initialized instance echarts already
Echarts双y轴,解决刻度线不对齐
let leftArr = [1,2,3,4,5,6] // 显示在左边数据集合 let rightArr = [2,3,4,5,6,7] // 显示在右边数据集合 let leftMax = Math.max.apply(null, leftArr); // 获取左边y轴数组的最大值 let ri ......
EFCore 连接MySQL数据库查询数据提示This MySqlConnection is already in use
EFCore 连接数据查询数据提示"This MySqlConnection is already in use"代码如下 using (MyDBContext db =new MyDBContext()) { Order order= db.Orders.Single(o => o.Id==2); ......
Proxmox VE(PVE) loading initial ramdisk 一种解决办法
Proxmox VE 是一个运行虚拟机和容器的平台。 这是 基于 Debian Linux,完全开源。 最大 灵活性,我们实施了两种虚拟化技术 - 基于内核的虚拟机 (KVM) 和基于容器的虚拟化 (LXC)。 Proxmox VE是一个企业级虚拟化平台,该平台集成了基于内核的虚拟机管理程序(KVM ......
记录一下在使用datav和echarts中遇到的适配问题
在使用datav和echarts时,遇到窗口大小变化后不能随着窗口尺寸变化,或是直接echarts消失。 解决方法: 在html中(顺带一提,我使用的是vue+elementui) <template> <dv-border-box-13 ref="inInfo"> <div class="prod ......
ECharts图表动态修改series显示隐藏
[toc] # 1、前言  最近做的大数据平台,里面很多地方用到了ECharts,其中有个功能,要求 ......
MySQL数据库:第十五章:MySQL安装到最后一步未响应MySQL Server Instance Configuration Wizard
MySQL安装到最后一步未响应 第一个方法: 打开C盘,并且显示隐藏文件,然后在C盘下就能找到一个文件夹叫 “ProgamData” ,打开它,删除里面的 “mysql” 文件夹,然后再重新安装mysql就可以了 第二个方法: 1.强退那个坑死人的未响应打√界面,也就是任务管理器强退,这个略,2.然 ......
echarts tooltip位置调试
tooltip: { trigger: "axis", position: function (point, params, dom, rect, size) { var x = 0; // x坐标位置 var y = 0; // y坐标位置 // 当前鼠标位置 var pointX = point ......
下载echarts.js
# 网址 https://www.jsdelivr.com/package/npm/echarts?tab=files  error: All ins elements in the DOM with class=adsbygoogle already have ads in them.
<div class="adsenseunit"> <!-- in-article-aquare2 --> <ins class="adsbygoogle" style="display: block" data-ad-client="ca-pub-3935005489954231" data-ad ......
remote origin already exists
如果你clone下来一个别人的仓库,在此基础上完成你的代码,推送到自己的仓库可能遇到如下问题:error: remote origin already exists.表示远程仓库已存在。因此你要进行以下操作:1、先输入git remote rm origin 删除关联的origin的远程库2、关联自 ......
[ Vue ] opensslErrorStack: [ ‘error:03000086:digital envelope routines::initialization error‘ ]
报错触发场景:Mac系统,开发工具启动从其他地方拷贝或者git克隆来的,非自建前端Vue项目时。 报错内容如下: opensslErrorStack: [ 'error:03000086:digital envelope routines::initialization error' ], libr ......
Resolving Android Dependencies 时报错 "Could not create an instance of type org.gradle.initialization.DefaultSettings_Decorated." for InMobi Unity
解决方案: Edit->Preferences->External Tools,在打开的窗口中,删除底部的复选框并给出相同的路径! ......
org.apache.hadoop.hive.metastore.HiveMetaException: Schema initialization FAILED! Metastore state would be inconsistent !!问题的解决
# 问题描述 上次还是初始化很快,这次直接出错,我觉得可能是已经初始化一次的原因;  # 问题解决 进入到mysql ......
Echarts--x轴文本过长,设置超出隐藏显示省略号,鼠标悬浮上显示全部
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</ ......
echarts 实现在柱状图绘制标注点
如图: 代码复用参考: let symbolArray = ['triangle', 'rect', 'circle', 'arrow', 'diamond', 'emptyRect', 'emptyTriangle']; let symbolColors = ['pink', 'blue', '# ......
A VNC server is already running as :1
看到这一行字是不是很崩溃。 当输入vncserver -kill :1,输出结果是: Can't find file /home/ubuntu/.vnc/VM-0-11-ubuntu:1.pid You'll have to kill the Xtightvnc process manually 是 ......
elementUI使用echarts的空气质量地图统计
准备工作: 前端安装:yarn install echarts 、 yarn install vue-baidu-map --save 前端在public文件夹下的index.html中 head标签中加入: <script src="https://api.map.baidu.com/api?v= ......
论文解读(IW-Fit)《Better Fine-Tuning via Instance Weighting for Text Classification》
Note:[ wechat:Y466551 | 可加勿骚扰,付费咨询 ] 论文信息 论文标题:Better Fine-Tuning via Instance Weighting for Text Classification论文作者:论文来源:2021 ACL论文地址:download 论文代码:d ......
Apache ECharts简单介绍及入门案例
## 1. Apache ECharts ### 1.1 介绍 Apache ECharts 是一款基于 Javascript 的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。 官网地址:https://echarts.apache.org/zh/index.html ![ ......
