html 19
浏览器渲染HTML的步骤
HTML被HTML解析器解析成DOM Tree,CSS则被CSS解析器解析成CSSOM Tree`。 DOM Tree和CSSOM Tree解析完成后,被附加到一起,形成渲染树(Render Tree)。 节点信息计算(重排),这个过程被叫做Layout(Webkit)或者Reflow(Mozill ......
19)事务
1、 事务的必要性: 先来看一个例子,如下有一张账户表,字段包括账户号作为主键、账户名字、账户余额三个字段; 先向其中插入两行数据; -- 先创建一个账户表: create table account( account_no int auto_increment primary key, accou ......
5.19 面向对象案例分析一
``` class Address { private String country; private String province; private String city; private String street; private String zipcode; public Addres ......
C#中DataTable数据导出为HTML格式文件
/// <summary> /// DataTable导出为HTML的Table并保存到本地 /// </summary> /// <param name="dt">需要导出的数据源</param> /// <param name="filename">保存文件名</param> private v ......
Oracle:OpenEuler 22.03 安装oracle19c
##################################################### 最小化安装openeuler-22.03-sp1,并更新到最新(写本文时:2023-06-01)关闭selinux关闭firewalld.service创建用户及用户组: oracle:oin ......
基于CentOS7系统Docker19.03.15离线安装
## 一、离线安装 (1) 去官网下载docker 安装二进制包,选择适合自己的版本。这里下载的是docker-19.03.15.tgz,下载地址:[https://download.docker.com/linux/static/stable/x86_64/](https://download.d ......
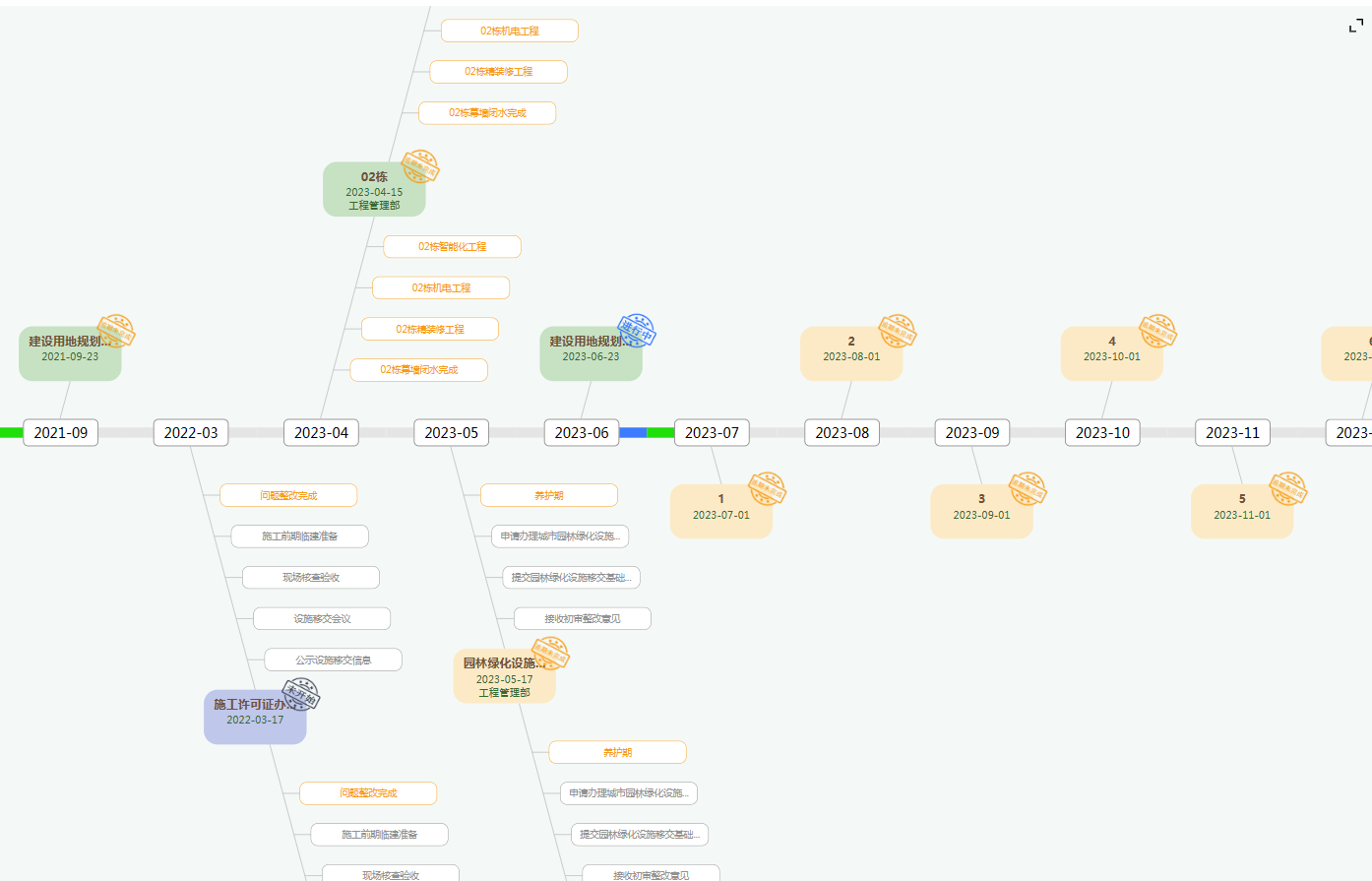
利用svg结合html实现时间轴上下斜着展示子节点的类似思维导图
 主要利用基于svg的d3.js这个数据可视化的库实现的 ## 实现思路 #### 1.首先画出中间的时间 ......
[CF19B]Checkout Assistant
# 2023-06-01 ## 题目 [题目传送门](https://www.luogu.com.cn/problem/CF19B) ### 难度&重要性(1~10):5 ### 题目来源 Codeforces,luogu ## 题目算法 01背包,dp ## 解题思路 这道题只需要将题面的意思转换 ......
JQuery笔记 - JQuery HTML
text()、html()、val()、attr()的使用与其回调函数;append()、prepend()、after()、before()、remove()、empty();addClass()、removeClass()、toggleClass()与css() ......
