el-upload按钮upload el
el-upload手动上传多个文件
<el-upload class="upload-demo" ref="uploadsss" multiple action="https://jsonplaceholder.typicode.com/posts/" :headers="upload.headers" :auto-upload="f ......
JS默认参数传递额外参数(多文件上传, uploading)
``` = state.initIntrosSize" :disabled="index 1" style="font-size: 20px; margin-left: 10px; color: #cccccc" @click="removeDomain(intro)" /> 图片上传 视频上传 上 ......
上下翻页按钮,上一页 下一页 vue2,分页
已经有每一页对应的数据,一共五页,点击到最后一页再点下一页按钮时回到第一页 <div class="button-list"> <button @click.prevent="handleLeft"> <i class="el-icon-arrow-left"></i> {{ifchinese ? ......
el-radio默认水平排列变垂直排列
el-radio默认是水平排列的,在项目里面是竖直排列,我用块级元素div嵌套不起作用,最后的解决方法是: 1 :deep(.el-radio-group) { 2 display: block; 3 } 4 5 :deep(.el-radio) { 6 display: block; 7 } ......
el-dialog-form组件封装,真的好用,可以让你开发效率提高
1、新建DialogForm.vue文件 <template> <div class="base-dialog"> <el-dialog :type="type" :custom-class="customClass" :close-on-click-modal="closeOnClickModal ......
ASEMI代理英飞凌TLD5097EL:理解和使用LED驱动器的综合指南
编辑-Z TLD5097EL是一款创新的LED驱动器,在照明行业掀起了波澜。这项先进的技术提供了广泛的好处,包括提高能源效率、延长使用寿命和增强性能。在本综合指南中,我们将探讨TLD5097EL的功能和优点,并提供如何有效利用该LED驱动器优化照明解决方案的提示。 什么是TLD5097EL? TLD ......
element的el-radio垂直排列
element里面的el-radio是水平排列的,在项目里面需要竖直排列的效果,我给每个el-radio都加了块级作用域没生效,最后的解决方法是: // 单选框 :deep(.el-radio) { display: block; } ......
qt按钮切换互斥功能
有这样一种功能:一组按钮,点击其中一个,该按钮被选中,其他按钮取消选中。 我这里简单说一下方法。 创建一个继承自QFrame的窗口类,在上面放几个按钮,按钮属性设置如下: 然后设置按钮的qss,下面是其中一个的按钮(其他按钮类似):data文件夹和exe所在的文件夹在同一目录,下面有几个图片 1 Q ......
el-table封装
1、新建Pagination.vue文件 <template> <div :class="{'hidden':hidden}" class="pagination-container"> <el-pagination :current-page.sync="currentPage" :page-si ......
el-dialog组件封装-El-Dialog---vue
1、封装Dialog.vue文件 <template> <div class="base-dialog"> <el-dialog :type="type" :width="width" :custom-class="customClass" :fullscreen="fullscreen" :tit ......
el-form表单验证身份证合法性和手机号格式
<template> <div> <!-- 表单--> <el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm" size="small"> <el-form- ......
opcenter camstar designer基础知识-- Designer 菜单栏 工具栏 命令按钮
菜单栏 工具栏 命令按钮 ......
VUE | Element组件库的 el-collapse 标签的用法
Collapse 折叠面板:通过折叠面板收纳内容区域。 1. 基础用法 可以折叠展开多个面板,面板之间互不影响。 示例代码 <el-collapse v-model="activeNames" @change="handleChange"> <el-collapse-item title="一致性 ......
QA|如何实现一个函数读取1-9按钮?|网页计算器自动化测试实战
如何实现一个函数读取1-9按钮? 如何实现一个根据我们Json存的数字,自动选取对应按钮点击,并且点击对应算法? 首先我们肯定不能给每个元素都写一个函数吧,毕竟挺多,而且如果这样写了,那加减乘除都要分开测试,代码太冗余,此时我们发现数字按钮的定位ID都很类似,如下 于是我们可以写成格式化样式simp ......
el-table关于文件上传
问题1.fileList 无法获取到 传入的文件名 在elementui中不支持,自动更新file List的值,需要手动添加 问题2:上传文件后,通过on-change无法获取到url 使用照片墙的方式可以获取到,添加 list-type="picture-card" ......
ASEMI代理英飞凌TLD2314EL参数,LED驱动器TLD2314EL
编辑-Z TLD2314EL参数描述: 型号:TLD2314EL 电源电压VS:40V 输出电压VOUTx:40V 状态电压VST:6V 输出电流IOUTx:130 mA 结温Tj:-40~ 150℃ 储存温度Tstg:-55~ 150℃ 正常工作的电源电压范围:5.5~40V 上电复位阈值VS(P ......
TLD5097EL-ASEMI代理英飞LED驱动TLD5097EL
编辑:ll TLD5097EL-ASEMI代理英飞LED驱动TLD5097EL 型号:TLD5097EL 品牌:Infineon(英飞凌) 封装:SSOP-14-EP-150mil 类型:LED驱动、汽车芯片 TLD5097EL特性 输入电压范围宽,从4.5 V到45 V 极低关断电流:I q_OF ......
