initialized instance echarts already
入门级echarts地图高亮
# 入门级echarts地图高亮 ♥ #### 需求 我们需要在各个省的地图中对指定城市进行高亮,直辖市在中国地图中高亮。 #### 实现 ###### 1. 首先导入echarts `npm install echarts` ECharts(Enterprise Charts)是一个由百度开发的开 ......
Echart图表 之 tooltip提示框组件配置项大全
axisPointer:坐标轴指示器配置项label:坐标轴指示器的文本标签lineStyle:axisPointer.type为line时有效shadowStyle:axisPointer.type为shadow时有效crossStyle:axisPointer.type为cross时有效。tex ......
微信小程序解决ec-canvas偶现echarts未显示问题
使用ec-canvas展示echarts图表,但是在实际操作中,偶现echarts空白问题。 ## 解决 ``` const getData = async() => { const data = await fetchData(); // 调用接口获取数据 const option = { // ......
library initialization failed - unable to allocate file descriptor table - out of memory 问题处理
1、修改docker服务启动配置文件 # vim /usr/lib/systemd/system/docker.service ... [Service] ... ExecStart=/usr/bin/dockerd -H fd:// --containerd=/run/containerd/con ......
Redundant declaration: @SpringBootApplication already applies given @ComponentScan
报错提示内容: 解决:将启动类文件移动到com.atguigu.eduservice包。应该是EduApplication.java文件自带的@SpringBootApplication中包含@ComponentScan,默认是扫描该类所在的包和子包的,即 @ComponentScan(basePa ......
ECharts实现两条曲线数据比较,数据高出区域高亮显示
显示效果: 代码实现: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> ......
ethereum错误之already known
根据提供的错误信息error(*github.com/ethereum/go-ethereum/rpc.jsonError) *{Code: -32000, Message: "already known", Data: interface {} nil},这是一个来自以太坊的 JSON-RPC 错 ......
vscode中使用echarts(横向柱形图)
第一步:引入echarts import * as echarts from "echarts"; 第二步:准备一个放入echarts的盒子 <template> <div> <div class="bar"></div> </div> </template> 第三步:绘制图表 drawBar() ......
echart 实现添加警戒线
代码: option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value', }, series: [ { name: '数据系 ......
instance must be started before calling this method
解决方法 检查zk的连接数; 端口号; 数据库连接配置; zk的连接配置; 如果都没有问题,就重启容器。 ......
echarts数据更新了但是series没变
参考:https://www.jianshu.com/p/2fa6c0d74b98 setOptions加第二个参数true this.chart.setOption(options, true); ......
[Vue warn]: Property or method "todoName" is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option,
## 错误原因 > 先上报错截图  报错翻译 :  yum install net-tools -y 命令介绍: yum:自动化简单化地管理rpm包的命令。 install:安装 net-tools:网络工具 2.安装完毕,执行 ......
若依前后端不分离Echarts饼状图、折线图、地图写法。。。。。。
Controller @Controller @RequestMapping("/system/image") public class EchartsController extends BaseController { private String prefix = "system/state" ......
SSRS 2016 DeviceInfo Name already exists Parameter name: deviceInfoName
https://learn.microsoft.com/en-us/answers/questions/784851/ssrs-2016-deviceinfo-name-already-exists-parameter https://social.msdn.microsoft.com/Forums ......
数据格式的处理 echarts数据改为 Table表格格式的数据
前景 后端返回的 echarts 展示数据格式,既要展示echarts 又要展示table表格,echarts 的数据格式为下面 { xData: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'], yData1:[10, 52, 200, 334, ......
echarts多次setOption没有覆盖上一条数据 和 echarts的站位问题
1、问题现象: echarts第一次获取的数据展示后 第二次再次获取会覆盖不了 展示的依然是上次的数据 解决办法: chart.clear() 2、问题现象: echarts 的占位 没有数据的话是只展示 x 轴和 y 轴 解决办法: 利用title的副标题subtext,默认为“暂无数据”,当数据 ......
Uncaught SyntaxError: Identifier 'originalPrompt' has already been declared
 控制台报错: Uncaught SyntaxError: Identifier 'originalPrompt' ......
使用echarts画流程图-2
# 效果图  # 代码 ```js var data = [ { name: '数据中心人员专题库', tooltip: ......
全国各乡镇的边界数据,json格式适配echarts;
湖南省的数据现有,联系我获取(免费、帮我看一下小程序); 其他省份可通过联系我用脚本获取(要手动输入验证码),或者网站获取(tips:每个区县需要一个个手动下载,且每个下载需要输入验证码): https://www.poi86.com/ ......
