element remove
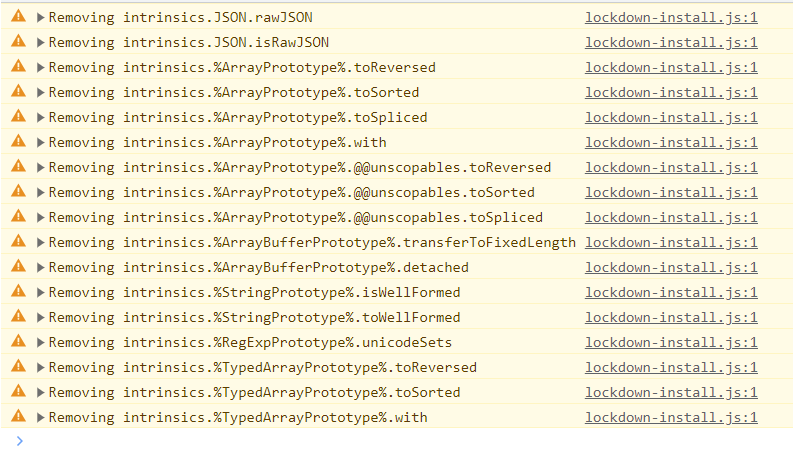
控制台出现lockdown-install.js文件报Removing intrinsics.问题告警
 查的原因是:警告来自 MetaMask Chrome 扩展。 解决方法:关闭 MetaMask 扩展程序。 参考资 ......
element-ui 设置table 单元格某一列className
在 el-table 上添加 :cell-class-name="cellClassName" cellClassName({row, column, rowIndex, columnIndex}){ if(columnIndex 5){ return 'custom-style' } }, 设置第 ......
HitPaw Watermark Remover cracked
- [HitPaw Watermark Remover](https://ko.taiwebs.com/windows/download-hitpaw-watermark-remover-6034.html) -  也就是说,使用某些linq的函数时,如果值不存在是会报错的,比如: ``` First() Single() FirstAsync() ......
el-date-picker element Plus 实现限制时间选择范围(7天)
element Plus 没有picker-options配置项,可以使用 `:disabled-date="disabledDate" @calendar-Change="calendarChange"` 配合实现该需求 ```html ``` ```js const choiceDate = r ......
Removing the remembered login and password list in SQL Server Management Studio
Removing the remembered login and password list in SQL Server Management Studio This works for SQL Server Management Studio v18.0 The file "SqlStudio. ......
element-ui中的$comfirm点击取消后空格键和回车键依然执行删除操作
原因: $comfirm会在上一次执行操作的按钮上自动聚焦选中如果这时点击回车或者空格键相当于又触发了一次删除按钮上的点击事件,而且默认回车和空格键会触发弹层上的确认按钮的点击事件,用户没有将鼠标定在确认按钮,这是组件自己封装的自动聚焦事件以及确认提交事件 解决方法:强制取消键盘的默认行为,在钩子( ......
vue.js:用el-breadcrumb显示当前路由(vue@3.2.36/element-plus@2.2.2)
一,代码: 官方文档地址: https://element-plus.gitee.io/zh-CN/component/breadcrumb.html 代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 2 ......
Custom Elements 和 Shadow DOM了解一下?
### Why 在最近参与的一个项目中,有使用 Vue 创建 Custom Elements的代码,与传统的单 Vue 实例 render 到 DOM 节点有很大不同。所以有了本文。 ### Custom Elements 首先我们来看看怎么创建一个自定义元素,假如我们要实现一个抽屉元素: ```j ......
SAP Fiori Elements 应用里的 visitor 访问者设计模式
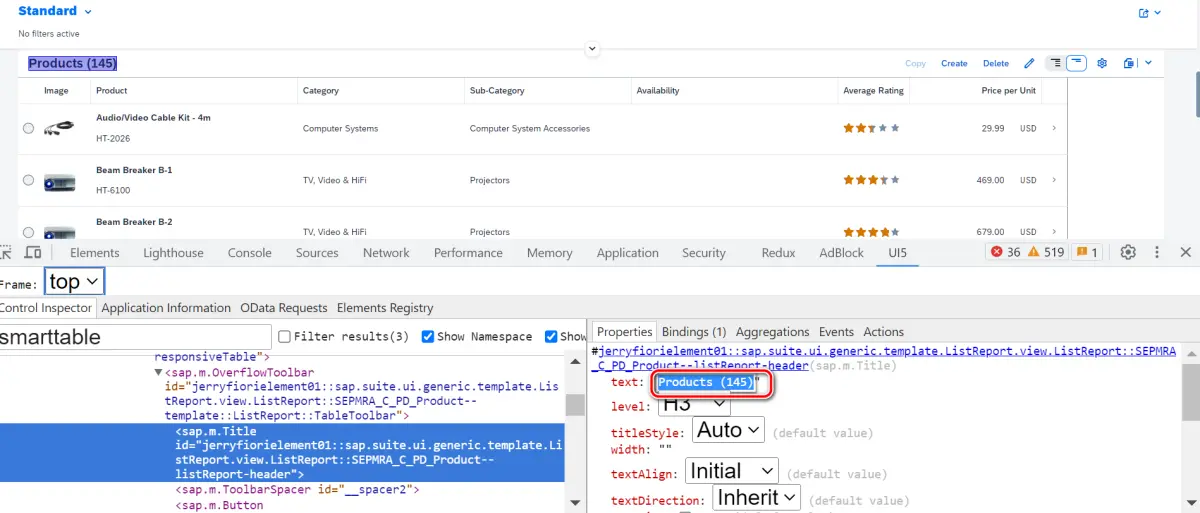
SAP Fiori Elements 应用 SmartTable title 控件的 text 属性,在运行时如何生成的?  ```javascript AnnotationP ......
