initialized instance echarts already
Vue中使用Echarts---小记
# Echarts使用小结 > vue环境使用echarts ## 1. 柱状图 ### 1.1 分析 **当前需求:** - 有横向滚动条; - 柱条的颜色为渐变色; - 鼠标悬浮自定义展示(展示数据百分比) **示例图:**  => { const result = params.map((item, index) => { const str = item.name.substring(0, 1); if (echartsBarData[i ......
Python报错 | ImportError: To be able to use evaluate-metric/seqeval, you need to install the following dependencies['seqeval'] using 'pip install seqeval' for instance'
**报错信息** 使用`metric = evaluate.load("seqeval")`的时候,报如下错误: ```python ImportError: To be able to use evaluate-metric/seqeval, you need to install the fol ......
Oracle数据库DB_NAME、SERVICE_NAME、SID、INSTANCE_NAME、DB_UNIQUE_NAME的区别 转载 http://www.fgedu.net.cn/4723.html
Oracle数据库DB_NAME、DBID、DB_UNIQUE_NAME、SERVICE_NAME、SID、INSTANCE_NAME、GLOBAL_DATABASE_NAME的区别DB_NAME: ①是数据库名,长度不能超过8个字符,记录在datafile、redolog和control file ......
.NET Core|--SkiaSharp 生成图像报错|--The type initializer for 'SkiaSharp.SKAbstractManagedStream' threw an exception.
### 前言 ```bash #SkiaSharp - 版本 2.88.3 #SkiaSharp.NativeAssets.Linux.NoDependencies - 版本 2.88.3 #部署服务器环境 Linux / docker / #Visual Studio 版本 Microsoft V ......
postgresql 数据库 报错 FATAL: sorry, too many clients already 解决方法
场景 项目 postgres 连接不上, 所有连接报错 :psql: FATAL: sorry, too many clients already 原由程序使用连接未及时释放, 连接一直处于 idle 状态 处理方式1、 程序里面未释放的连接, 在使用后及时释放;2、 postgres 连接数默认最 ......
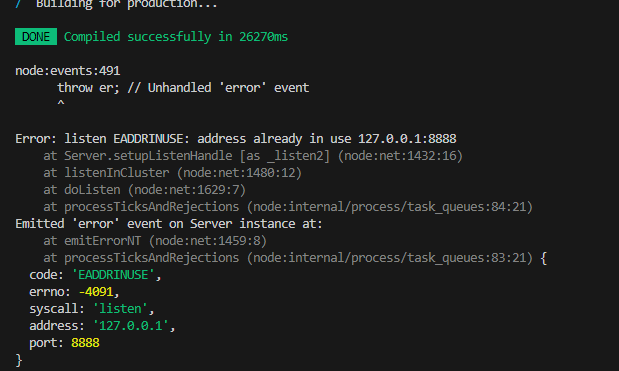
Error: listen EADDRINUSE: address already in use 127.0.0.1:8888
 编译打包报错,Error: listen EADDRINUSE: address already in use ......
Docker不能启动,ERROR: ZONE_CONFLICT: 'docker0' already bound to a zone
Docker服务意外停止,想要重启Docker服务时,却遇到了 ERROR: ZONE_CONFLICT: 'docker0' already bound to a zone 的错误,解决方案如下: https://stackoverflow.com/questions/67497455/faile ......
Vue中使用Echarts可视化图表
1、首先在项目中安装Echarts 1 npm install echarts 2 npm install echarts --save 2、在项目 main.js 中全局引入 1 import echarts from 'echarts' 2 // 挂载到vue原型上 3 Vue.prototyp ......
echarts的词云图使用
### 问题原因 echarts2.0版本之后不再在引入的echarts中支持wordCloud,需单独引入。引入原js或者min都可以 ### 安装 ``` npm install echarts@5.3.3 ``` ``` npm install echarts-wordcloud@2.0.0 ......
Echarts中柱状图的基本设置
Echarts - 去掉图表横纵坐标轴刻度线 效果图 去掉前: 去掉后: axisTick: { show: false } X轴Y轴文字颜色和大小的设置 axisLabel:{ textStyle:{ color:"#f9f9f9", fontSize:12 } } X轴Y轴刻度线的颜色和宽度的设 ......
Echarts中柱状图渐变色
series绘制图表本身 name: '基站数目', type: 'bar',:图表类型(柱状、折线…) 是否在柱形图上显示数字 :label: { show: false, position: 'insideRight', ... } 设置柱状图宽度:barWidth 实现柱状体渐变色: item ......
echarts 实时动态修改markline
效果图: 如果要固定显示markline的值就写在series.markLine.data数组里。 我这里的markline的值是通过websocket返回的,数据发生变化时,markline的值也跟着变化 监听到websocket返回值时: let o = myChart.getOption() ......
