position属性css 13
27) yuicompressor-maven-plugin 合并压缩 js css文件
http://davidb.github.io/yuicompressor-maven-plugin/compress-mojo.html <plugin> <groupId>net.alchim31.maven</groupId> <artifactId>yuicompressor-maven-p ......
4月13日郑老师多线程面试资料 一般有用 看1
ConcurrentHashMap(1.8)面试题 Author:郑金维 一、存储结构(常识) 数组+链表+红黑树 JDK1.7:数组+链表 JDK1.8:数组+链表+红黑树 为什么1.8中追加了红黑树: 链表的话,查询的时间复杂度为On,链表过长,查询速度慢 当链表长度达到了8的时候,就要从链表转 ......
汽车代码的实现 - 车联网,需要Java、PHP、HTML、CSS
汽车代码的实现 - 车联网车联网是另一个重要的汽车代码领域,它旨在将车辆、驾驶员和其他设备连接到互联网,以提高车辆性能和安全性,并实现大规模数据收集和分析。实现车联网需要使用多种编程语言和技术,如Java、PHP、HTML、CSS等。同时,还需要使用各种通信协议和技术,如Bluetooth、WIFI ......
Vue基础之事件指令,属性指令,class和style,条件和列表渲染,事件处理和数据双向绑定
[toc] # 一、事件指令 ## 1.vm对象 > 1 写在data或method中的属性或方法,从vm中直接可以 . 出来 **vm.name** 物料无基本计量单位
目的介绍如何解决 SAP 报错信息 MM104 在使用事务码 CS13 进行BOM 展开时.现象错误信息'Material has no base unit of measure' (错误消息号: MM 104) 在使用CS13订单展开时会报以下错误、可以的原因如下某个BOM 组件有特殊采购类型(s ......
Java开发手册中为什么禁止使用ApacheBeanutils进行属性的复制copy以及使用SpringBeanUtils、CglibBeanCopier、AapchePropertyUtils进行属性复制的方法
场景 在日常开发中,我们经常需要给对象进行赋值,通常会调用其 set/get 方法, 有些时候,如果我们要转换的两个对象之间属性大致相同,会考虑使用属性拷贝工具进行。 如我们经常在代码中会对一个数据结构封装成 DO、SDO、DTO、VO 等,而这些 Bean 中的大部分属性都是一样的, 所以使用属性 ......
Windows AD域查询属性-密码过期时间
### Windows AD域查询属性-密码过期时间 #### Windows PowerShell命令方式查询: > net user zhou /domain找出 SamAccountName 的值为zhou的用户部分信息 ``` PS C:\user\admin>net user zhou / ......
ORM核心功能之导航属性- EFCore和 SqlSugar
导航属性 导航属性是作为ORM核心功能中的核心,在SqlSugar没有支持导航属性前,都说只是一个高级DbHelper, 经过3年的SqlSugar重构已经拥有了一套 非常成熟的导航属性体系,本文不是重点讲SqlSugar而是重点讲导航属性的作用,让更多写Sql人还未使用ORM的人了解到ORM的作用 ......
css实现点击按钮进行右移的动画
html页面: <div v-if="hideTip" id="tipsButton"> <el-tooltip class="item" effect="dark" content="打印表格" placement="top"> <el-button icon="el-icon-printer" ......
CSS(三)
一、css三大特性 1、层叠性 相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题 层叠性原则: 样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式 样式不冲突,不会层叠 2、继承性 CSS中的继承: 子标签会继承父标签的某些样式,如 ......
NSSCTF_Round13 web
flask?jwt? 1.信息收集 题目提示 这里告诉了这题涉及的内容 2.开始探索 (1)发现有注册,有忘记密码 然后这里尝试admin登录,但失败 所以直接注册一个用户 (2)注册后登录 给出页面,点了拿flag,访问/getFlag路由 但是告诉不是admin 然后根据题目信息里的提示应该就需 ......
css默认初始化(模仿京东,没用的我都去除了)
* { margin: 0; padding: 0; } /** 斜体文字不倾斜 */ em, i { font-style: normal; } /** 无序列表去掉· */ li { list-style: none; } /** 图片和文字垂直居中,并且边框为0 */ img { border ......
vue3元素标签属性的绑定
<template> <div v-bind:id="main" v-bind:class="message">aaa</div></template><script> export default{ data(){ return{ message:'active', main:'mainid' } ......
malloc 13us耗时分析定位
【问题描述】 10个生产者malloc(50KB),1个消费者(模拟业务,1ms后free) 调用malloc接口大概13us,分析耗时 【调用栈】 【编译调试】 root@jch:~/glibc_test/glibc-2.31/build# make install -sj;gcc -g -L / ......
