provide inject vuex
vuex
一、基本原理 开发大型单页应用时使用 是一个专门为 Vue.js 应用程序开发的状态管理模式 最大的特点是响应式 在 Vuex 中存放一些需要在多个界面中进行共享的信息 Vuex 应用的核心就是 store(仓库),包含着应用中大部分的状态 ( state ) state中全局共享数据,更改stat ......
IDEA中Springboot项目有scope为provided包时启动报错找不到类FileNotFoundException
IntelliJ IDEA默认不会将<scope>provided</scope>的依赖包含在classpath中,需要单独设置运行或调试的启动设置。 配置方式如下: 在运行配置Configuration选项卡下Use classpath of module的下方有个复选框 Include depe ......
vuex的学习
Vuex 是一个用于 Vue.js 应用程序的状态管理模式。它可以帮助我们在应用程序中管理和共享数据,使得数据在不同组件之间更加简洁和高效地流动。 # Vuex 的核心概念包括: 1. **State(状态)**:Vuex 使用一个集中的存储区域来存储应用程序的所有状态(数据)。这些状态可以通过 V ......
vuex基础语法
// import Vuex from "vuex"; // import Vue from "vue"; // Vue.use(Vuex); // /* // vuex作用:数据共享 // 用法:在store新建一个js文件;new Vuex.Store // 方法: // state:初始状态数 ......
vuex使用,Router的使用,多级路由
vuex使用: vuex :状态管理器 >存数据(变量)的地方,所有组件都可以操作 1.概念 在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。 基本使用: 1.在HomeView.vu ......
饿了么UI使用,vuex使用,router使用,localstorage和sessionstorage和cookie
## 1 elementui使用 ```python cnpm isntall -S element-ui@2.9 ``` ```html 按钮的使用 带链接的文字 点我看美女 Radio单选 男 女 input 表格 message消息提示 错误 ``` ## 2 vuex使用 ```python ......
vue之elementui使用, vuex使用, Router使用, localstorage和sessionstorage,和cookie
[toc] # 一、elementui使用 **网址**:https://element.eleme.cn/#/zh-CN/component/installation ## **下载插件** ```python cnpm isntall -S element-ui@2.9 ``` ## **vue ......
vuex使用,Router使用(做两个主页面的跳转),路由守卫(对路由进行权限控制),路由的工作模式(切换HTTP请求)
# vuex使用 ## 使用的流程  ### 文件中的代码 ```html 前端页面 使用vuex 购物车 ......
Injecting to Remote Process via Thread Hijacking(nim学习系列)
# Injecting to Remote Process via Thread Hijacking ## metasploit 监听 metasplit ``` msfconsole -x "use exploits/multi/handler; set lhost 192.168.0.101; ......
Vue——vuex使用、Router使用、localstorage、sessionstorage和cookie
## vuex使用 ```python # vuex :状态管理器 》存数据(变量)的地方,所有组件都可以操作 在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信 ``` ```js 1 ......
vue和vuex的版本搭配
重要是事情说三遍, vue2使用vuex3 !vue3使用vuex4.!否则会出现this.$store为undefined错误! vue2使用vuex3 !vue3使用vuex4.!否则会出现this.$store为undefined错误! vue2使用vuex3 !vue3使用vuex4.!否则 ......
provide / inject替代 Vuex
provide / inject可以解决上述弊端 A.vue–>B.vue,用法: // A.vue export default { provide: { name: 'Aresn' } } // B.vue export default { inject: ['name'], mounted ( ......
uniapp主题切换功能的第一种实现方式(scss变量+vuex)
uniapp因为能轻松实现多端发布而得到很多开发者的青睐,但每个端的实现也有可能不同,现我把已实现的功能一点点的大家分享给大家 ......
Vuex的环境搭建
1、概念 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 2、何时使用 多个组件需要共享数据时 3、搭建vuex环境 注意:vue2中,要用vuex的3版本,vue3中,要用vuex ......
vue3+vant4+vuex4入门案例
案例用的是vant-ui库,你可换成你自己用的ui库即可。 安装vuex依赖包 npm install vuex --save main.js引用vuex,并挂载到vue中 import store from './store'; app.use(router).use(store); add.vu ......
vue3+vant4+vuex4实现todolist备忘录案例
案例图片如下: 1 <van-cell-group> 2 <van-cell> 3 <van-row> 4 <van-col span="20"> 5 <van-field 6 :value="content" 7 @change="handleChange" 8 placeholder="请输入内 ......
Go 开源库运行时依赖注入框架 Dependency injection
# Dependency injection 一个Go编程语言的运行依赖注入库。依赖注入是更广泛的控制反转技术的一种形式。它用于增加程序的模块化并使其具有可扩展性。 ## 实例展示(High API): ```golang type A struct { Name string } func New ......
Provider parse errors: Cannot instantiate cyclic dependency! ApplicationRef ("[ERROR ->]")
异常: 异常的原因: 自定义的一个全局异常类,在它的构造器中注入Router路由就抛出这个循环依赖的异常 解决方式: 使用injector ......
vuex优化url传参
仅供个人学习记录,希望大家也能有所启发 >引入 ```javascript import { mapState, mapActions } from 'vuex' export default { computed: { ...mapState(['userName', 'userInfo']) } ......
vuex加入后启动项目出现WARNING
出现问题: import Vuex from ‘vuex’;Vue.use(Vuex);安装导入vuex后,在终端执行npm run serve后出现WARNING,网页中vue无法启动 WARNING Compiled with 3 warnings 10:33:05 warning in ../ ......
