promise页面 方法uniapp
html告诉浏览器不要缓存错误页面
如果您在浏览器中点击后退按钮,则浏览器将重新加载之前的请求,并显示 404 错误页面内容。这是因为浏览器会缓存错误页面内容,并在您点击后退按钮时从缓存中加载之前的请求结果,而不会重新向服务器发出请求。 为了避免这种情况的发生,您可以设置缓存控制来确保浏览器不会缓存错误页面。在自定义的 404 页面中 ......
多个相邻元素切换效果出现边框重叠问题的解决方法
多个相邻按钮切换效果出现边框重叠问题的解决方法下图所示的是一种常见的切换效果,在实现这种切换效果时,经常会遇到相邻按钮边框重叠的问题(查看demo),有没有好的解决方法呢? 所出现的边框重叠问题: 目前,很多优秀的UI组件库都有这种切换效果的组件,通过对他们实现方式的学习,现对边框重叠问题的解决方法 ......
Factory Method Pattern 工厂方法模式简介与 C# 示例【创建型】【设计模式来了】
〇、简介 1、什么是工厂方法模式? 一句话解释: 实体类和工厂类均为单独实现,不影响已实现的类,方便扩展。 工厂方法模式(Factory Method Pattern)是一种创建型模式,它允许客户端通过工厂方法来创建对象,而不是直接使用构造函数。这样可以让客户端代码更加灵活,同时保持实现的独立性。工 ......
mybatis查询时实体类属性名与表的字段名不一致的解决方法
目录 1、设置查询字段别名法 2、在mybatis的核心配置文件中设置全局配置信息mapUnderscoreToCamelCase为true,将表中字段的下划线自动转换为驼峰 3、将select语句的resultType换为resultMap,在resultMap中配置字段名和属性值的对应关系——— ......
51.使用vue3+vite+typescript+element_plus的setup语法糖实现发送axios的get请求http://localhost:3000/users接口数据,将获取到的json数据显示在页面上
<template> <div> <ul> <li v-for="user in users" :key="user.id">{{ user.name }}</li> </ul> </div> </template> <script setup lang="ts"> import { ref, on ......
正则化方法(Regularization)
本文前2节简要介绍正则化,3至7节介绍常用正则化方法 一、正则化是什么 1.经验风险和结构风险 经验风险最小化(Empirical Risk Minimization,ERM)准则: 模型f(x)关于训练数据集的平均损失称为经验风险或经验损失: $$R_{emp}(f)=\frac{1}{N}\su ......
jQuery CSS方法+jQuery盒子模型
http://api.jquery.com/height/ JS文件: $(document).ready(function () { //CSS方法 //第一种写法 //$("div").css("width", "100px"); //$("div").css("height", "100px" ......
uniapp安卓选择文件
引用 import {pickFile} from '@/js/common/pickFile.js' 使用 pickFile.PickFile(function(audioSrc){ console.log(audioSrc) _this.audioSrc = 'file://' + audioS ......
前人踩过的雷,绕过的弯,何必重蹈,前端学习路径方法分享
今天我们一起来聊聊前端的学习路线与方法。 在上篇文章中,我和你简单回顾了前端行业的发展,到现在为止,前端工程师已经成为研发体系中的重要岗位之一。可是,与此相对的是,我发现极少或者几乎没有大学的计算机专业愿意开设前端课程,更没有系统性的教学方案出现。大部分前端工程师的知识,其实都是来自于实践和工作中零 ......