Echarts 在页面中给每个饼图设置标题并显示
要直接在页面中给每个饼图设置标题并显示,你可以使用Echarts的graphic组件来实现。graphic组件允许你在图表上添加自定义的图形元素,包括文本元素。以下是一个示例: option = { graphic: [ { type: 'text', left: '25%', top: '50%' ......
Echarts series里面多条也就是多个饼图,怎么设置,让所有饼图都显示
在Echarts中,饼图(pie)类型的series是没有坐标系的,它是以圆心为基准绘制的。因此,你无需设置坐标系来让多个饼图都显示。 但是,如果你想要在一个图表中显示多个饼图,你可以通过使用多个series来实现。每个series代表一个饼图,并且可以通过不同的半径、位置、大小等参数来区分它们。下 ......
IDEA修改SpringBoot多模块项目设置提示“Module A must not contain source root B. The root already belongs to module B”的解决办法
“Module A must not contain source root B/java/src/. The root already belongs to module B”的解决办法 ......
论文解读(WIND)《WIND: Weighting Instances Differentially for Model-Agnostic Domain Adaptation》
Note:[ wechat:Y466551 | 可加勿骚扰,付费咨询 ] 论文信息 论文标题:WIND: Weighting Instances Differentially for Model-Agnostic Domain Adaptation论文作者:论文来源:2021 ACL论文地址:dow ......
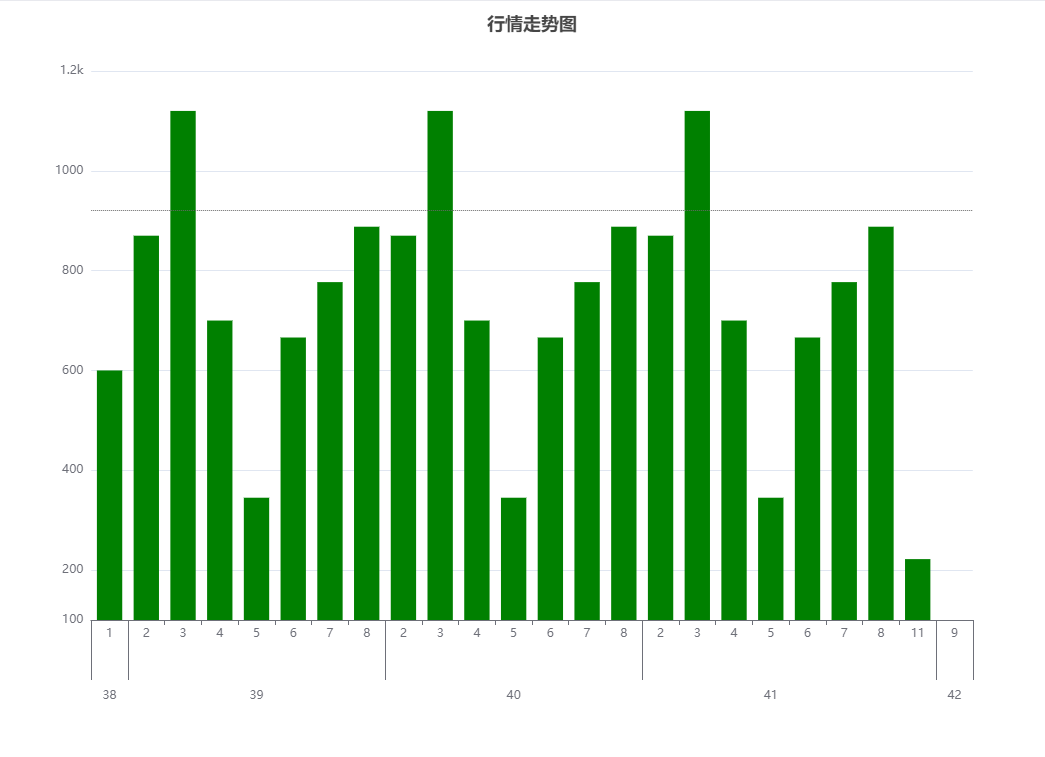
echarts双x轴图区分区间
 ``` option = { title: { text: '行情走势图', x: 'center', alig ......
大屏项目Echarts不同屏幕之间适配
1.解决方案:使用缩放,前提:需要严格按照设计图提供的像素大小,尽可能少使用百分比以及尽可能少使用rem插件(会导致rem和缩放同时生效反而比例不对),如发现细节不对,需对该处细节精确去按照比例去调整大小,并配合echarts方法解决 2.解决方法: 2.1给最外层盒子设置缩放样式: .large- ......
a start job is running for udev wait for complete device initialization
# a start job is running for udev wait for complete device initialization reference: ``` diff /etc/init.d/systemd-udevd +systemctl mask systemd-udev-s ......
Echarts常用参数
一些以后应该能用到的参数 option = { title:{ //图表的标题配置 text: '主标题文本', subtext: '副标题文本', show: true //是否展示标题 }, tooltip: { // 提示框配置 trigger: 'item', // 触发类型,可选值:'it ......
AttributeError: partially initialized module 'cv2' has no attribute 'gapi_wip_gst_GStreamerPipeline' (most likely due to a circular import)
It appears that you are encountering an AttributeError related to the `cv2` module in Python. This error typically occurs when there is a circular imp ......
vue中引入echarts
1、先下载依赖包 npm install echarts -s //安装在目标项目中,如果想要全局安装就用-g 2、引入 2.1、全局引入 main.js中 import echarts from 'echarts' Vue.prototype.$echarts=echarts //也可以用: im ......