html 19
HTML form表单上传图片
<form action="/" method="post" enctype="multipart/form-data"> <div> <input class="layui-btn" type="file" multiple="multiple" accept="image/*" name="im ......
HTML
# HTML ## 初识HTML * HTML(Hyper Text Markup Language 超文本标记语言) ### HTML5优势 * 世界知名历览器厂商对HTML5的支持 * 市场需求 * 跨平台 ### W3C标准 * World Wide Web Consortium(万维网联盟) ......
html阴影与圆角
以上一个品优购为例加上相应细节:文字阴影,圆角和盒子阴影 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial ......
【剑指Offer】19、顺时针打印矩阵
# 【剑指Offer】19、顺时针打印矩阵 **题目描述:** 输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字,例如,如果输入如下4 X 4矩阵: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 则依次打印出数字1,2,3,4,8,12,16,15,14, ......
HTML & CSS 学习总结
@[TOC](HTML & CSS 学习总结) # HTML HTML(超文本标记语言)是一种用于创建网页的标记语言。它允许我们使用标签来描述网页的结构和内容。 简单示例(如何使用标签来创建一个简单的网页): ```html 我的网页 Hello, World! 这是一级标题 ``` 在上面的示例中 ......
Python设计模式-19-备忘录模式
备忘录模式是一种行为型设计模式,它允许我们在不破坏封装性的前提下,捕获一个对象的内部状态,并在该对象之外保存这个状态。备忘录模式通常包括以下几个角色: - 发起人(Originator):定义了一个接口,用于创建备忘录对象和恢复对象状态。 - 备忘录(Memento):存储发起人对象的内部状态。 - ......
.net core使用Html模板转PDF文件并下载的业务类封装
我这里文件下载的模板选型优先考虑html模板,上手容易,前后端通用,有了模板后就需要有转换了,html转PDF采用第三方包:SelectPdf ......
Html中的文件路径
##路径分类:绝对路径、相对路径 ###一、绝对路径 绝对路径是指文件在硬盘上真正存在的路径。例如“bgjpg”这个图片是存放在硬盘的 “E:\book\网页布局代码\第2章”目录下,那么“bg.jpg”这个图片的绝对路径就是“E:book\网页布局代码\第2章\bgjpg 注意:绝对路径在实际的开 ......
html页面解析
getElementsByTagName 和 getElementsByClassName 这两个方法查找多个 dom 元素,返回的是 htmlcollection 类型,是伪数组而不是真数组,故不能使用数组的方法。 我们可以使用数组原型配合 slice 方法,利用 call,apply,bind ......
视频直播源码,html2canvas 前端保存页面为图片
视频直播源码,html2canvas 前端保存页面为图片 转换方法如下: /*** 将页面指定节点内容转为图片* 1.拿到想要转换为图片的内容节点DOM;* 2.转换,拿到转换后的canvas* 3.转换为图片*/// 生成局部图片GenerateImg() { let element = this ......
vue+html2canvas生成寄几想要的海报
需求: 点击弹出一个弹窗,其中是某个作品内容的海报,需要呈现作品的内容+二维码 思路: 获取作品内容渲染到弹窗中,生成包含分享链接的二维码,将整个界面转为图片,用户可以长按保存,并扫描识别。 方案及步骤: 1.引入html2canvas实现生成图片的功能 npm install --save htm ......
PostgreSQL技术大讲堂 - 第19讲:冻结TXIDS概述
PostgreSQL从小白到专家,是从入门逐渐能力提升的一个系列教程,内容包括对PG基础的认知、包括安装使用、包括角色权限、包括维护管理、、等内容,希望对热爱PG、学习PG的同学们有帮助,欢迎持续关注CUUG PG技术大讲堂。 第19讲:冻结TXIDS 内容1:PostgreSQL TXID介绍 内 ......
Qt+QtWebApp开发笔记(六):http服务器html实现静态相对路径调用第三方js文件
前言 前面做了一些交互,网页是直接通过html对response进行返回的,这里QtWebApp与传统的web服务器不同,传统的web服务器可以调用同级目录相对路径或者绝对路径下的js,而QtWebApp的httpserver是response返回当前页面的问题,默认是无法调用的。 为了解决调用一些 ......
html使用script 引入vue.js文件
使用script引入vue.js的方法: 1、使用<script> 标签直接引入本地vue.js文件 首先使用在 Vue.js 的官网上直接下载 vue.js文件到本地 下载地址:https://vuejs.org/js/vue.min.js 然后用 <script> 标签引入本地的vue.js文件 ......