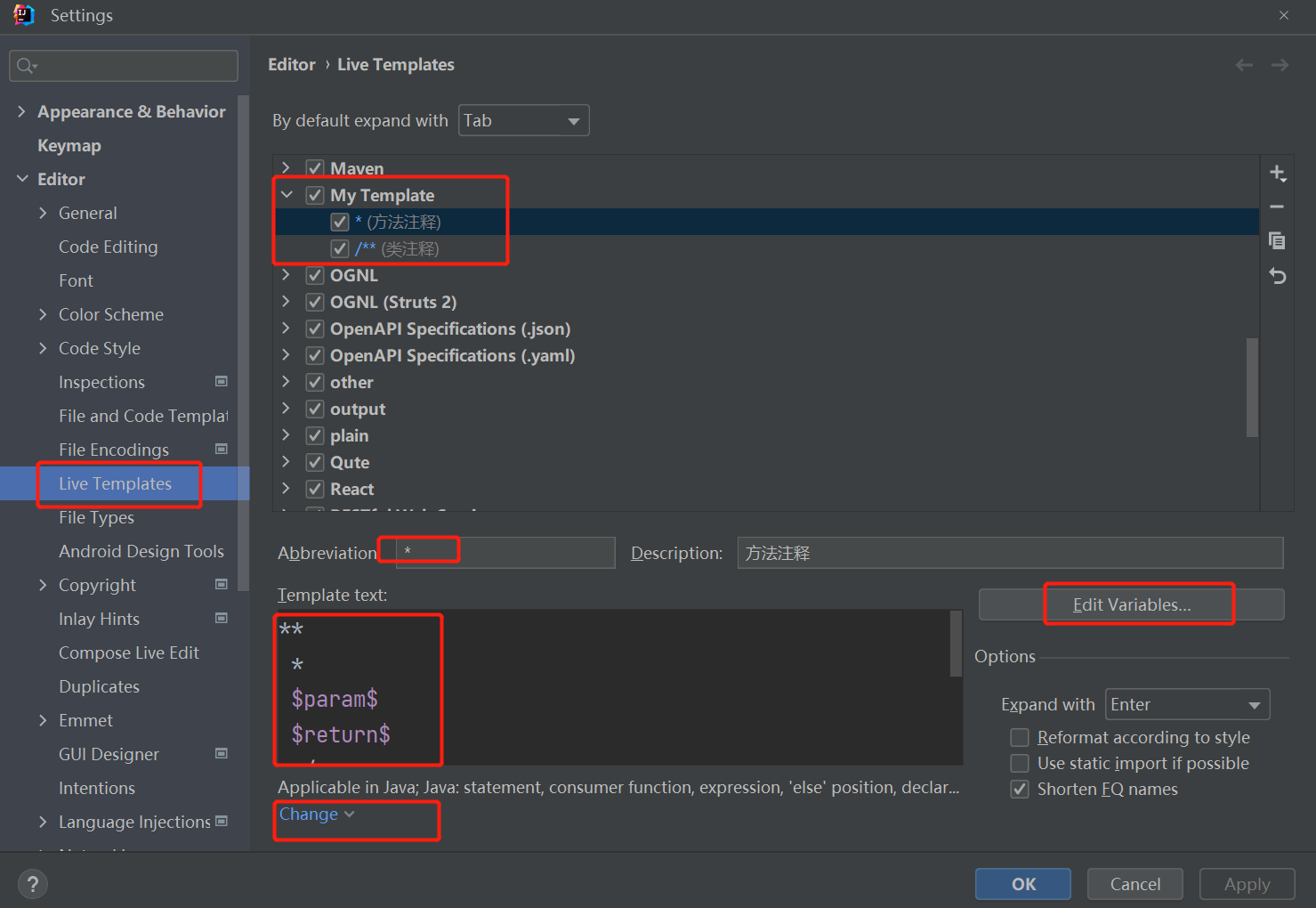
Idea设置JAVA方法的模板
 .replace(/<\/pre>/ig, ""); //过滤 if (response.indexOf("{") > -1 && response.indexOf("}") > -1) { var ......
前端页面Table CSS实现固定表头表首行和固定列拖动固定
需要用到的2个属性 table-layout : fixed position : sticky table-layout table-layout属性有两种特定值: auto(预设值)-表格的总宽度决定每一个储存格(cell)的最大值fixed - 表格的总宽度决定于表格width的定义,以及各栏 ......
uniapp避坑指南-页面滚动
# uniapp避坑指南-页面滚动 ## 需求描述 做一个类似于word目录跳转功能,分成两个页面:目录页和详情页。目录页是一个列表,详情页是一个很长的的由很多pdf图片组成的上下滚动的页面,要求实现点击目录页跳转到详情页指定位置。 ## 功能实现 主要使用 **uni.pageScrollTo** ......
可视化地图方法?让你的数据大屏上升一个档次
可视化地图是一种将数据以地图形式进行展示的数据可视化方法,可以帮助我们更直观地了解和分析地理空间数据。以下是几种常用的可视化地图方法: 地理热力图:地理热力图将数据点转换为色彩渐变的热力图层,通过颜色的深浅反映出数据的密度和分布情况。使用这种方法可以快速识别出数据分布的热点区域和冷点区域。 地理符号 ......
uniapp避坑指南-图片预览
# uniapp 避坑指南-图片预览(本地预览) ## 需求描述 有一个类似以下的数组,通过 v-for 循环,现在需要在用户点击图片后使用 uniapp 的图片预览 Api。 ```javascript //view //script ``` 看起来好像没有问题,但是一点击发现没反应。 ## 问题 ......
