component function template属性
js function.length 函数的长度
length 属性 JavaScript length 属性可设置或返回数组中元素的数目, 一般只是用于获取数组, 字符串长度 "字符串".length ["数", "组"].length 或清空数组 var a = ["数", "组"] a.length = 0 a // [] function. ......
CTFHUB-Web进阶-PHP-Bypass disable_functions
LD_PRELOAD 页面源码: ``` CTFHub Bypass disable_function —— LD_PRELOAD 本环境来源于AntSword-Labs CTFHub Bypass disable_function —— LD_PRELOAD CTFHub Bypass disab ......
ColorFormat.SchemeColor 属性 (PowerPoint)
返回或设置与指定对象关联的应用旧版配色方案中的颜色。 为向后兼容而提供。 请改为将 [ObjectThemeColor] 用于 Office 2007 及更高版本。 读/写。 语法 expression。 SchemeColor 表达 一个代表 ColorFormat 对象的变量。 返回值 PpCo ......
assign return value to macro functions
/* To check if a variable {vnam} exists on a dataset {dsnam} */ /* Return a non-zero number if variable exists */ ``` %macro var_exists(dsnam, vnam); ......
function 和 bind
## bind ### 1. 介绍 bind 可以改变函数的形态,可以将一个函数改变成另一个函数的样式,但只能减少原函数的参数个数,不能增加。 ```cpp 如此处,int add(int, int), 使用bind可以绑定成一个 f 形式,原来的add的两个参数以10,20填入。bind的第一个参 ......
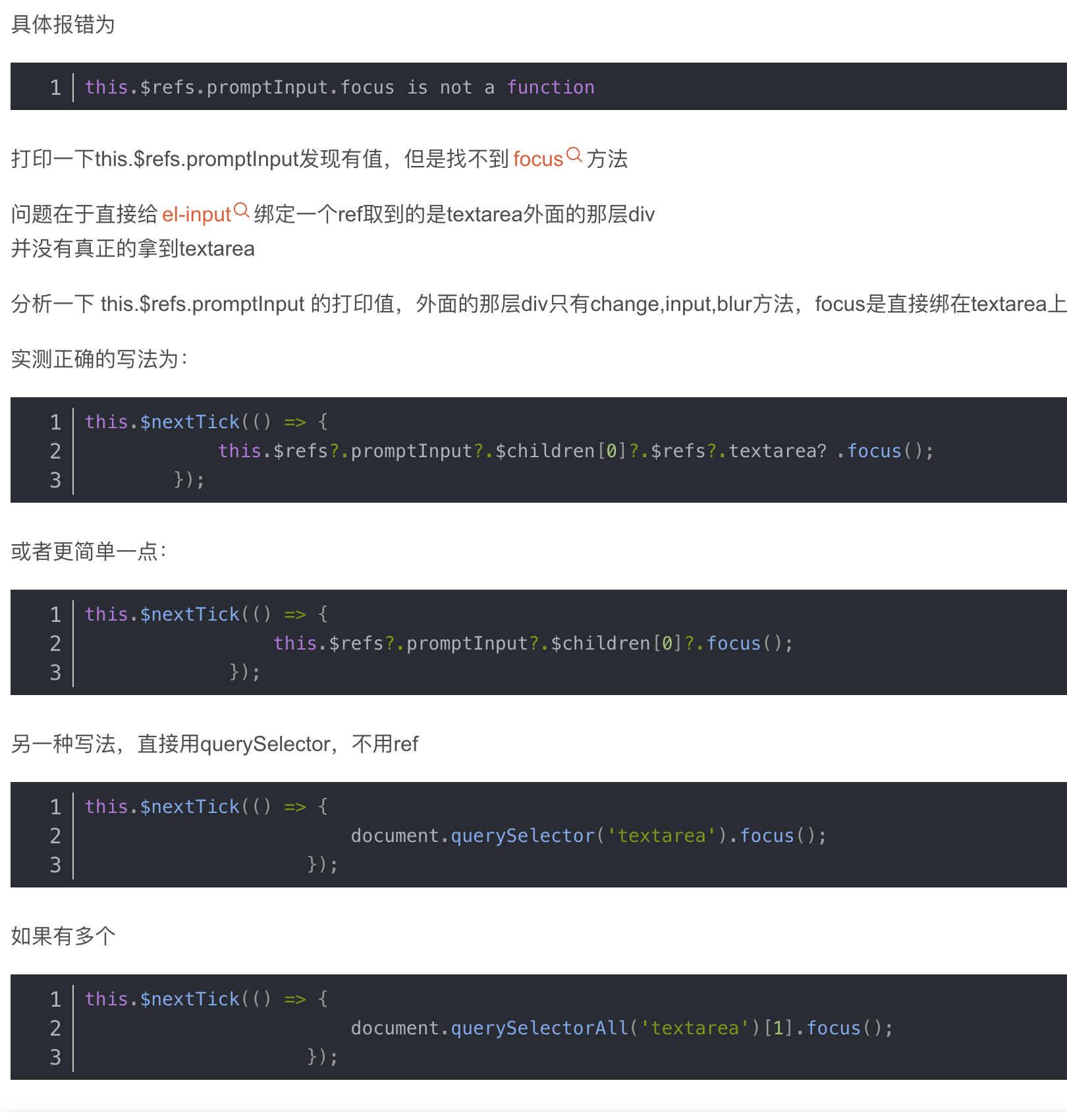
el-input设置自动聚焦this.$refs.xxx.focus is not a function报错
 * https://blog.csdn.net/qq_45821882/article/details/1323 ......