知其然知其所以然 - 使用向导生成的 Fiori Elements 应用的文件结构分析
本教程前一篇文章,笔者向大家介绍了一步一步自己动手创建 Fiori Elements 应用的详细步骤: [5. 动手开发第一个 SAP Fiori Elements 应用](https://jerry.blog.csdn.net/article/details/131025412) 我们得到了如下图 ......
SAP Fiori Elements SemanticKey 的语法
annotation 本地文件的 xml 片段如下: ```xml Product ``` 下面是逐行解释。 - `` 标签用于包含一组注解。注解用于增强 OData 服务的元数据,它们可以用于描述如何在 Fiori 用户界面中展示数据。 - `Target` 属性指定了这组注解的目标。在这种情况下 ......
SAP Fiori Elements propertyAnnotations 举例讲解
SAP Fiori Elements 是 SAP 提供的一种用户界面开发框架,它允许开发人员创建符合 Fiori 设计原则的应用程序。这种框架主要基于 SAPUI5,它是 SAP 的一种基于 HTML5 的用户界面技术。Fiori Elements 提供了一种声明性的方式来定义用户界面,这意味着开发 ......
SAP Fiori Elements 本地 annotation.xml 里的一个代码片段
下面是从 SAP UI5 Fiori Elements 应用本地注解文件摘录出来的 xml 片段,这些代码的含义是: ```xml ``` 这个XML片段是SAP Fiori Elements应用的本地注解文件,它为SAP Fiori应用提供元数据定义。注解文件用于定义UI元素的特性和行为,例如表格 ......
SAP UI5 Fiori Elements annotation 的解析逻辑 AnnotationParser.js
SAP Fiori Elements是SAP提供的一种用户界面模型,它可以简化SAP Fiori应用程序的开发。SAP Fiori Elements基于SAPUI5开发,它允许开发者通过基于元数据的方式来创建应用程序,而不是手动编写大量的前端代码。这意味着开发者可以专注于定义应用程序的业务逻辑和后端 ......
SAP UI5 Fiori Elements annotation 解析出来的 entity container
SAP UI5 框架实现代码 `AnnotationParser.js` 解析出的 annotation:  源代码如下: ```javascript ODataAnnotation ......
关于 Fiori Elements 应用 manifest.json 的 localURI 字段
SAP Fiori Elements是一个开发框架,它提供了一种创建SAP Fiori应用的标准化方法。这些应用具有一致的用户体验,并且具有适应各种设备和屏幕尺寸的能力。SAP Fiori Elements的设计目标是简化开发过程,降低维护成本,并提高应用的质量。 在SAP Fiori Elemen ......
如何在 SAP Fiori Elements 应用的 manifest.json 里定义注解
在 SAP Fiori Elements 应用中,manifest.json 文件是应用的主要配置文件,其中定义了应用的元数据、模型、服务等信息。其中,dataSources 区域负责描述应用使用的数据源,比如 OData 服务或者其他类型的后端服务。在 dataSources 区域的 settin ......
SAP Fiori Elements 应用 OData 元数据请求 url 里的模型名称决定逻辑
# 问题 我用 `yarn start` 本地启动一个 SAP Fiori Elements 应用,在 Chrome 开发者工具 network 面板,观察到一个 OData metadata 请求的 url 如下: `http://localhost:8080/sap/opu/odata/sap/ ......
SAP Fiori Elements 应用加载时的 url 参数 sap-ui-xx-viewCache=false
SAP Fiori Elements 是 SAP 提供的一种 UI 技术,其主要目的是提供一种快速、简单、一致且易于维护的方式来开发 SAP 用户界面。而 `sap-ui-xx-viewCache=false` 是一个 URL 参数,用于控制 Fiori Elements 应用的视图缓存。 在 SA ......
vue3 TS vite element ali-oss使用方式
# vue3 TS vite element ali-oss使用方式 1. 安装ali-oss包 ```cmd npm i ali-oss -S ``` 2. 使用oss封装函数 ``` const OSS = require('ali-oss') // import Oss from 'ali-o ......
remote: Support for password authentication was removed on August 13, 2021
一、问题描述 remote: Support for password authentication was removed on August 13, 2021. Please use a personal access token instead. 具体如下: 大概意思:你原先的密码凭证从202 ......
element-ui 日期选择器报错 Prop being mutated: "placement"
> 报错信息  > 解决方法,添加`placement="bottom-start"` ``` ``` ......
element-ui中的change事件传递多个参数的方法
相关小例子(比如,我想要目前的选中值和index) <el-select v-model="value" placeholder="请选择"> <el-option v-for="(item,index) in options" :key="item.value" :label="item.labe ......
element-ui e-tree 反显问题
需要反显后台返回的树形id (父节点也需要反显 )因为添加时 后台让父节点得id 也传递过去了 所以返回也带着 思路: 去除默认得 :default-checked-keys="[5]" this.$nextTick(() => { this.menuList.forEach((i, n) => { ......