HTML 全屏水印 vue 全屏水印
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>水印</title> <style> #water-div{pointer-events:none;position:fixed;top:0;left:0;right:0;bott ......
oracle 最大IOPS使用率和IOMBPS使用率监控 19c
pdb最大iops使用率监控指标获取 通过字典DBA_HIST_RSRC_PDB_METRIC 分析 具体字段为IOPS_THROTTLE_EXEMPT、IOMBPS_THROTTLE_EXEMPT 一般最大值超过5就要告警了 参数 iops_throttle_exempt Indicates ho ......
Oracle19c DG环境准备过程
Oracle19c DG环境准备过程配置hostsecho "192.168.1.51 fgedu51">> /etc/hostsecho "192.168.1.70 fgedu70">> /etc/hosts关闭防火墙systemctl stop firewalld.servicesystemct ......
ORACLE 并行度监控 19c
oracle 并行度查看通过v$resource_limit 中的parallel_max_servers 参数来设置初始值 官方对于parallel_max_servers 参数设置 parallel_max_servers = PARALLEL_THREADS_PER_CPU * CPU_COU ......
Oracle 12c/19c PDB数据库配置自动启动
在Oracle 12c/19c多租户环境中,默认情况下,使用startup命令启动数据库实例后,你会发现PDB数据库的状态为MOUNT状态,PDB不会随着CDB启动而启动。如下例子所示: SQL> startupORACLE instance started.Total System Global ......
HTML
概念:即 HyperText markup Language 超文本标记语言,作用是定义网页的内容和结构 # HTML元素 HTML由一系列元素 elements 组成,例如: ~~~html Hello,world! ~~~ 元素可以有属性,如 ~~~html Hello,world! ~~~ 元 ......
springboot项目启动访问任何html页面报类型转换错误:Failed to convert value of type...
问题: 2023-05-30T21:35:57.495+08:00 WARN 19900 [nio-8080-exec-8] .w.s.m.s.DefaultHandlerExceptionResolver : Resolved [org.springframework.web.method.ann ......
[javascript/html] HTML中Location对象详解
# 1 Location 介绍 + `location`指示了其所连接对象的url位置。 + `location`的应用场景 > + 获取并在页面中显示当前url的信息(protocol、host、port、query-string、hash、...) > + 设置/跳转至别的页面 >> 通过设置` ......
