parser js
js 数组join,内容用序号连接
要将数组内容用序号连接,你可以使用JavaScript的`Array.prototype.map()`方法和`Array.prototype.join()`方法来实现。 下面是一个示例代码: ```javascriptconst arr = ["apple", "banana", "orange"] ......
js:http-vue-loader从浏览器直接引入vue文件
doc ``` github: https://github.com/FranckFreiburger/http-vue-loader ``` index.html ``` ``` my-component.vue ``` Hello {{who}} ``` 使用 sass ``` ``` 使用 l ......
uni-app http.js 请求封装(构造函数版本)
import { getToken, removeToken } from "./auth.js" import config from './config.js' // 默认配置 const DEFAULT_CONFIG = { baseUrl: process.env.NODE_ENV 'dev ......
underscore.js源码分析
一、介绍 提到underscore.js大家可能不太熟悉,但是大家肯定对于lodash很熟悉。在我们日常工作中主要用lodash操作一些js操作起来比较麻烦的方法。underscore和lodash类似,他们都是对于js表现力的增强,就是说原生js在处理数据方面是比较薄弱的,像lodash和unde ......
JS制作一个网页版的猜数字小游戏
一. 网络游戏简介在输入框内输一个数字,点击后面的“猜”按钮,系统会根据你猜的数字的大小,返回你是猜大猜小还是猜正确,系统还会统计你猜的次数,在猜数字的途中你点击按钮随时可以重新开始游戏 页面框架: <body> <div id="i1"> <span>请输入您猜的数字:</span> <input ......
js的在线编辑器jupyter
官方文档:[n-riesco/ijavascript:IJavascript 是 Jupyter 笔记本的 javascript 内核](https://github.com/n-riesco/ijavascript) Windows(Anaconda 发行版) 打开Anaconda 提示符并运行: ......
vue.js浏览器插件
提取地址: 链接:https://pan.baidu.com/s/1Uf9yZaQfRQ1r2JvOxXX50A?pwd=l3iw 提取码:l3iw 加载已解压的扩展程序 ......
简单的抢票js脚本
帮朋友 ```javascript function checkTimeAndClick() { // Get current time const currentTime = new Date(); console.log('action a', currentTime); // Define t ......
【技术积累】Vue.js中的事件【一】
博客推行版本更新,成果积累制度,已经写过的博客还会再次更新,不断地琢磨,高质量高数量都是要追求的,工匠精神是学习必不可少的精神。因此,大家有何建议欢迎在评论区踊跃发言,你们的支持是我最大的动力,你们敢投,我就敢肝 ......
二分查找法 的代码实现(JS版)
递归版本: const BinarySearch = (function() { /** * 内部二分查找算法 * @param {number[]} nums - 有序数组 * @param {number} l - 左端点 * @param {number} r - 右端点 * @param { ......
JS 数组操作
JS数组操作如下: ```javascript // at(), 用于接收一个整数值并返回该索引对应的元素,允许正数和负数。负整数从数组中的最后一个元素开始倒数 const arr = [{name: 'a', age: 15}, {name: 'b', age: 12}, {name: 'c', ......
JS BOM了解
### 概述 BOM(Browser Object Model)浏览器对象模型,就是操作浏览器的一些能力,可以操作的内容如下: - 获取一些浏览器相关信息(窗口大小) - 操作浏览器的滚动条 - 浏览器的信息(浏览器的版本) - 让浏览器出现一个弹窗(alert,confirm,prompt) BO ......
js
# 1. js基础 ## 1.1 js书写位置 - 内部js  - 外部js 
前言 出于安全以及移植考虑,近两天有看关于WebResource方面的资料,有点点心得和不明白。这里鄙视下那些狂抄袭的论坛和博客,一搜索几乎全一样,也没多说一个字的!! 感谢 1.MSDN 直到这个例子出现,我才真正做出自己想要的东西,但是也带来了一些不明白 2.利用WebResource.axd通 ......
【JavaScript】js 处理复制函数实现
```javascript export const copyText = (text: string) => { const input = document.createElement('input'); input.setAttribute('readonly', 'readonly'); i ......
js黑客思想(1)
## 十六进制 十六进制,它只在字符串内部起作用,如果您尝试将其用作标识符,他们将失败。一个有趣的方面是,十六进制转义必须使用小写的 x,如果使用大写的 X,它将不会被视为十六进制转义,js 引擎将简单地将字符串处理为字面上的大写 X,后面跟着你指定的字符。 ```javascript '\x61' ......
js实现多列排序
#### js实现多列排序 > 根据业务逻辑调整 sortData 的数据。 > 排序的规则是按照第一列排序,第一列相同按照第二列排序,依次类推 ``` javascript // 要排序的数据 const array = [{ name: '甲'asd, age: 10, money: 100 } ......
【859】JS开发相关
实例 我的第一个 JavaScript 程序 Fri Jul 14 2023 14:08:26 GMT+1000 (Australian Eastern Standard Time) 显示日期 尝试一下 » ......
grep -ior ..192.168... js/* --color
这是一个使用`grep`命令的例子,用于在指定文件中搜索匹配指定模式的文本。 具体的命令是: ``` grep -ior ..192\.168... js/* --color ``` 解释一下各个选项的含义: - `-i`:表示忽略大小写,即搜索时不区分大小写。 - `-o`:表示只输出匹配到的内容 ......
