methods access data sas
[转载]生产追溯打印的二维码为什么选用 Data Matrix 编码格式(附QR码介绍)
Datamatrix原名Datacode,由美国国际资料公司(International Data Matrix,简称ID Matrix)于1989年发明。 Datamatrix是一种矩阵式二维条码,其发展的构想是希望在较小的条码标签上存入更多的资料量。Datamatrix的最小尺寸是目前所有条码中 ......
spring boot中使用spring-data-jpa
spring boot POM文件中加入依赖: <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-data-jpa</artifactId> </dependency> a ......
CMU15721 笔记:Project 1 - Foreign Data Wrapper
CMU 15-721 Project 1 - Foreign Data Wrapper Pre 2003 年,SQL 标准中增加了一个访问远程数据的规范,称为外部数据的 SQL 管理(SQL/MED)。从 9.1 版开始,PostgreSQL 就开始开发这个特性来实现 SQL/MED 的一部分。在 ......
CIS 2168. Data Structures. 4 Credit Hours.
A continuation of CIS 1068. Program style organization and design with continued emphasis on the object-oriented design paradigm. Understanding and us ......
【笔记】机器学习基础 - Ch6. Kernel Methods
6.1 Introduction 继续从二分类模型出发,实际情况中样本通常不是线性可分的 一种思路是增大特征空间的维度,也就是加入原本特征的组合,即一个从 \(\cal X\) 到更高维 \(\mathbb{H}\) 的非线性映射 \(\Phi:\cal X\to \mathbb{H}\),从而在 ......
05-el与data的两种写法
el与data的两种写法 el的两种写法 1) 创建 Vue 实例对象的时候配置 el 属性 2) 先创建 Vue 实例,随后再通过 v.$mount('#root) 指定 el 的值 // el的两种写法 const v = new Vue({ // el 第一种写法 // el:"#root", ......
SAS数据挖掘EM贷款违约预测分析:逐步Logistic逻辑回归、决策树、随机森林|附代码数据
全文链接:http://tecdat.cn/?p=31745 原文出处:拓端数据部落公众号 最近我们被客户要求撰写关于贷款违约预测的研究报告,包括一些图形和统计输出。 近几年来,各家商业银行陆续推出多种贷款业务,如何识别贷款违约因素已经成为各家商业银行健康有序发展贷款业务的关键。在贷款违约预测的数据 ......
Azure Data Factory(七)数据集验证之用户托管凭证
一,引言 上一篇文章中,我们讲解了 Azure Data Factory 在设置数据集类型为 Dataverse 的时候,如何连接测试。今天我们继续讲解认证方式这一块内容,打开 Link Service 可以看到多种认证方式,由于上一届已演示了 Office365 的认证方式,那么今天就着重讲解一下 ......
【IIS】HTTP 错误 405.0 - Method Not Allowed,无法显示您正在查找的页面,因为使用了无效方法(HTTP 谓词)。
转自:https://blog.csdn.net/weixin_38211198/article/details/103597330 问题 HTTP 错误 405.0 - Method Not Allowed 无法显示您正在查找的页面,因为使用了无效方法(HTTP 谓词)。 解决 在IIS中,找到处 ......
关于SpringBoot 启动失败 Invocation of init method failed; nested exception is java.lang.IllegalStateException: Ambiguous mapping. 的问题解析
Application run failed org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'requestMappingHandlerMapping' defined i ......
Databend 数据集成方案 | Data Infra 第 15 期
本期的 Data Infra 直播活动我们邀请到了 Databend Cloud 研发工程师-韩山杰,与大家分享主题为《 Databend 数据集成方案》的相关知识。 在本次分享中,你将会学到在云上基于 Databend 及 Databend Cloud 构建应用,掌握 Databend CDC 和 ......
ACCESS ACCESS安全性?有,但是真不多
首当其中的是shift键,能轻松的绕过用户设置的启动程序,直接把后台数据暴露出来.解决方案是:ACCESS 禁止用户使用SHIFT启动数据库 - 一曲轻扬 - 博客园 (cnblogs.com) 其次是万能的导入大法.下面分几中情形来进行总结: 先创建一个空白的数据库A. 假设目标数据库为B. 当B ......
CF1872E Data Structures Fan
## 思路 一眼顶真,这不就是线段树吗?还挺板的,然后速打了一个线段树。 就是用两个变量分别存这个区间的两个异或值,修改就是交换这两个变量的值,询问都是询问整体的,应该很好写,就不细讲了。 ## AC code ```cpp #include using namespace std; struct ......