[React Typescript] Strongly type Shared props for multiple components (React.FC<propsType>)
import { Equal, Expect } from "../helpers/type-utils"; type InputProps = React.ComponentProps<"input">; const COMPONENTS = { text: (props) => { return ......
Vue3 computed() 计算属性
<template> <span> <p>普通属性:{{num}}</p> <p>计算属性-只读:{{numAdd}}</p> <p>计算属性-可读写:{{numAdd2}}</p> <button @click="numUpdate">修改普通属性</button> <button @click= ......
aria-label属性
aria-label是一个用于为元素提供描述的属性。这个描述旨在帮助屏幕阅读器用户理解该元素的目的或功能。它通常用于那些没有文本标签或标题的元素,例如图标按钮或图像。 举个例子,假设你有一个按钮,上面只有一个搜索图标,没有显示任何文本。对于无障碍用户来说,在没有文本的情况下,他们无法确定按钮的目的是 ......
软考信息安全笔记-网络信息安全基本属性
# 1. 机密性(Confidentiality) 指网络信息不泄露给非授权的用户、实体或程序,能够防止非授权者获取信息。 ps:主要是“密”这个字,即加密,机密性也叫保密性。 eg:因机密性问题,数据外泄,如商业机密、账号密码、财务数据、公民隐私信息,黑客恶意利用这些信息将造成恶劣的影响。 # 2 ......
Python学习总结:类属性、类方法、self、cls
转载:Python学习总结(五)类属性、类方法、self、cls_摩霄志在潜修羽的博客-CSDN博客 ......
[React Typescript] Strongly Typing Lazy Loaded Components with Generics
Navigating to the type definition for lazy by CMD + click in local VS Code, or in the DefinitelyTyped repo. We can see the following definition: funct ......
03 jQuery属性控制
##### 03 jQuery属性控制 属性相关的控制主要有以下几个功能 ``` val() => 处理value属性 text() => 处理innerText html() => 处理innerHTML attr() => 处理所有属性的 css() => 处理所有css样式的 ``` 仔细看下 ......
matplotlib中修改文本属性
## Text对象 > 在matplotlib中,文字的设置(例如字体、字号、样式等)是通过Text对象来控制的。Text对象在matplotlib中表示文本实体。 ## 允许访问和修改文本属性的函数。 ### 1.`title` 和 `set_title`:设置图形或轴的标题。 ``` title ......
normalizeKey is not a function #element #vue #疑难杂症
normalizeKey is not a function #element#vue#疑难杂症 原因是组件中使用了 import { Search } from '@element-plus/icons-vue' 解决方案是,在 main.ts 中,将 Vue 的引入置顶。 // TOP impo ......
Java++:对List对象列表属性值的快速搜索
思路:1、传入数据源List,并指定要搜索的字段;将这些字段的值拼接成一个字符串,并保存每个对象的值的起始和结束位置:2、搜索时,先使用正则表达式在保存的搜索字符串找到位置,再利用这些位置在索引数据数组中找到对应对象索引; import java.lang.reflect.Field; import ......
Vue Components Testing All In One
Vue Components Testing All In One
TDD / 测试驱动开发
......