ECharts随笔
EChats的loading ECharts中有自带的loading方法 showLoading() 通常搭配 hideLoading()使用 1 xxx.showLoading({ 2 text: "数据正在路上...", 3 color: "#409eff", 4 textColor: "#00 ......
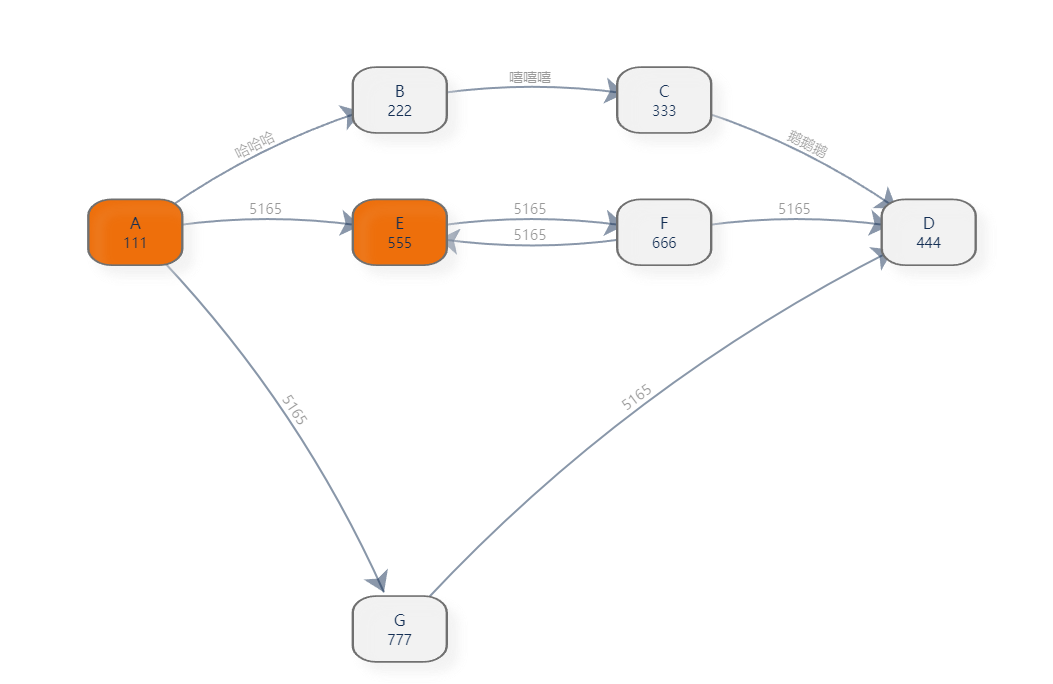
使用echarts画流程图
# 场景 流程图中涉及到弯曲的箭头,使用普通的css是画不出来的,至少我是没想到办法。 # 效果图  # 代码 ```j ......
react中简单使用echarts图表
1:下载echarts-for-react插件 2:组件内引入 import ReactEchatrs from 'echarts-for-react' 复制echarts官网图表的option 例如:柱形图的option react组件内 定义函数存放复制的option 并返回 import Re ......
推荐几个优秀的echarts图表网站
[ppchart](http://ppchart.com/#/) [makeapie](https://www.makeapie.cn/echarts) [madeapie](https://madeapie.com/#/) [MCChart](http://echarts.zhangmuchen. ......
echarts中legend实现排列对齐
## 问题 当图表中的 legend 过多的时候,就需要考虑 legend 进行换行,但是换行之后,图例就会无法对齐。 ## 解决 ``` legend: { icon: "rect", width: "80%", itemWidth: 6, itemHeight: 6, bottom: 0, te ......
微信小程序使用echarts动态设置宽高
微信小程序中动态设置了echarts的高度,但是canvas变形,并没有重新resize ## 原因 chart获取不到父组件的宽高,小程序里获取宽高用的是 wx.createSelectorQuery() ,echarts里resize的时候,并没有调用这个API,肯定无法重置宽高。 ## 解决 ......
vue循环生成echarts图表
1. 效果图 2. 引入echarts npm install echarts --save 3. main.js全局引入 4. 页面 data数据是从后台接口中返回的,需要通过watch监听来获取created方法中获取到的数据。用mounted由于是异步调用,是获取不到created中的数据的。 ......