echarts pie
Apache ECharts简单介绍及入门案例
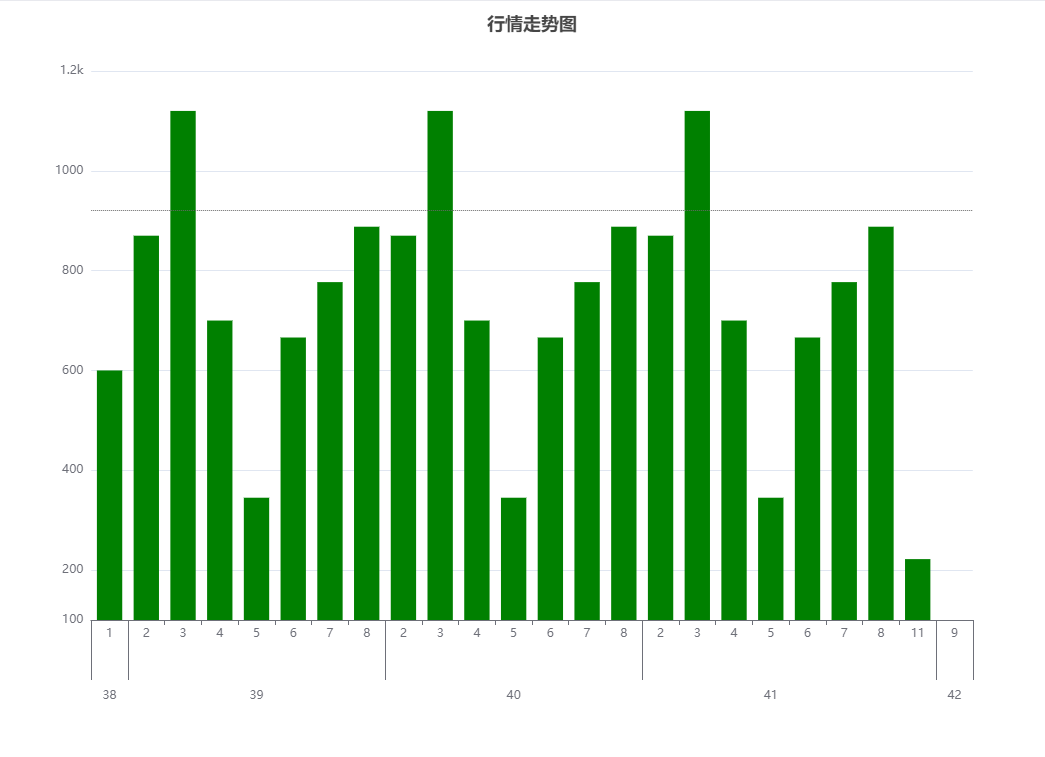
## 1. Apache ECharts ### 1.1 介绍 Apache ECharts 是一款基于 Javascript 的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。 官网地址:https://echarts.apache.org/zh/index.html  ``` option = { title: { text: '行情走势图', x: 'center', alig ......
大屏项目Echarts不同屏幕之间适配
1.解决方案:使用缩放,前提:需要严格按照设计图提供的像素大小,尽可能少使用百分比以及尽可能少使用rem插件(会导致rem和缩放同时生效反而比例不对),如发现细节不对,需对该处细节精确去按照比例去调整大小,并配合echarts方法解决 2.解决方法: 2.1给最外层盒子设置缩放样式: .large- ......
Echarts常用参数
一些以后应该能用到的参数 option = { title:{ //图表的标题配置 text: '主标题文本', subtext: '副标题文本', show: true //是否展示标题 }, tooltip: { // 提示框配置 trigger: 'item', // 触发类型,可选值:'it ......
SP1837 PIE - Pie 题解
[题目链接](https://www.luogu.com.cn/problem/SP1837) ## 思路 一道简单**二分答案**题。 对于每个确定的派的体积,设置左边界 $l$、右边界 $r$ 和尝试值 $mid$,用 $\operatorname{check}$ 函数返回在每份有 $mid$ ......
vue中引入echarts
1、先下载依赖包 npm install echarts -s //安装在目标项目中,如果想要全局安装就用-g 2、引入 2.1、全局引入 main.js中 import echarts from 'echarts' Vue.prototype.$echarts=echarts //也可以用: im ......
入门级echarts地图高亮
# 入门级echarts地图高亮 ♥ #### 需求 我们需要在各个省的地图中对指定城市进行高亮,直辖市在中国地图中高亮。 #### 实现 ###### 1. 首先导入echarts `npm install echarts` ECharts(Enterprise Charts)是一个由百度开发的开 ......
Echart图表 之 tooltip提示框组件配置项大全
axisPointer:坐标轴指示器配置项label:坐标轴指示器的文本标签lineStyle:axisPointer.type为line时有效shadowStyle:axisPointer.type为shadow时有效crossStyle:axisPointer.type为cross时有效。tex ......
微信小程序解决ec-canvas偶现echarts未显示问题
使用ec-canvas展示echarts图表,但是在实际操作中,偶现echarts空白问题。 ## 解决 ``` const getData = async() => { const data = await fetchData(); // 调用接口获取数据 const option = { // ......
ECharts实现两条曲线数据比较,数据高出区域高亮显示
显示效果: 代码实现: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> ......
vscode中使用echarts(横向柱形图)
第一步:引入echarts import * as echarts from "echarts"; 第二步:准备一个放入echarts的盒子 <template> <div> <div class="bar"></div> </div> </template> 第三步:绘制图表 drawBar() ......
echart 实现添加警戒线
代码: option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value', }, series: [ { name: '数据系 ......
echarts数据更新了但是series没变
参考:https://www.jianshu.com/p/2fa6c0d74b98 setOptions加第二个参数true this.chart.setOption(options, true); ......