Django-HTML 中设置图片jquery 属性
img 代码如下 <img id="head-img" src="/static/blog/image/headimg.jpg.jpeg"style="height:100px;width:100px;"> 导入 jquery 在HTML末尾 加入以下代码 <script> // 找到头像的inpu ......
为什么@Autowired写在属性上方进行依赖注入时,可以省略setter方法?
众所周知,spring的依赖注入方式有两种,setter方法注入和构造器注入。 但是在实际开发中,即便类的属性没有setter方法,类也没有构造器,只要在属性的上方添加 @Autowired注解,这个类属性依然会被自动注入,那么到底是为什么呢? 经过上网查询发现,spring其实是从容器查找符合属性 ......
property 属性
说明 在 Python 中,property 属性是一种特殊的属性,它允许你在访问和设置对象的属性时执行自定义的操作。property 属性用于将方法转化为属性,从而在外部代码中可以像访问普通属性一样访问这些方法。它是一种实现封装和控制属性访问的强大工具。 property 属性的主要目的是提供一种 ......
Python 实现 定义个矩形类,有长和宽两个实例属性,还有一个计算面积的方法
思路:'''1.定义矩形类2.定义属性 属性分:类属性和实例属性实例属性==》self.属性 》self是一个参数在一个方法中==》_init_方法 3.定义方法 def Area(self): s=self.length*self.width ''' class Square: def __ini ......
TypeError: clone.weekday is not a function
依赖库版本: vue3 + antd for vue v3.x dayjs version ^1.11.9 使用dayjs格式化表单中的日期控件值后,点击日期选择器直接报错 解决: 引入dayjs插件 ```js import dayjs from 'dayjs' import advancedFo ......
类定义、属性、初始化和析构知识点总结
一:前言:为什么要学类? 类 是一个独立存放变量(属性/方法)的空 1.简化代码,提升效率,避免代码重复写入。如用户注册、校验、登录方法可以放在一个类中,需要哪个方法就调用哪个 类 》建立模型框架(建立一个方法) 》很多鼠标(实例化) 》都是独立的 2.面向对象:直接给我们结果例1. 列表的方法 l ......
主从复制环境下的安全选项、及错误:ERROR 1418 (HY000):log_bin_trust_function_creators
【防止mysql例程的 “不确定性” 造成数据主从不一致】 SET GLOBAL log_bin_trust_function_creators = 1; -- do somethine ... SET GLOBAL log_bin_trust_function_creators = 0; --默认 ......
scroll-view 组件里的 scroll-into-view 属性实例
微信小程序的scroll-view组件中,scroll-into-view 属性可以指定滚动到指定id的位置。 <scroll-view class="content" scroll-y scroll-into-view="{{ intoIndex }}" scroll-with-animation ......
5文件属性
## 普通文件 ``` f/-(file) ①. 纯文本文件 text /etc/hosts ②. 二进制文件 binary /bin/ls ③. 数据型文件 data /tmp/etc.tar.gz ``` ## 目录文件 ``` d/d(directory) 链接文件 l/l ......
vue监听对象属性值发生变化
监听对象属性object里面属性值的变化。 export default { data() { return { object: { username: '', password: '' } } } } 方法一:直接根据watch来监听。 export default { data() { retu ......
[CF1824D] LuoTianyi and the Function
## 题目描述 LuoTianyi gives you an array $ a $ of $ n $ integers and the index begins from $ 1 $ . Define $ g(i,j) $ as follows: - $ g(i,j) $ is the large ......
如何使用 ABAP Function Module SEO_CLASS_CREATE_COMPLETE 创建 ABAP class
`SEO_CLASS_CREATE_COMPLETE`函数模块用于在`SAP`系统中创建一个完整的`SAP`类。在`SAP ABAP`中,类是面向对象编程的基本构建块,它允许开发者将数据和行为组织到一个单一的实体中。`SAP`的类通常用于描述业务对象、数据结构和业务逻辑,以实现灵活性和可维护性。 ` ......
抽象类中的属性和子类的属性
# 抽象类中的属性和子类的属性 ## 1.场景说明 1. 抽象类用做父类 2. 子类继承抽象类 3. 抽象类中定义好公共方法,方法里调用差异内容。每个子类中实现其中自己差异的逻辑就好 ## 2.两种思路 1. 抽象类中定义抽象方法,子类实现抽象方法 2. 抽象类中定义属性,每个子类中对该属性的值进行 ......