freemarker thymeleaf template engines
template里面,显示字典dict的数据
以下的例子是不可以的, obj.field obj只能是model instance,字典对象不可以 python dict_data = { 'key1': 0, 'key2': 1, } template {{ dict_data.key1 }} 对策: 编写tag custom_filter ......
Template Metaprogramming
```cpp #include using namespace std; templatestruct TypeList; template struct TypeList{ using head=Head; using tails=TypeList; }; templatestruct TypeL ......
Template Metaprogramming
```cpp #include using namespace std; templatestruct TypeList; template struct TypeList{ using head=Head; using tails=TypeList; }; templatestruct TypeL ......
【HMS Core】AR Engine中,运行时出现../../../../src/main/cpp/world_ar_application.h:30:10: fatal error: 'glm.hpp' file not found错误
【问题描述】 1、AR Engine中,从官网下载的“NDK示例代码”,运行时出现../../../../src/main/cpp/world_ar_application.h:30:10: fatal error: 'glm.hpp' file not found,该如何解决? 2、arengi ......
freemarker取list前几条数据
freemarker取list前几条数据 1、取前几条数据 <@_categoryList id=4 > <#assign n = 0 /> // list外先定义assign <#list page.list as column> <#assign n = n+1 /> // list里面再定义a ......
template snippet
{% for review in reviews %} {% if forloop.first %} <p>{{ review.review }}</p> {% endif %} {% endfor %} {% for value in values %} <p>count: {{ forloop. ......
angular 三方插件创建html使用template
html: <ng-template #popTpl> <div> <p>title</p> <p>content</p> </div> </ng-template> ts: @ViewChild("popTpl") popTpl; constructor(private viewRef: View ......
JMeter脚本报错:Cannot find engine named: 'javascript'的解决方法
本文将介绍如何解决在JMeter版本5.4.1下执行脚本时出现的错误信息“javax.script.ScriptException: Cannot find engine named: 'javascript'”。通过将本地JDK版本从18.0.1.1更改为1.8.0_151来解决此问题。 当使用J ......
SpringBoot与Freemarker整合
1.需要导入freemarker的pom文件; <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-freemarker</artifactId> </dependency> ......
FreeMarker的空值的说明
FreeMarker对空值的处理非常严格,FreeMarker的变量必须有值,没有被赋值的变量就会抛出异常,因为FreeMarker未赋值的变量强制出错可以杜绝很多潜在的错误,如缺失潜在的变量命名,或者其他变量错误。这里所说的空值,实际上也包括那些并不存在的变量,对于一个Java的null 值而言, ......
Django Templates: Built-In Tags and Filters
https://realpython.com/tutorials/django/ Table of Contents Creating a Django Project Getting Ready to Use Django Templates Compiling and Rendering Dja ......
根据模板动态生成word(一)使用freemarker生成word
如果模板里需要用变量填充表格,建议模板里的表格像word文件一样建一个两行的表格。但是这样是freemaker是无法成功替换变量的,所以需要手动处理成到一个段里(如图2),关于这点实在太无语了,因为没有找到比较好的处理办法,只能手工处理,在实际的开发工作中曾经花了几个小时来做这件事情。根据模板文件生... ......
linux shell template
Replace environment variables in a file with their actual values? # config.xml <property> <name>instanceId</name> <value>$INSTANCE_ID</value> </proper ......
Unreal Engine4 GPU崩溃或3D设备丢失的解决方案
起因: Unreal Engine4 在渲染时报错GPU崩溃或3D设备丢失 解决办法: regedit 打开注册表 在以下2个路径下 新建 DWORD(32-bit) Value 命名为 TdrDelay ,并修改数值为: 60 ( 十进制 ) Computer\HKEY_LOCAL_MACHINE ......
WordPress主题,当前页面使用了哪个template模板文件?
对于页面与模板的对应情况一般都是能确定的,不过新朋友一时不熟悉可能还是需要花一点时间。 其实,可以有一个小技巧,可以快速确定当前页面对应的模板文件。 想要实现上面的效果,只需将下面代码加入主题的 functions.php 文件。 function zhuige_admin_bar_init() { ......