如何用Three.js + Blender打造一个web 3D展览馆
运营活动新玩法层出不穷,web 3D炙手可热,本文将一步步带大家了解如何利用Three.js和Blender来打造一个沉浸式web 3D展览馆。 ......
bpmn.js修改默认节点颜色
从node_modules依赖中找到定义图形颜色的js文件bpmn-js/lib/draw/BpmnRenderer.js 找到BpmnRenderer.js文件的以下代码: 这里是代码:找到BpmnRenderer.js文件的以下代码: var defaultFillColor = config ......
模块化Common.js与ES6
#### 为什么要模块化开发 ``` 1. 依赖关系(a文件依赖b文件中的方法,b文件必须在a文件之前引入) 2. 命名问题 (多个文件变量名,方法名相同会出现覆盖) 3. 代码组织(后期不好维护) ``` #### 模块化规范有 ``` 1. Common.js 规范 node,webpack使用 ......
antd from 表单中的key 不能绑定input中的字段 Input.js:207 Uncaught (in promise) TypeError: Cannot read properties of null (reading 'value')
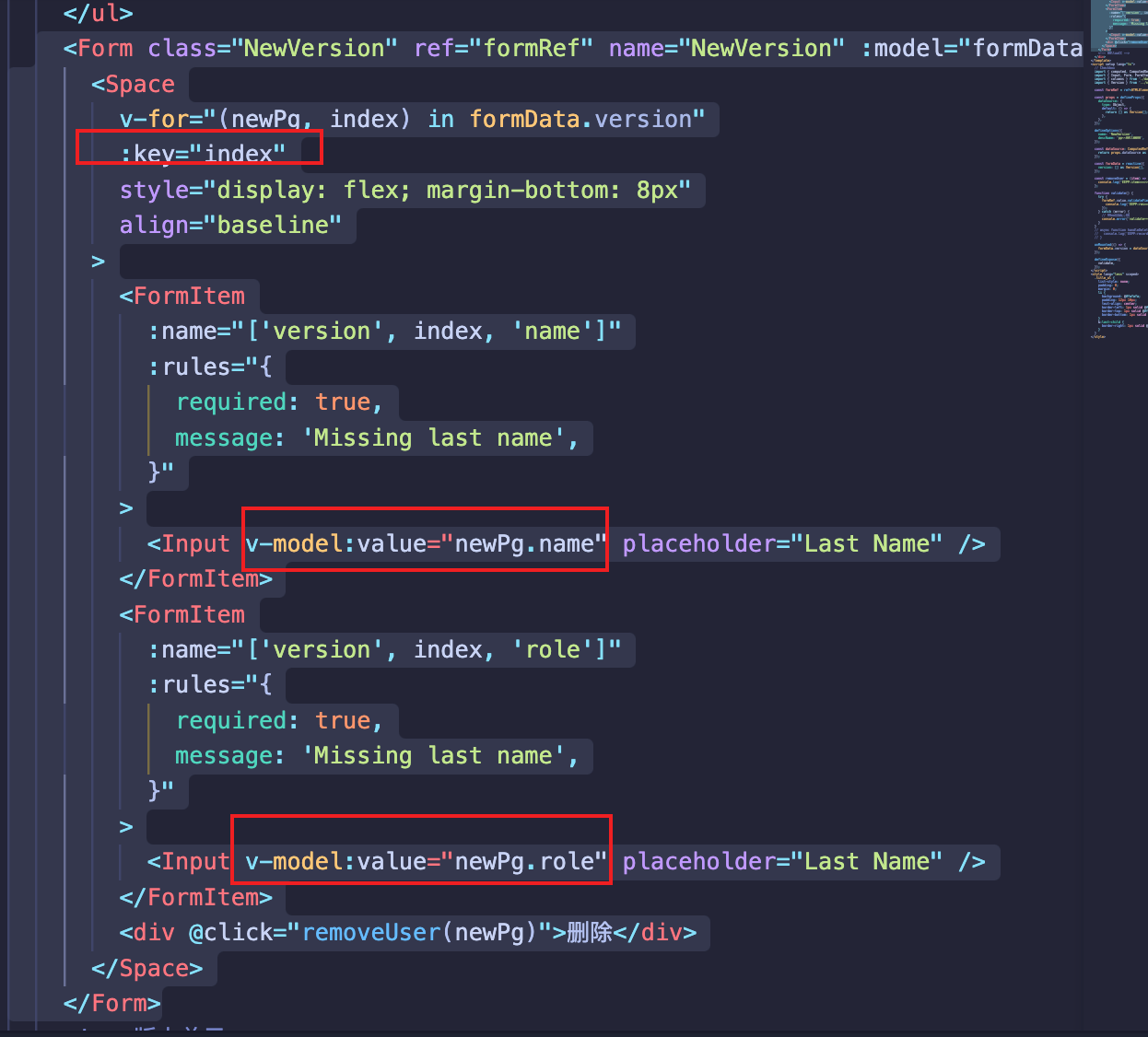
``` 删除 ```  不然则会出现 Input.js:207 Uncaught (in promise) Type ......
React18+Next.js13+TS,B端+C端完整业务+技术双闭环
新 React 技术栈,实战复杂低代码项目-仿问卷星第1章 开期准备 试看3 节 | 20分钟介绍课程内容,学习建议和注意事项。演示课程项目,让学员有一个整体的认识。第2章 【入门】什么是 React React 引领了现代前端开发的变革8 节 | 50分钟介绍 React 的历史、背景和每次版本更 ......