el-upload按钮upload el
el-table排序问题
问题一:排序不生效 如果使用template slot-scope的方式渲染数据,使用sortable不生效 解决办法:在el-table-colum 上加上prop 问题二:排序不准确 解决办法 ......
django 自定义FileField upload_to上传路径
def user_directory_path(instance, name): """ clean_data内容: for k ,v in clean_data: K: file V: record1301DL00220230602全部.txt K: name V: record1301DL002 ......
[小程序]上划显示隐藏底部按钮
需求:手指往上划隐藏按钮, 手指往下滑显示按钮 效果如下:  页面 pages/pageIntro/pageIntro ......
每日记录(EL(表达式语言))
1 EL概述 1.1 EL的作用 JSP2.0要把html和css分离、要把html和javascript分离、要把Java脚本替换成标签。标签的好处是非Java人员都可以使用。 JSP2.0 – 纯标签页面,即:不包含<% … %>、<%! … %>,以及<%= … %> EL(Expressio ......
upload-labs 1到21题通关详解
第一题 直接查看源码 function checkFile() { var file = document.getElementsByName('upload_file')[0].value; if (file == null || file == "") { alert("请选择要上传的文件!") ......
vue3 el-image图片资源的使用
在项目中将img文件放到/src/assets/,相关组件文件配置: <el-image src="../assets/hamburger.png" /> 使用以上语句提示404错误。 查询网上资料才发现原来图片资源文件一般存放在/public目录下,将文件复制到/public目录下后404错误消失 ......
fastadmin隐藏右上角的搜索按钮及其导出等
想要隐藏这些按钮,有两种方式 一、直接html文件里修改 data-show-export="false" data-show-toggle="false" data-show-columns="false" data-search="false" data-common-Search="false ......
@submit.native.prevent来阻止el-input中回车刷新页面
<el-form @submit.native.prevent> <el-input @keyup.enter.native="initList()"></el-input> </el-form> 开始是el-input中没有输入任务值,直接光标定位,回车,发现刷新了整个页面,真不知道什么情况。 后 ......
vue多行文本显示省略号加展开收起按钮
getClientRects()获取文本的行数和宽高等信息,只能获取行内元素的 nextTick(() => { const lineRows = document.querySelector('.abc').getClientRects(); // 如果行数超出2||行数是2&&最后一行宽度超过d ......
AI智能安监平台EasyCVR多级分组展开按钮无法操作的问题优化
EasyCVR基于云边端协同,可支持海量视频的轻量化接入与汇聚管理。平台既具备传统安防视频监控的能力,比如:视频监控直播、云端录像、云存储、录像检索与回看、智能告警、平台级联、云台控制、语音对讲等,也能接入AI智能分析的能力,包括人脸检测、车辆检测、烟火检测、安全帽检测、区域入侵检测等。 ......
ssh面板 Tabby对比FinalShell 多了上传下载便捷按钮功能,文件拖拽功能, 设置快捷按键发送命令(HotKeys)
前言 作为一个Web开发人员,经常需要在Windows电脑上远程操作Linux,常用的终端工具有Xshell、SecureCRT、Putty。其中Xshell和SecureCRT功能强大,但是要收费,Putty虽然免费,但是功能上略显单薄。今天给大家介绍的这款终端工具非常强大,它不仅界面非常炫酷,功 ......
el-table动态表单
```JavaScript //关键代码 //{{ scope.row['select' + index] }} //vue v-model拼接 //v-model="radioSelect['radio'+index]" //radioSelect:{ // radio0:'', // radio ......
微信小程序upload多张图片同时上传
//上传图片,选择图片 chooseImage: function(e) { var that = this; wx.chooseImage({ sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有 sourceType: ['al ......
Dev cxDBGrid 增加操作按钮
#### cxDBGrid 列增加操作按钮 1.增加一列,把**Properties** 属性设置为 **`ButtonEdit`**(该属性控制是否显示为按钮),**ViewStyle**设置为`vsButtonsAutoWidth` (该属性控制按钮在列中的位置) **Options**下的Sh ......
vue模拟el-table演示插槽用法
### vue模拟el-table演示插槽用法 > **很多人知道插槽分为三种,但是实际到elementui当中为什么这么用,就一脸懵逼,接下来就跟大家聊一聊插槽在elementui中的应用,并且自己写一个类似el-table的组件** vue的slot分为三种::匿名插槽,具名插槽, 作用域插槽, ......