文档在线预览(二)word、pdf文件转html以实现文档在线预览
@[toc] 实现文档在线预览的方式除了上篇文章[《文档在线预览(一)通过将txt、word、pdf转成图片实现在线预览功能》](https://blog.csdn.net/q2qwert/article/details/130884607)说的将文档转成图片的实现方式外,还有转成pdf,前端通过p ......
Spring+SpringMVC19_Spring练习-用户管理操作3
一、用户列表展示1 二、用户列表展示2 三、用户添加操作-添加页面展示 四、用户添加操作-添加数据到数据库 五、用户添加操作-添加数据到数据库2 六、删除用户操作 ......
HTML标签大全
1.1 HTML语法规则: 1.HTML 标签是由尖括号包围的关键词,例如 <html>。2.HTML 标签通常是成对出现的,例如 <html> 和 </html> ,我们称为**双标签**。3.签。标签对中的第一个标签是开始标签,第二个标签是结束标签。 有些特殊的标签必须是单个标签(极少情况),例 ......
统计同名数据基于html js
# 1.教程 1将数据逐行复制到excell2.新建txt文件,将excell中的全部数据复制到txt文件中3.使用edge打开统计同名数据.html,右击网页打开控制台4.选择txt文件,确认,会在控制台展示结果点击 # 2.数据示例 可以有空格,回车,形式为: 名称 数量 ```DN150球铁平 ......
Vue3 ,html 修改滚动条样式
``` /* 滚动条 */ body *::-webkit-scrollbar { width: 5px; height: 10px; } body *::-webkit-scrollbar-track { background: #fff; border-radius: 2px; } body * ......
tailwindcss在使用cdn引入静态html的时候,使用vscode代码提示
原文: Hey! The Intellisense extension does need a config file to work today. I would suggest creating one in your project root to enable the extension. ......
html+css实现二级导航栏效果,简单易看懂噢!
这应该是这几天以来看到的最简单易懂的有二级菜单栏的导航栏效果实现了 使用html+css实现,看了好几天导航栏的实现方式,要么是太复杂的需要JS或者框架的,要么是太简单仅仅使用div和超链接的, 再要么就是只有简单的一级导航,没有二级菜单栏的,心情复杂 就想找一个有二级菜单栏,使用html+css实 ......
三种隐藏 HTML 元素的方式 ----记录
在网页应用中,显示/隐藏某个元素或组件是一件经常要做的事情,尤其是在目前比较流行的单页应用中。 总体而言,有 3 种方式来实现 CSS 的 display: none; CSS 的 visibility: hidden; HTML5 的 hidden 属性(boolean) 它们之间有相同点和不同点 ......
html告诉浏览器不要缓存错误页面
如果您在浏览器中点击后退按钮,则浏览器将重新加载之前的请求,并显示 404 错误页面内容。这是因为浏览器会缓存错误页面内容,并在您点击后退按钮时从缓存中加载之前的请求结果,而不会重新向服务器发出请求。 为了避免这种情况的发生,您可以设置缓存控制来确保浏览器不会缓存错误页面。在自定义的 404 页面中 ......
HTML入门 【strikethrough】
HTML Hyper Text Markup Language: 超文本标记语言 标记语言格式: <开始标签 属性='值'>标签体</结束标签> 超文本:指不仅仅是纯文本还包括字体效果和多媒体信息(图片,音频,视频) 文本相关标签 内容标题h1-h6: 特点: 独占一行, 自带上下间距, 字体加粗 ......
html去按钮边框的代码
以下是一段HTML和CSS代码,用于去除按钮边框: <button class="no-border">不带边框的按钮</button> css复制代码 .no-border { border: none; outline: none; } 上述代码将创建一个没有边框的按钮。 在默认情况下,HTML ......
原生 js 和 JQuery 语法操作(增、删、改、查)常见的 HTML 元素
如何操作(增、删、改、查)常见的 HTML 元素呢?(包含原生 js 和 JQuery 语法对照) 一、通用的操作示例 1、查询 根据 id 查询(结果为单个对象) // 原生 js 写法 var elementobj = document.getElementById("elementid"); ......
《HTML入门2常用标签》
## HTML入门2常用标签 分别有:**a** 标签、**img** 标签、**table** 标签、**form** 标签、**input** 标签等。 #### a 标签(特别常用) a 标签即超级链接,又叫超链接。一个网站通常由多个页面构成,进入网站时首先看到的就是其首页,如果想从首页跳转至 ......