【Azure K8S】演示修复因AKS密钥过期而导致创建服务不成功的问题(The provided client secret keys for app ****** are expired)
问题描述 在Azure Kubernetes 服务中,创建一个Internal Load Balancer服务,使用以下yaml内容: internallb.yaml apiVersion: v1 kind: Service metadata: name: ilb-myapp annotations ......
Vue05-Vuex
## 01. 什么是状态管理 在开发中,我们的应用程序需要处理各种各样的数据,这些数据需要保存在我们应用程序的某一个位置,对于这些数据的管理我们就称之为 **状态管理**。 > 在Vue开发中,我们使用组件化的开发方式: > > - 在组件中我们定义data或者在setup中返回使用的数据,这些数据 ......
How to fix CMake error Could not find a package configuration file provided by “boost_filesystem”
CMake Error at /usr/lib/x86_64-linux-gnu/cmake/Boost-1.71.0/BoostConfig.cmake:117 (find_package): Could not find a package configuration file provided ......
解析 Pinia 和 Vuex
Pinia和Vuex一样都是是vue的全局状态管理器。其实Pinia就是Vuex5,只不过为了尊重原作者的贡献就沿用了这个看起来很甜的名字Pinia。 本文将通过Vue3的形式对两者的不同实现方式进行对比,让你在以后工作中无论使用到Pinia还是Vuex的时候都能够游刃有余。 既然我们要对比两者的实 ......
我的第一个项目(十三) :组件间传值的一些方案(vuex,eventbus,localStorage)
好家伙, 先说一下我的需求,我要组件间传值 1.eventBus 前端兄弟组件传值eventbus无法使用 不报错也不触发,就很奇怪 //eventBus.js import Vue from "vue"; export default new Vue(); //Mylogin.vue <butto ......
Minio预览图片报错:The Access Key Id you provided does not exist in our records.
一、错误信息 <Error> <Code>InvalidAccessKeyId</Code> <Message>The Access Key Id you provided does not exist in our records.</Message> <Key>34e20ef0681345c1b ......
Vuex的使用
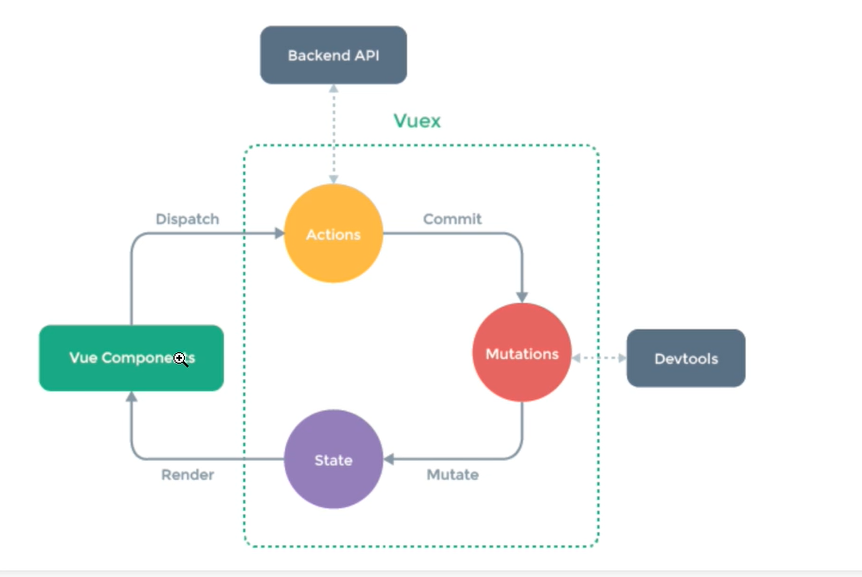
1、Vuex介绍 1.1、概念 专门在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式管理(读/写),也是一种组件间通信的方式,且适用于任意组件之间的通信。 1.2、什么时候使用Vuex 多个组件共享同一个状态(数据)的时候。 1.3、Vuex原理图 注 ......
vue中 vuex踩坑笔记-刷新后动态路由不渲染
在vue中,vuex经常用于存储公共状态,特别是在登录的时候获取token再保存,这个时候 如果是做的动态路由,由于vuex的特性在你刷新后会清除你的所有操作的存储。这时候,存储的token和动态路由都会被清掉。 如何解决这个问题: 1.结合session或者cookie(通常用这个),token保 ......
VueUse 是怎么封装Vue3 Provide/Inject 的?
Provide/Inject Provide 和 Inject 可以解决 Prop 逐级透传问题。注入值类型不会使注入保持响应性,但注入一个响应式对象,仍然有响应式的效果。 Provide 的问题是无法追踪数据的来源,在任意层级都能访问导致数据追踪比较困难,不知道是哪一个层级声明了这个或者不知道哪一 ......
一统天下 flutter - 存储: path_provider - 用于获取不同平台的本地存储的路径
源码 https://github.com/webabcd/flutter_demo 作者 webabcd 一统天下 flutter - 存储: path_provider - 用于获取不同平台的本地存储的路径 示例如下: lib\storage\path_provider.dart /* * pa ......