Paper Reading: A Re-Balancing Strategy for Class-Imbalanced Classification Based on Instance Difficulty
受人类学习过程的启发,本文根据学习速度设计了样本难度模型,并提出了一种新的实例级再平衡策略。具体来说模型在每个训练周期记录每个实例的预测,并根据预测的变化来测量该样本的难度难度。然后对困难实例赋予更高的权重,对数据进行重新采样。本文从理论上证明了提出的重采样策略的正确性和收敛性,并进行一些实证实验来... ......
echarts记录篇(三 ):使用横向柱状图实现左侧分类对齐右侧显示数据效果及数据过多加滚动条无缩放效果
一、效果如下: 二、直接上代码 上一篇已经说过左侧分类,右侧数据对齐的方法,如果需要移步上篇, 此篇主要是纵向滚动条功能,代码如下: dataZoom: [ { type: "slider", realtime: true, // 拖动时,是否实时更新系列的视图 startValue: 0, end ......
echarts记录篇(二 ):使用横向柱状图实现左侧分类对齐右侧显示数据效果
一、效果图如下: 二、直接上代码 yAxis: [ {//左侧name分类 inverse: true, //如果数据数组倒置排序,加上此代码 data:categories1, axisLabel: { fontSize: 16, color: '#fff' }, axisLine:{ show: ......
echarts记录篇(一):使用柱状图实现排名前边有排序数字
一、效果如图: 二、直接上代码 yAxis: { inverse: true, //如果数据数组倒置排序,加上此代码 data: categories1, offset: 0, axisLabel: { fontSize: 18, color: "#5DB3DC", margin: 130, // ......
java中tomcat 加载动态库XXX.dll报错“java.lang.UnsatisfiedLinkError: already loaded in another classloader”[supermap java iobject + iserver war]
错误: 在Tomcat 和supermap iserver 中使用了相同的supermap java iobject 【四个jar 包】,实际的访问过程如下: 这时候在访问Tomcat的时候,就会出现一个错误: an exception caught at Environment.loadLibra ......
vue使用echarts图表,有一个组件:v-charts
# 介绍 在使用 echarts 生成图表时,经常需要做繁琐的数据类型转化、修改复杂的配置项,v-charts 的出现正是为了解决这个痛点。基于 Vue2.0 和 echarts 封装的 v-charts 图表组件,只需要统一提供一种对前后端都友好的数据格式设置简单的配置项,便可轻松生成常见的图表。 ......
Kingbase8: was aborted: ERROR: sorry, too many global temporary relations in backend already. Call getNextException to see other errors in the batch.
==额....今天踩了一个坑,找个半天找到的解决方法== 设置一个会话内最多允许的全局临时表数据和索引的最大文件数量,默认值为32,最小值为1,最大值为1024。这个文件数量并不是实际磁盘看到的文件数目,而是一些依附于这个表的扩展关系文件,比如索引、大对象等。一般情况下,一个全局临时表只会占用参数中 ......
echarts实现词云图(echarts-wordcloud)
项目背景 展示一些协议UI给的设计图是采用词云图实现,今echarts官网看了看,发现废弃了,于是百度查了一下,一下是个人使用总结。 页面最终展示效果 实现步骤如下: 1. 安装依赖,下载插件(由于代码比较老旧,所以我的echarts都不是最新的), echarts-wordcloud是基于echa ......
在Vue3中,解决 Echart tooltip 不显示的问题
为什么在 Vue 中使用 ECharts 时图表显示异常? Vue3,中使用 reactive 及 ref 会导致 ECharts 的对象实例被代理成为响应式对象,影响 ECharts 对内部属性的访问,可能会导致图表无法正确显示等一系列意外问题,且会由于深度监听而极大地降低图表展示性能。 解决方案 ......
解释一下为为什么使用 instance normalization可以消除说话人信息,保留说话人内容
在content encoder中使用instance normalization,可以起到去除说话者信息的作用。首先来看一下instance normalization的原理,一般会对输入语音做conv1d得到feature map,有几个conv1d filter就会得到几个feature ma ......
原生js使用ECharts
<script type="text/javascript" src="js/echarts.min.js"></script> html <div id="chartContainer" style="width: 600px; height: 400px"></div> js var chart ......
编写一个函数,它的参数是 initializer list<int>类型的对象,函数的功能是计算列表中所有元素的和。
满足题意的程序如下所示,注意iCount 的参数是initializer list 对象在调用该函数时,我们使用了列表初始化的方式生成实参。 int iCount(initializer_list<int> il) { int count = 0; //遍历il上的每一个元素 for (auto v ......
centos7.9离线安装mysql5.7.42(本文使用initialize安装方法)
centos7.9离线安装mysql5.7.42(本文使用initialize安装方法)一、卸载CentOS7系统自带mariadb # 查看系统自带的Mariadb[root@NIWAY-190 ~]# rpm -qa|grep mariadbmariadb-libs-5.5.68-1.el7.x ......
加速github访问、git使用及其原理、错误error: remote origin already exists,error: src refspec master does not match any,fatal: unable to access 'https://github.com/xxx.git'(你的仓库地址)
访问Github Github:https://github.com 修改hosts 1.在C:\Windows\System32\drivers\etc找到hosts 2.将hosts文件复制到其他位置(D盘等等),再复制一份备份 3.将 #github 20.205.243.166 github ......
echarts 地图可视化
https://echarts.apache.org/examples/en/index.html 找到 geo/map 实例,参考代码 https://echarts.apache.org/zh/builder.html 创建 echarts.js 用于离线使用 https://geo.datav ......
cpp class constructor initialize list and override cout
//book.h#pragma once #include <iostream> class book { public: int idx; std::uint64_t id; std::string author; std::string content; std::string comment; ......
EchartS使用文档
# EchartS使用文档 ## 1.新建一个echarts.html文件,为ECharts准备一个具备大小(宽高)的Dom。 ``` ECharts ``` ## 2.新建 ``` ``` ## 3.新建``` ``` ## 4. ``` ``` ## 5.浏览器中打开echarts.html,就 ......