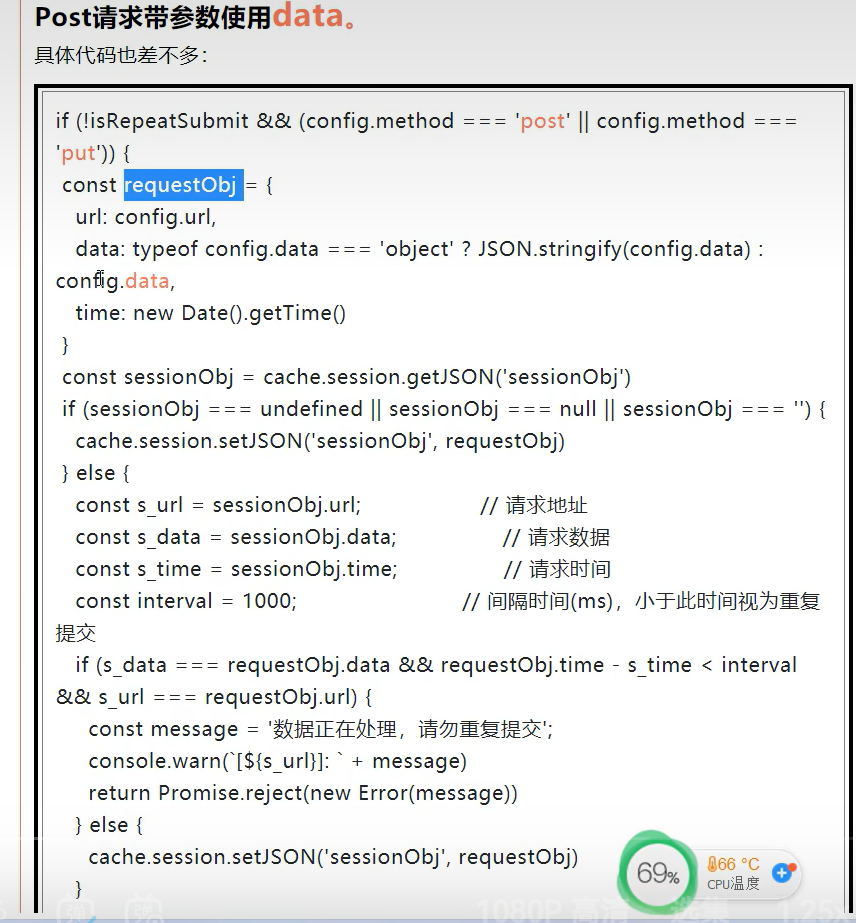
前端post请求用data传参数
#发post或者put请求的时候要带参数,那么就需要用data  #防止重复提交部分 ###一秒钟只内只能提交一次 ......
Native Method
- 一个java调用非java代码的接口。 #### 示例 System.currentTimeMillis() ``` @HotSpotIntrinsicCandidate public static native long currentTimeMillis(); ``` ``` /** * 获 ......
dofactory C# Factory Method
Participants The classes and objects participating in this pattern include: Product (Page) defines the interface of objects the factory method creates ......
行为型设计模式-模板方法 Template Method
### 简介 父类抽象类定义大的处理流程,部分细节做成抽象方法,留给子类去实现。 如Java的JUnit中, setUp tearDown方法都是留给具体的测试用例来写,Servlet中service处理了一个请求的大部分工作,留下doGet和doPost给业务自定义处理。 另外callback一般 ......
spring-data-jdbc使用坑记录
1、TINYINT 字段长度必须为1,才会被识别成Boolean 2、CURDResposity中save()、saveAll()方法,如果id存在默认当做更新,如果id不存在默认当做新增,如果需要自定义ID值,需要加上BeforeSaveCallback,用于id填充 ......
关于vue data数据{__ob__: Observer }的问题
比如用axios请求到数据,如果是用的then,那直接赋值给data对象里的属性。但是有情况是需要外部赋值,那就是异步请求的问题,外部打印接收赋值的变量为空,但是then里面打印,并且是带有{__ob__: Observer },这是vue本身对数组对象的监控器,没什么影响,你赋值那肯定监听,并不是 ......
解决vue项目build的时候报错Warning: Accessing non-existent property ‘cat‘ of module exports inside circular
* 正在执行任务: npm run build > selection-tool@1.0.0 build> node build/build.js - building for production...(node:8992) Warning: Accessing non-existent prop ......
创建型设计模式-工厂方法 Factory Method
### 简介 工厂方法中,每一个具体工厂类都对应创建一个具体产品类,所有具体工厂类都实现抽象工厂,所有具体产品类都实现抽象产品。 抽象工厂定义了创建抽象产品的方法签名,具体工厂类各自实现各自逻辑,来创建具体的产品。 ### 角色 - 抽象工厂 Abstract Factory 定义创建产品的方法签名 ......
Access-Control-Allow-Origin跨域解决及详细介绍
【Access-Control-Allow-Origin跨域解决及详细介绍】 https://blog.csdn.net/MicroAnswer/article/details/102913571 【原因:CORS 头缺少 ‘Access-Control-Allow-Origin’ 解决办法】 ht ......
Python mro() method All In One
Python mro() method All In One
MRO: Method Resolution Order / 方法解析顺序
......
post请求-multipart/form-data类型
入参类型: def code_import(self, file_path, group_id, type): url = cf.base_url + url_api.url_serial_activation_import filename = file_path.split('/')[-1] h ......
泛微E-cology user.data敏感信息泄露
## 漏洞描述 泛微OA E-cology user.data允许任意用户下载,获取OA中的敏感信息 ## 漏洞影响 泛微OA E-cology ## 漏洞复现 fofa语法:`app="泛微-协同商务系统"` 登录页面: { 逻辑主体 } ``` ``` public class TestMethod01{ public static int add(int num1, int num2){ int sum=0; sum += num1; sum ......
10-1 以太网接口类型(Access,Trunk)抓包理解
# Access接口类型抓包理解 Access的收发规则如下 >ACCESS接口常用来连接终用户PC,服务器,等终端设备的接口,ACCESS接口接受和发送的数据大都为没有Vlan Tag的 Access接口接受到没有带VLAN Tag的数据帧加上Vlan Tag Access接口如果收到带有VLAN ......
关于处理 vue data中对象或数组中响应式数据的注意点
vue2 中针对对象中的响应式数据,如果要想修改他们,只能通过监听的特性实现。不能直接赋值。 在 vue2 源码中,计算属性和 watch 的实现方式是一样的,都具有监听响应式对象或数组中的数据的功能。区别就是,计算属性具有缓存机制。 除此之外,还可以直接使用 this.$set(obj,key:S ......
Got fatal error 1236 from master when reading data from binary log: 'Client requested master to start replication from position > file size', Error_code: 1236
MySQL主从复制报错,MySQL主主复制结构,MySQL版本5.7.32 2023-08-31T09:08:29.316553+08:00 1 [ERROR] Error reading packet from server for channel '': Client requested mas ......