第13、14章读书笔记
## 第13章密码协议导论 密码协议是由协议的各个参与者之间进行一系列的消息交换组成的。 主要的挑战:协议的设计者或者实现者并不能控制协议的过程。 ### 13.1角色 - 一般交互双方定为Alice和Bob,攻击者为Eve - 单个实体可充当协议中的任意一方角色 ### 13.2信任 > 信任是我 ......
P3087 [USACO13NOV]Farmer John has no Large Brown Cow S
正解像是康托展开之类的?但是蒟蒻不会,所以用了一堆 STL。 对于每一列的字符串,按照字典序给它们编号。这样每一行的形容词串就变成了一堆数字。 设共有 $s$ 列,第 $i$ 列共有 $b_i$ 个不同的形容词,那么实际上每一行就是一个“第 $i$ 位是 $b_i$ 进制”的数。设第 $j$ 行的第 ......
NSSCTF Round#13 web专项
### rank:3 ## flask?jwt? 简单的注册个账号,在`/changePassword ` 下查看页面源代码发现密钥`` ,很好,老套路了,flask-session-cookie-manager伪造,把`_user_id` 改成1,访问`/getFlag` ,拿到flag ## e ......
3.两种模式与交换机和队列的属性
# 5.两种模式 ## 5.1.Confirm介绍 消息的confirm确认机制,是指生产者投递消息后,到达了消息服务器Broker里面的exchange交换机,则会给生产者一个应答,生产者接收到应答,用来确定这条消息是否正常的发送到Broker的exchange中,这也是消息可靠性投递的重要保障 ......
css基础
# css2基础 ## CSS简介 全称为:层叠样式表 (Cascading Style Sheets),用于给 HTML 结构设置样式,例如:文字大小、颜色、元素宽高等等。 >简单理解: CSS 可以美化 HTML , 让 HTML 更漂亮。 >核心思想: HTML 搭建结构, CSS 添加样式, ......
property 用于以访问属性的方式调用函数
property 是 Python 内置的功能,常用来修饰类方法,用于以访问属性的方式调用函数。 描述符对象为了能够实现访问属性就调用某个函数,这里将利用 描述符对象 作为本文的实现起点,当某个类定义了 __get__ 方法后,通过其方法名称可以直接调用 __get__ proptery 主要依赖于 ......
css清除浮动
1、为什么清除浮动 当子元素浮动时其父元素没有高度(比如列表页,父元素需要通过子元素的数量来确定高度),这时就会影响标准流父元素下面元素的布局,那么我们就需要清除浮动了。示例: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" ......
html+css简单易懂的轮播图实现
实现轮播图感觉好复杂啊,这个比较简单的实现了 但是还是没有怎么理解代码,只能先发出来慢慢学习学习了 话不多说,直接上代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Com ......
Vue插值语法,文本指令,事件指令v-on,属性指令v-bind
Vue插值语法: 总结:插值语法使用{{}}传入变量,相当于形参 script中data中传入变量值,相当于实参,vue将data的值传给{{}}中 html中: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <titl ......