常用的操作数组的方法
一:操作方法: 1.增 .push() 从后加 .unshift() 从前加 .splice() 从指定位置加 第一个参数:开始的位置,第二个参数:要删除的元素数量,后面的参数:插入的元素(若想插入多个,用逗号分开) let colors = ["red", "green", "blue"]; le ......
centos下安装go环境两种方法
centos下安装go环境有两种方式,一个是yum,一个是直接到官网下载tar.包 1.yum方式安装yum -y install golang1然后就可以使用go语言了,这种方式有着明显的缺点,因为都是yum自己处理的依赖,不方便管理。 下载tar包手动安装标准官网:https://golang. ......
数据偏度介绍和处理方法
偏度(skewness)是用来衡量概率分布或数据集中不对称程度的统计量。它描述了数据分布的尾部(tail)在平均值的哪一侧更重或更长。偏度可以帮助我们了解数据的偏斜性质,即数据相对于平均值的分布情况。 有时,正态分布倾向于向一边倾斜。这是因为数据大于或小于平均值的概率更高,因此使得分布不对称。这也意 ......
FIXBOOT 是 Windows 操作系统的一个重要命令,它用于修正启动扇区和主引导记录(MBR)中的问题。以下是 FIXBOOT 命令的使用方法
FIXBOOT 是 Windows 操作系统的一个重要命令,它用于修正启动扇区和主引导记录(MBR)中的问题。以下是 FIXBOOT 命令的使用方法: FIXBOOT 命令可用于以下情况: 启动扇区或 MBR 损坏:计算机无法引导进入 Windows 操作系统,可能是因为引导扇区或 MBR 部分已经 ......
在 uniCloud 中体会 promise,await,async
async函数返回一个Promise对象,可以使用then方法添加回调函数。当函数执行的时候,一旦遇到await就会先返回,等到异步操作完成,再接着执行函数体后面的语句。 async函数可以看做多个异步操作,包装成一个Promise对象。 - 如果有return,那么**return的值**就会作为 ......
在 uniCloud 中体会 promise,await,async
async函数返回一个Promise对象,可以使用then方法添加回调函数。当函数执行的时候,一旦遇到await就会先返回,等到异步操作完成,再接着执行函数体后面的语句。 async函数可以看做多个异步操作,包装成一个Promise对象。 - 如果有return,那么**return的值**就会作为 ......
页面各种布局概念与区别--静态布局、自适应布局、流式布局、响应式布局、弹性布局等
@[TOC](页面各种布局概念与区别) # 静态布局(Static Layout) **即传统Web设计,网页上的所有元素的尺寸一律使用px作为单位。** 1. 布局特点:不管浏览器尺寸具体是多少,网页布局始终按照最初写代码时的布局来显示。常规的pc的网站都是静态(定宽度)布局的,也就是设置了min ......
python3.10版本以后使用asyncio不报错方法
import asyncio import time async def func1(): print(1) await asyncio.sleep(2) print(2) async def func2(): print(3) await asyncio.sleep(2) print(4) asy ......
Java的Object类的方法
Java的Object类是所有类的根类,它提供了一些通用的方法。下面是一些常用的Object类方法: 1. equals(Object obj):判断当前对象是否与给定对象相等。默认情况下,equals方法比较的是对象的引用,但可以通过在具体类中重写equals方法来改变其比较行为。 2. hash ......
java的方法
1. 重载: a. 方法名相同 b. 参数类型或个数不同 c. 返回只可以相同也一直不同 注:重载不能只有返回值不同 public class Hello{ public static void main(String args[]){ System.out.println("hello owrld ......
前端自动识别CAD图纸提取信息方法总结
前言 CAD图纸自动识别和提取信息具有许多意义,包括以下几个方面: 提高工作效率:传统上,对于大量的CAD图纸,人工识别和提取信息是一项耗时且繁琐的任务。通过自动化这一过程,可以大大提高工作效率,节省时间和人力资源。 减少错误和精度提升:人工处理CAD图纸容易出现错误,例如错读数字或忽略细节。自动识 ......
数组方法ES5 + ES6
sort / reverse 主要用于排序,会影响原来数组。 const arr = [1, 2, 3] arr.sort(); // 正序 arr.reverse(); // 反序 arr.sort(() => 0.5 - Math.random()); // 乱序 splice 编辑元素,会影响 ......