsonStr, xx.class)报错
# 使用fastjson2将字符串转对象时当对象中有class属性时使用JSON.parseObject(jsonStr, ObjCacheDirectoryVo.class)报错 ``` com.alibaba.fastjson2.JSONException: not support ClassF ......
Python类属性与方法的使用
# 类属性与方法的使用class Goods: id_count = 0 # 装饰器写法,@class method用来定义类方法 @classmethod def generate_id(cls): cls.id_count += 1 return cls.id_count def __init_ ......
DevExpress框架PropertyGridControl自定义属性,弹出框随意定制逻辑,自动设置属性到Model实体类
DevExpress 框架 WPF PropertyGridControl 组件 自定义属性弹出框,支持同类型属性多次设置,一次编写多次复用 ##### XAML 代码 ```xml ``` ```cs WindowDialog dialog = new WindowDialog(); if ((b ......
IIncrementalGenerator 增量 Source Generator 生成代码入门 读取 csproj 项目文件的属性配置
本文告诉大家如何在使用 IIncrementalGenerator 进行增量的 Source Generator 生成代码时,读取项目里的项目文件属性,从而实现为项目定制的逻辑。或者是读取 NuGet 包里面的一些配置,从而方便实现逻辑 使用增量的源代码生成具有更高的门槛。本文属于入门博客,但非编程 ......
Template Pattern —— Behavioral Class
# Hook Method 钩子方法(Hook Method)之所以被称为“钩子”,是因为它在算法或流程中提供了一个“钩子”,允许子类在特定的点上“钩入”自己的实现逻辑,从而影响算法的行为或流程的执行。 它类似于一个挂钩、锚点,所以叫Hook method, 它允许子类插入自定义的代码来改变或扩展算 ......
$('.panel-collapse').on('show.bs.collapse', function () {})详解
`$('.panel-collapse').on('show.bs.collapse', function () {});` 这段代码是在使用 jQuery来绑定事件。 - `$('.panel-collapse')`部分是一个选择器,它选择了当前页面上所有有`panel-collapse`这个类的 ......