TLD2314EL-ASEMI代理英飞凌汽车芯片TLD2314EL
编辑:ll TLD2314EL-ASEMI代理英飞凌汽车芯片TLD2314EL 型号:TLD2314EL 品牌:Infineon(英飞凌) 封装:SSOP-14-EP-150mil 特性:LED驱动、汽车芯片 宽温度范围:-40°C~150°C 封装:SSOP-14,带外露散热片 产品描述 TLD2 ......
设置按钮的父窗口为当前窗口
点击查看代码 ``` if __name__ == '__main__': app = QApplication(sys.argv) window = MainWindow() window.setWindowTitle("我的程序") #在窗口中添加控件 btn=QPushButton("按钮") ......
el-dropdown @command事件传参
``` Dropdown List Action 1 Action 2 Action 3 Action 4 Action 5 ``` ``` ``` ......
上传文件异常:The temporary upload location [/tmp/tomcat.xxxxxxx/work/Tomcat/localhost/ROOT] is not valid
一个长久没更新过的spring boot项目突然间文件上传错误,异常信息如下,此原因主要问题是tomcat默认的临时目录没了,项目运行的服务器每隔一段时间会清除 /tmp 临时目录,项目每次启动都会创建临时目录,经常重启的项目不会有此问题。 解决方案: 1. 重启项目,每隔一段时间重启,可以跟 /t ......
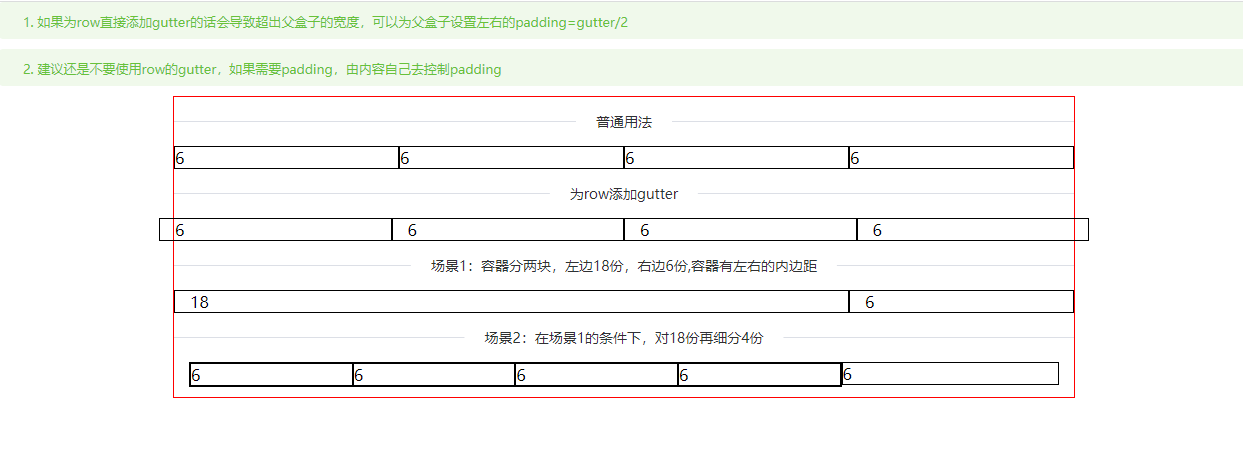
el-row使用非零 gutter 时宽度溢出出现水平滚动条
# 验证  # 代码 ```html 普通用法 6 6 6 6 为row添加gutter 6 6 6 6 场景1:容器分 ......
原生实现按钮点击涟漪效果
### 效果  ### 实现 #### 思路 - 一个按钮,点击实现涟漪效果; - 按钮有底色,他的涟漪效果需要一个在它上面的蒙版实 ......
el-table 跨页勾选,保存勾选不同页数据
vue+el-table实现不同分页面保存勾选数据。 如下图 具体实现步骤如下: 1、在el-table中加入:row-key属性,标记勾选的key 1 get_row_key(row) { 2 // 保证是唯一标识符即可 3 return row.id 4 },//js 2、使用@selectio ......
el-table指定行背景颜色更换,并且鼠标移入后行背景色保持不变
思路:通过设置:row-class-name="tableRowClassName" 和 :cell-style="tableCellstyle" 1、设置行变色 <el-table :data="dataList" :row-class-name="tableRowClassName" :cell ......
android应用启动的时候添加图片,并设置跳过按钮
要在显示图片时添加跳过按钮,可以使用 Android SDK 提供的 splashscreen 资源文件,并在布局文件中使用。 以下是添加跳过按钮的一般步骤: 1. 在 AndroidManifest.xml 文件中的应用程序标签中添加以下行: android:splashScreen="res/d ......
element -plus el-table序号翻页连续
<el-table-column label="序号" type="index" align="center" width="50"> <template #default="scope"> <span>{{(current_page-1)*pageSize + scope.$index+1}}</ ......
视频直播源码,动态合并element-ui el-table列和行
视频直播源码,动态合并element-ui el-table列和行 HTML: <template> <div> <el-table :data="tableData" show-summary :span-method="arraySpanMethod" style="width: 100%"> ......
Element-Ui 根据开关按钮状态选择多选框某一行禁用和按钮禁用
# 1、实现效果  # 2、按钮状态改变 ```vue 修改 删除 ``` ![](https://img2023. ......
css实现点击按钮进行右移的动画
html页面: <div v-if="hideTip" id="tipsButton"> <el-tooltip class="item" effect="dark" content="打印表格" placement="top"> <el-button icon="el-icon-printer" ......