关于swiper如何将左右按钮放置到container外面不被隐藏
1、将swiper-button-prev和swiper-button-next放置到swiper-container下一级 2、在swiper-container外面再套一层盒子swiper-box 3、swiper-box设置position:relative,并且去掉swiper-contai ......
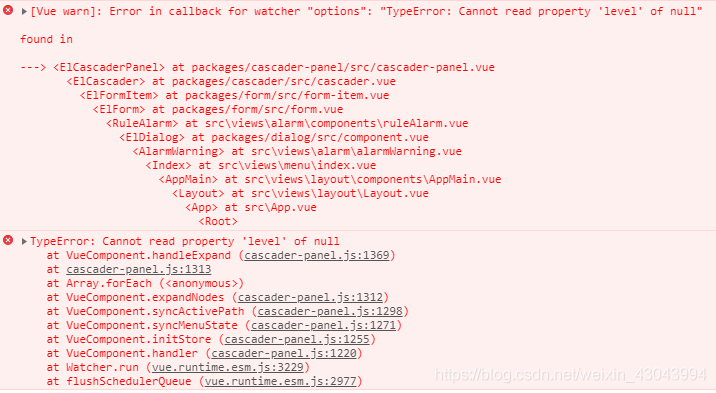
el-cascader 切换数据源时报错
# 问题 根据属性类型加载 `el-cascader` 不同的数据源选项,会报错如下:  # 尝试 猜测是 ......
el-tooltip 弹出层,太宽,字压边
业务代码如下 ``` 10" popper-class="popperOptions" effect="dark" v-bind:content="value.toString()" placement="top"> {{ value }} {{ value||'--' }} ``` 在本vue文件 ......
直播app开发搭建,Vue Element UI Upload 上传多张图片
直播app开发搭建,Vue Element UI Upload 上传多张图片 <template> <div> <el-card> <h1>轮播图 - 图片上传管理</h1> <el-divider></el-divider> <!--注意:使用 :model="uploadImgForm" 不要使 ......
vue中el-select 多选限制条件(根据不同选项进行不同可选可不选)
首先看一个数据结构: 1:无缺陷 2:有缺陷-》缺陷1,缺陷2,缺陷3 3:审核不通过 把它们集成到一个平面数据,进行下拉所选就变成了: 1:无缺陷,2:审核不通过,3:缺陷一,4:缺陷二,5:缺陷三。 因为字典项是个平面的,所以在类似的大批量的情况下,有缺陷这个类如果还按照这种结构除非自己去归类。 ......
html去按钮边框的代码
以下是一段HTML和CSS代码,用于去除按钮边框: <button class="no-border">不带边框的按钮</button> css复制代码 .no-border { border: none; outline: none; } 上述代码将创建一个没有边框的按钮。 在默认情况下,HTML ......
对element Table表格中的el-input输入框输入的数值进行自定义校验
参考:https://blog.csdn.net/weixin_48145150/article/details/125292650 https://blog.csdn.net/m0_59951344/article/details/119818786 ......
el-date-picker type="daterange" 二个日期之间的range-separator样式
中间的这个“至”的颜色设置 从源代码中可以看出: 这样中间的字的颜色就改为白色了。 ......
九宫格菜单按钮组件,提供常见的宫格布局,如八宫格、九宫格
快速实现宫格菜单按钮组件,提供常见的宫格布局,如八宫格、九宫格的菜单组件; 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=12592 效果图如下: 参考代码如下: # 宫格菜单按钮组件,提供常见的宫格布局,如八宫格、九宫格 ## ......
Vue3 el-input实时转大写、自动去掉空格、光标不跳动
直接上代码: <script setup> import {ref,nextTick } from 'vue' let inputValue = ref(null) let inputRef = ref(null) const handleInput = () => { // 获取光标位置 cons ......
element穿梭框el-transfer增加拖拽排序和shift多选checkbox功能
<template> <div class="demo"> <el-transfer v-model="value" filterable :data="data" :filter-method="filterMethod" :target-order="'push'" :titles="['左边数 ......
el-select @change绑定item对象
正常写,注意的是需要在<el-select>标签上加一个属性 value-key,把<el-option>的key赋值给他,如下图。 ......