2023冲刺国赛模拟19
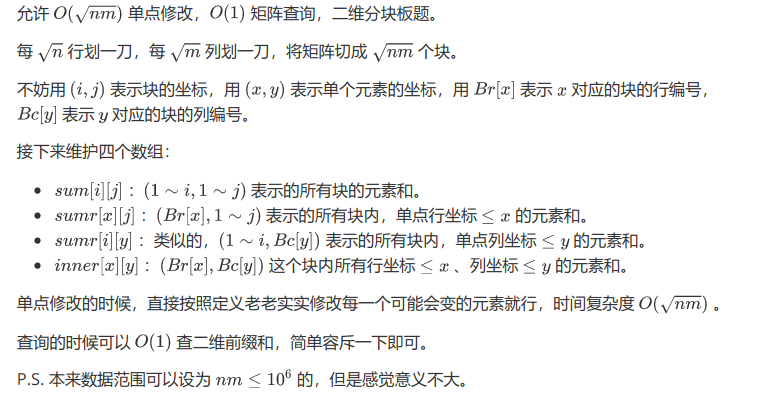
## A. 矩阵 正解是二维分块  但是二维树状数组跑的飞快 code ```cpp #include ......
冲刺国赛模拟 19
感觉越来越菜了。实在是懒得思考。不知道为啥。 现在有动力学数学了,但是是纯数。还是没动力学 oi。 ## 矩阵 签到题。正解二维分块,$O(\sqrt nm)$ 修改 $O(1)$ 查询。事实上二维树状数组可以艹过去。我是对每一行开树状数组的写法。这题有不少奇异写法来着。 见证了本机 2.1s tl ......
2023冲刺国赛模拟 19.1
## T1 矩阵 正解做法是二维分块,然而直接上树状数组跑的飞快,不过我写的根号重构,加 Fastio 后可过。 code ```cpp #include #include #include #include using namespace std; char buf[1 '9' ) c = gc( ......
url欺诈--HTML5无刷修改url
window.history.pushState({},0,'http://'+window.location.host+'/'+url); url--要修改的网址a标签欺诈<script>window.onclick = function(){ //触发单击事件,修改链接 document.lin ......
html canvas写字并右对齐
function PaintText(x, y, color, size, text, toLeft) { if (toLeft == undefined) { toLeft = true; } y += size;ctx.font = "normal " + size+"px arial";ctx ......
HTML5 WebUploader 分片上传
一、基本介绍 1,什么是 WebUploader? WebUploader 是由百度公司团队开发的一个以 HTML5 为主,FLASH 为辅的现代文件上传组件。 官网地址:http://fex.baidu.com/webuploader/ JS - 文件上传组件WebUploader使用详解2( ......
【剑指Offer】19、顺时针打印矩阵
# 【剑指Offer】19、顺时针打印矩阵 **题目描述:** 输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字,例如,如果输入如下4 X 4矩阵: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 则依次打印出数字1,2,3,4,8,12,16,15,14, ......
HTML语法
## 1. DOCTYPE以及lang - 描述: - ``:是文档类型声明标签,告诉浏览器使用HTML5来渲染。 - `lang`:一般使用en或者zh-CN,告诉搜索引擎,采用什么语言展示。 ## 2. head标签 ### 2.1 设置字符集 - 样式:`` ## 3. body标签 ### ......
jfreechart 1.0.19如何设置两个数据标签,一个在折线下方,一个在折线上方
#### 在 JFreeChart 1.0.19 中,您可以使用 CategoryPlot 类的 setItemLabelVisible(int series, boolean visible) 方法来设置特定系列的数据标签是否可见。要设置两个数据标签,一个在折线下方,一个在折线上方,您可以按照以下 ......
HTML页面元素解释
HTML 代表超文本标记语言,是用于在万维网上创建网页和构建其内容的标准标记语言。 HTML 是 Web 开发的支柱,也是创建基于 Web 的文档的基本构建块。让我们快速看一下它是如何工作的。 (更多优质内容:java567.com) HTML 有什么作用? HTML 的主要作用是通过使用一组标签或 ......
html 中拦截 js 的样式更改
比如拦截 html 标签的 font-size 样式的更改: ... <body> <script> var observer = new MutationObserver(function (mutations) { mutations.forEach(function (mutation) { ......
Oracle 19C常用sql
### 1.元数据查询 CDB中包含了所有容器的元数据信息,因此可以在CDB中查看所有的PDB元数据,而不必切入PDB中 ### 1.1.查看当前会话所在容器 ```sql -- 查看當前所在容器,上邊的在sqlplus中執行,下邊的可以在工具中執行 SHOW CON_NAME; SELECT co ......
用纯HTML,JS,CSS实现横向滚动标签页
### 前言 前不久,在我的一个项目中,需要展示一个横向滚动的标签页,它支持鼠标横向拖动和点击切换。在实现的过程中,我发现这个小功能需要同时用到前端的三辆马车,但是实现难度不高,而且最终效果还不错,是个难得的初学者项目,于是萌生了写这篇文章的想法,希望对初学者有所帮助。同时为了避免初学者学习框架,我 ......
HTML
## hypertext markup language 超文本标记语言 ## w3c是什么 Web技术领域最具权威和影响力的国际中立性技术标准机构。 ``` w3c标准: 结构化标准语言(HTML、XML) 表现标准语言(CSS) 行为标准(DOM、ECMAScript) ``` ## HTML结 ......
HTML一键打包EXE工具1.9.9发布 (包含最新版下载地址)
HTML一键打包EXE工具(HTML封装EXE,桌件)是一款能将任意HTML项目(网址)打包为单个EXE文件的工具,无需依赖浏览器和服务器,直接双击即可运行。该工具支持多种HTML项目类型,包括KRPano全景VR项目,WebGL游戏项目(Egret游戏打包,Cocos游戏打包,RPG MV Mak ......