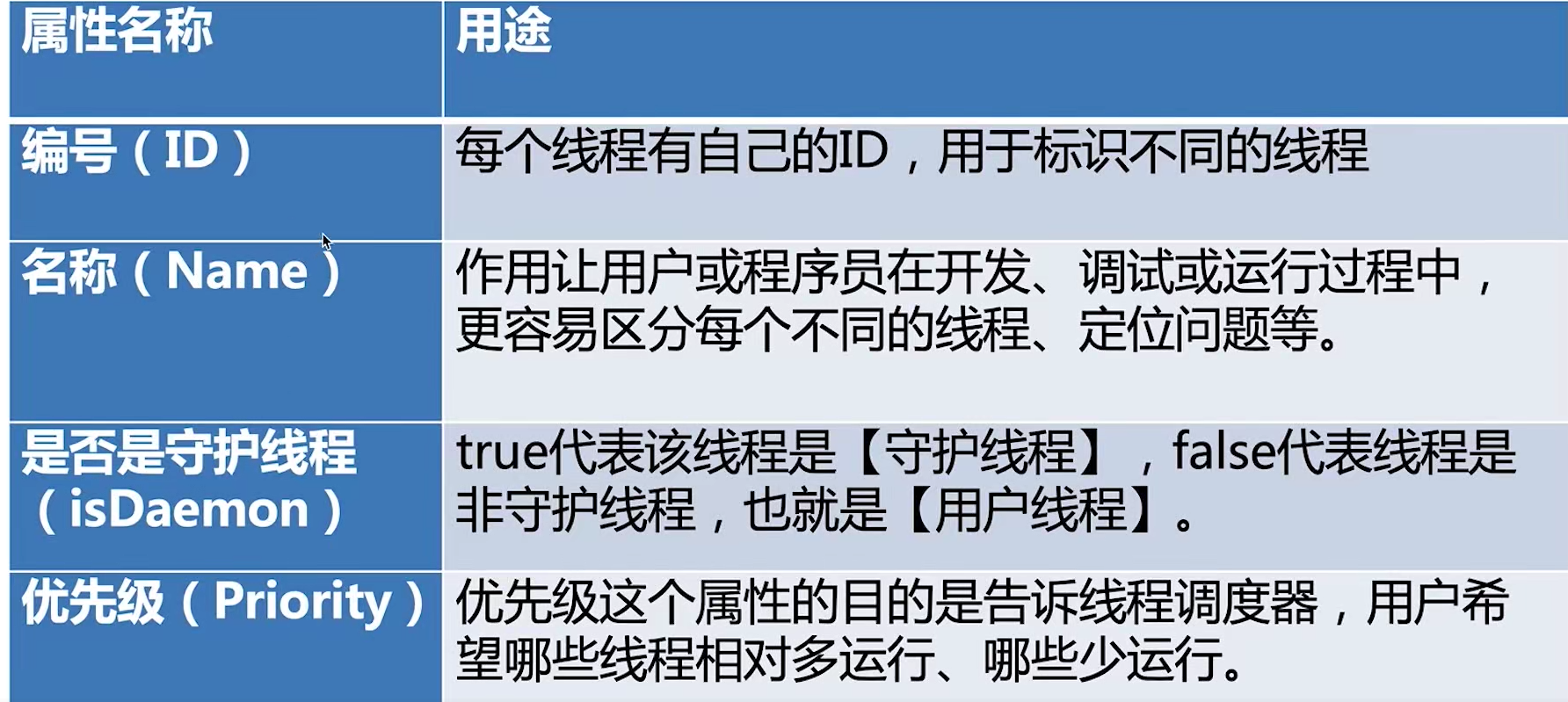
线程的四个属性
 如上图所示,线程有四个属性: - 线程ID - 线程名称 - 守护线程 - 线程优先级 ### 1. ......
Vue——属性指令、style和class、条件渲染、列表渲染、事件处理、数据双向绑定、过滤案例
## vm对象 ```html {{name}} 点我 ``` ## 函数传参 ```html 函数,可以多传参数,也可以少传参数,都不会报错 点我 事件对象,调用函数,不传参数,会把当前事件对象,传入,可以不接收,也可以接收 点我2 点我3 ``` ## 属性指令 ```html // 标签上 n ......
vue基础用法-在插值和属性绑定中编写js代码
# 使用Javascript表达式 在vue提供的模板渲染语法中,除了支持`绑定简单的数据值`之外,还`支持Javascript表达式的运算`,例如: ```html 1+2的结果是:{{1+2}} {{tips}}反转的结果是:{{tips.split('').reverse().join('') ......
事件指令,属性指令,style和class,条件列表渲染,事件处理,数据双向绑定,过滤
# 0 事件指令 ## 0.1 vm对象 ```html Title {{name}} 点我 ``` ## 0.2 函数传参 ```python # 1 v-on:事件名='函数' 》简写成 @事件名='函数' # 2 触发函数,可以传参数 ``` ```html Title 函数,可以多传参数,也 ......
判断数组内所有属性均相等
if( this.data.orderList.every(item=>item.obligationTime this.data.orderList[0].obligationTime)){ console.log('全等') this.data.flag=true clearInterval(t ......