P5851 [USACO19DEC] Greedy Pie Eaters P题解
题目传送门:P5851 [USACO19DEC] Greedy Pie Eaters P - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 这题第一眼一头雾水,就从它求最值的方向开始想,不是dp就是贪心,想了一会儿,这道题没法用贪心,因为我们无论是按牛的体重贪心还是按吃派个数贪心都是 ......
Echarts图常用字段
后期持续更新。。。。。。 不然每次都要去文档里面找半天,记录一些常用的,节省下时间。 饼图 option = { title: { text: 'Referer of a Website', subtext: 'Fake Data', left: 'center' }, tooltip: { tri ......
若依前后端不分离Echarts饼状图、折线图、地图写法。。。。。。
Controller @Controller @RequestMapping("/system/image") public class EchartsController extends BaseController { private String prefix = "system/state" ......
数据格式的处理 echarts数据改为 Table表格格式的数据
前景 后端返回的 echarts 展示数据格式,既要展示echarts 又要展示table表格,echarts 的数据格式为下面 { xData: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'], yData1:[10, 52, 200, 334, ......
echarts多次setOption没有覆盖上一条数据 和 echarts的站位问题
1、问题现象: echarts第一次获取的数据展示后 第二次再次获取会覆盖不了 展示的依然是上次的数据 解决办法: chart.clear() 2、问题现象: echarts 的占位 没有数据的话是只展示 x 轴和 y 轴 解决办法: 利用title的副标题subtext,默认为“暂无数据”,当数据 ......
使用echarts画流程图-2
# 效果图  # 代码 ```js var data = [ { name: '数据中心人员专题库', tooltip: ......
全国各乡镇的边界数据,json格式适配echarts;
湖南省的数据现有,联系我获取(免费、帮我看一下小程序); 其他省份可通过联系我用脚本获取(要手动输入验证码),或者网站获取(tips:每个区县需要一个个手动下载,且每个下载需要输入验证码): https://www.poi86.com/ ......
ECharts随笔
EChats的loading ECharts中有自带的loading方法 showLoading() 通常搭配 hideLoading()使用 1 xxx.showLoading({ 2 text: "数据正在路上...", 3 color: "#409eff", 4 textColor: "#00 ......
使用echarts画流程图
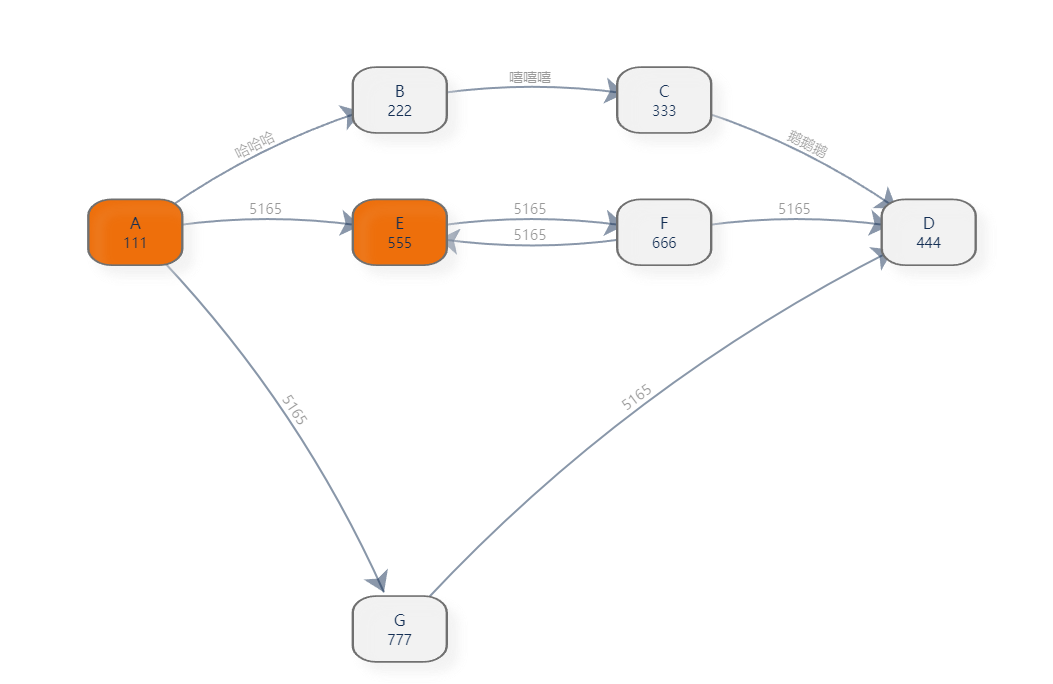
# 场景 流程图中涉及到弯曲的箭头,使用普通的css是画不出来的,至少我是没想到办法。 # 效果图  # 代码 ```j ......
react中简单使用echarts图表
1:下载echarts-for-react插件 2:组件内引入 import ReactEchatrs from 'echarts-for-react' 复制echarts官网图表的option 例如:柱形图的option react组件内 定义函数存放复制的option 并返回 import Re ......
推荐几个优秀的echarts图表网站
[ppchart](http://ppchart.com/#/) [makeapie](https://www.makeapie.cn/echarts) [madeapie](https://madeapie.com/#/) [MCChart](http://echarts.zhangmuchen. ......
echarts中legend实现排列对齐
## 问题 当图表中的 legend 过多的时候,就需要考虑 legend 进行换行,但是换行之后,图例就会无法对齐。 ## 解决 ``` legend: { icon: "rect", width: "80%", itemWidth: 6, itemHeight: 6, bottom: 0, te ......