Docker engine | Docker compose 非桌面版安装教程[ubuntu]
### Docker| Docker compose - ubuntu下安装【Ubuntu】docker engine,非桌面版本 - 官网链接: [Install Docker Engine on Ubuntu | Docker Documentation](https://docs.docker ......
FreeMarker指令语法【FreeMarker】
一、基础语法种类 1.1 注释,即 <#-- -->,介于其之间的内容会被 FreeMarker 忽略 <#-- 我是一个FreeMarker注释 --> 1.2 插值(Interpolation):即 ${..} 部分,FreeMarker 会用真实的值代替 ${..} Hello ${name} ......
2023-01-26-Poly Template
abbrlink: '' categories: [] date: '2023-01-26' title: 「Note」Poly Template toc: true updated: '2023-01-26 09:37:03' 尝试强行记忆,尝试失败。。。 把最终所有的式子写一遍。 约定 $F^{ ......
FreeMarker【模板引擎】
一、FreeMarker 介绍 FreeMarker 是一款 模板引擎:即一种基于模板和要改变的数据,并用来生成输出文本(HTML网页、电子邮件、配置文件、源代码等)的通用工具。它不是面向最终用户的,而是一个 Java 类库,是一款程序员可以嵌入他们所开发产品的组件。 二、模型图 ......
ThymeLeaf初探——环境搭建与简单的例子测试
1.在idea中对thymeleaf的配置与依赖引入 首先我们选择创建新项目,如果使用后端框架springboot进行开发可以使用Spring Initializr 注意红框圈出的几个地方需要结合自己的环境进行配置。 接下来选择合适的springboot版本和依赖项。笔者这里习惯选择热部署工具dev ......
第四天(Thymeleaf,MVC自动配置原理,,配置项目环境及首页,页面国际化,登录+拦截器)
#Thymeleaf #MVC自动配置原理 ##ContentNegotiatingViewResolver 内容协商视图解析器 ##转换器和格式化器 #配置项目环境及首页 #页面国际化 ##中英切换 #登录+拦截器 ......
IDEA: File and code Templates
https://www.jetbrains.com/help/idea/file-template-variables.html /**encoding: utf-8 # Author : geovindu,Geovin Du 涂聚文. # IDE : PyCharm 2023.1 python 1 ......
PyCharm 2023.1 File and code Templates
from: File template variables | PyCharm Documentation (jetbrains.com) https://www.jetbrains.com/help/pycharm/file-template-variables.html#custom_templ ......
Vue3 在主页中加入其它模板页template
模板页 在components目录下 新建 HeaderComponent.vue 文件 HeaderComponent.vue <template> <div > 元素 </div> </template> <script> export default { // 组件名称 name: 'Head ......
使用easy-captcha验证码出现javax. script ScriptEngine.eval(String)" because "engine" is nul
1. 问题 java项目使用 ArithmeticCaptcha 验证码,出现 javax. script ScriptEngine.eval(String)" because "engine" is nul ArithmeticCaptcha captcha = new ArithmeticCap ......
node.js的删除安装及vue-admin-template的下载
删除18 node版本过高(18了),这里需要16,因此将原来的node删除. 删除的方法是在设置中搜索node并找到,然后傻瓜式删除. 安装16 直接一路next确认就行 检查版本 vue-admin-template下载 这是一个版本为4.4.0的基础框架(官网:https://panjiach ......
利用freemarker和minIO生成文章详情html并存入minIO
package com.heima.article.test; import com.alibaba.fastjson.JSONArray; import com.baomidou.mybatisplus.core.toolkit.StringUtils; import com.baomidou.m ......
django之模板层(templates)
[toc] # django之模板层(templates) ## 模板语法简介 **模板语法是由后端处理的**,我们一般使用render函数处理(视图层的函数,最终将处理好的html作HttpResponse返回出去)。 模板层基本涉及三种形式的语法: - {{}}:主要与数据值相关 - {%%}: ......
template上使用v-for报错
在template标签上使用v-for报错 cannot be keyed. Place the key on real elements instead 查了一下百度,是因为key需要绑定在真实的元素上 ``` ``` 解决方法: 1、将template标签替换成别的标签 2、将key绑定值写在别 ......
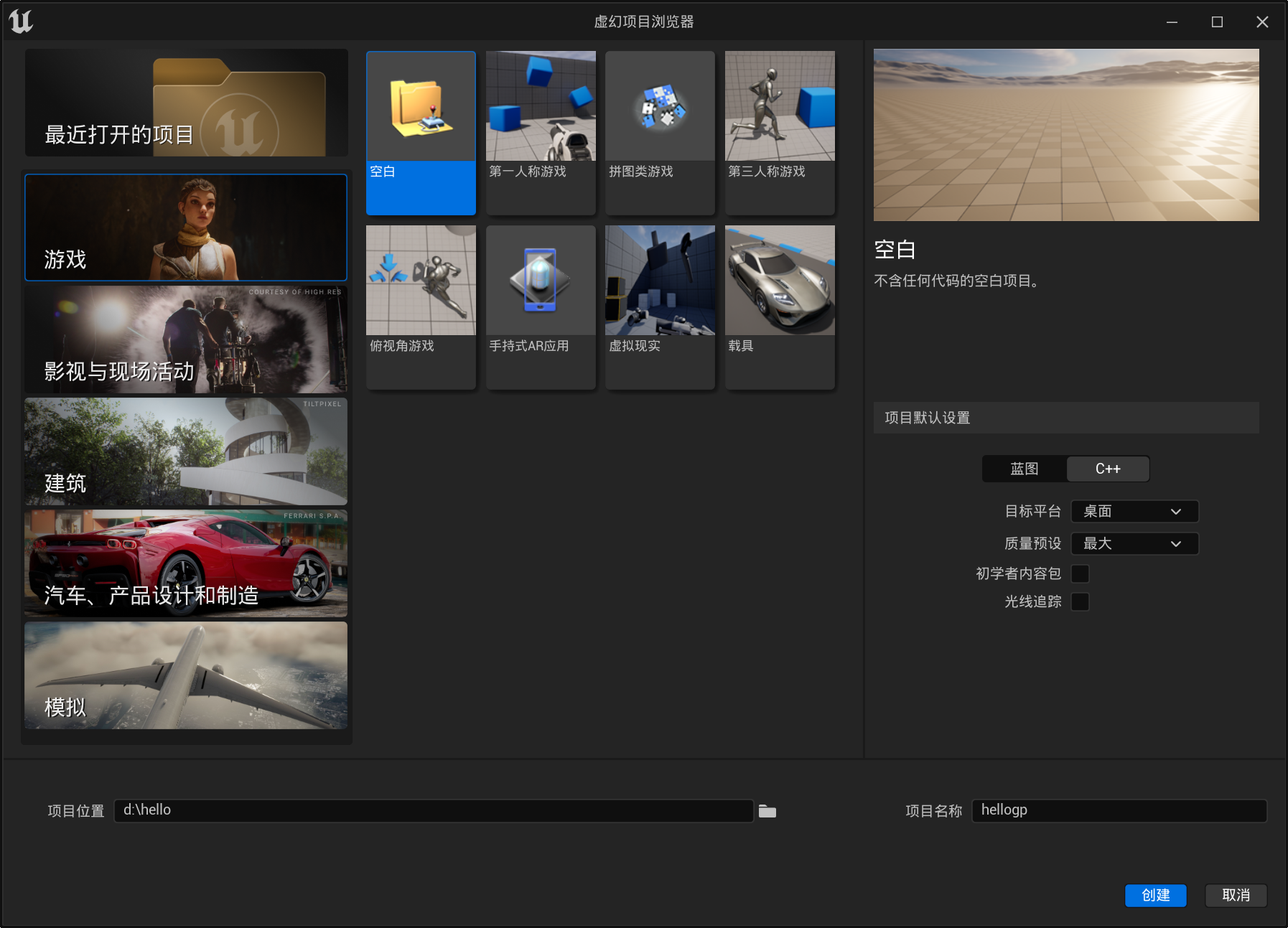
unreal engine 5.2 c++ 自定义gameplay
# 1. 新建c++工程  # 2. 打开world setting ![image](https:// ......