springweb项目maven idea
Scrum敏捷项目管理方法及管理流程
在了解敏捷项目管理之前,我们先看下敏捷和传统项目管理有什么区别。 传统项目管理:阶段式项目管理模式。 制定详细的计划和步骤,按计划执行,直到所有的计划执行全部结束。 敏捷项目管理模式,从愿景和高价值的目标出发,它将整个项目过程拆分为若干个迭代,每个迭代交付一个完整可交付的功能,小步快跑,不断确认和 ......
vue项目本地启动history路由模式刷新页面404
背景:之前一直用hash模式,改成history模式后刷新页面404 解决:`vue.config.js` 中 `publicPath: "/"` > 如果是线上服务则还需要后端修改一些配置,见链接 [点击查看](https://v3.router.vuejs.org/zh/guide/essent ......
深度Q网络:DQN项目实战CartPole-v0
摘要:相比于Q learning,DQN本质上是为了适应更为复杂的环境,并且经过不断的改良迭代,到了Nature DQN(即Volodymyr Mnih发表的Nature论文)这里才算是基本完善。 本文分享自华为云社区《强化学习从基础到进阶-案例与实践[4.1]:深度Q网络-DQN项目实战CartP ......
vue项目在IE内核下打开显示白屏(亲测可用!!!)
一.安装babel-polyfill库 npm install --save babel-polyfill 如图 二.在main.js中引入(放在最上面,一定要在第一行) import 'babel-polyfill' 三.在vue.config.js中加入 transpileDependencie ......
前后端分离,前端和后端是并行开发吗?还是前端先开发?后端在开发时能不能先看到项目前端的页面?
前后端分离并不只是开发模式,而是web应用的一种架构模式。 在开发阶段,前后端工程师约定好数据交互接口,实现并行开发和测试; 在运行阶段前后端分离模式需要对web应用进行分离部署,前后端之前使用HTTP或者其他协议进行交互请求。 并行开发: 1. 开发前,前后端定义接口规范 2. 定义好接口后,后端 ......
提升项目水平的5个React库
长话短说 在本文中,我们将介绍 5 个库,它们可以解决 React 开发中一些最常见的痛点(例如数据获取、样式、可访问性和状态管理),从而对您的 React 开发体验产生积极影响。 (更|多优质内|容:java567 点 c0m) 介绍 掌握 React 的基础知识很重要。事实上,无需大量额外的库, ......
Maven的maven-resources-plugin插件介绍
Maven 的 maven-resources-plugin 插件是一个用于处理资源文件的插件。它在 Maven 构建过程中负责复制项目中的资源文件到生成的目标目录,使得这些资源文件可以被应用程序访问和使用。 该插件具有以下特点和功能: 复制资源文件:maven-resources-plugin 插 ......
线上分支合并 ,远程仓库回滚, 为开源项目贡献代码,git工作流,git pull和git fetch,变基,pycharm操作git
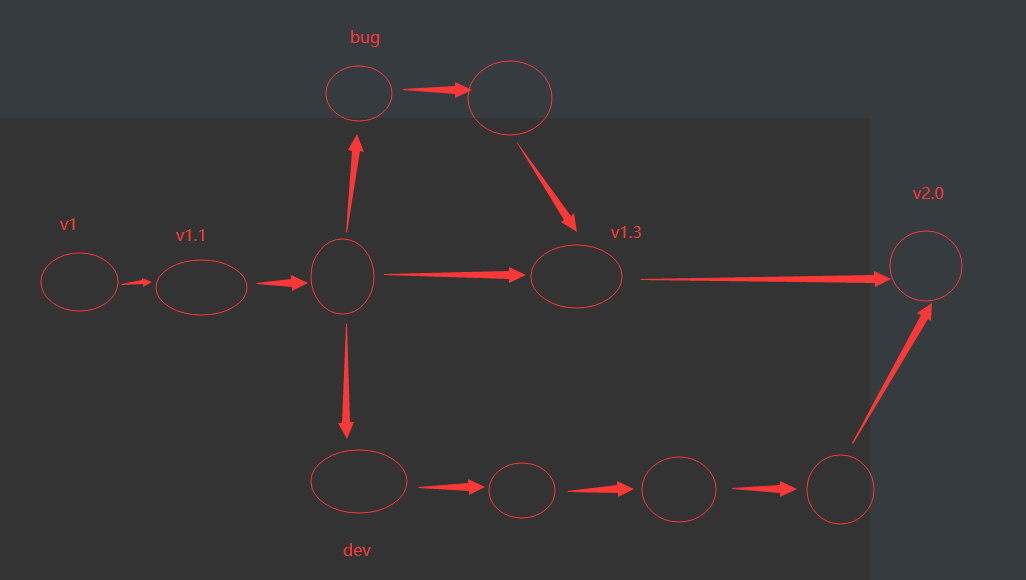
[toc] # 一、线上分支合并  ``` # 本地分支合并 》git merge dev # 有主分支 ......
springboot项目里的包spring-boot-dependencies依赖介绍
springboot项目里的包’spring-boot-dependencies‘依赖 我们一般是在项目的pom dependencyManagement标签里引入spring-boot-dependencies,或者根spring-boot-starter-parent里也是继承了它,也正是因为继 ......
前端项目规范化:手把手教你使用prettier和pre-commit(git hook或者husky)优化规范项目代码
## 如何在提交代码之前,进行代码格式化检查,保证每个成员的代码都是同一个风格呢? 最简单的两种方式: - 1. 使用 prettier + git pre-commit - 2. 使用 prettier + husky(原理和第一种一模一样哦) ## 名词简介 #### git hooks 下图为 ......
强化学习从基础到进阶-案例与实践[4.1]:深度Q网络-DQN项目实战CartPole-v0
# 强化学习从基础到进阶-案例与实践[4.1]:深度Q网络-DQN项目实战CartPole-v0 ## 1、定义算法 相比于Q learning,DQN本质上是为了适应更为复杂的环境,并且经过不断的改良迭代,到了Nature DQN(即Volodymyr Mnih发表的Nature论文)这里才算是基 ......
spring-boot-maven-plugin插件详解
## 一、 为什么Spring Boot项目自带这个插件 当我们在SpringBoot官方下载一个脚手架时,会发现pom.xml会自带spring-boot-maven-plugin插件 ```xml 4.0.0 org.springframework.boot spring-boot-starte ......
新建VUE项目
#####**1.下载node.js** #####2.检查是否安装成功  #####3.搭建全局vue环境 ## ......
基于.NetCore开发博客项目 StarBlog - (29) 开发RSS订阅功能
## 前言 最近忙中偷闲把博客的评论功能给做完了,我可以说这个评论功能已经达到「精致」的程度了😃 但在正式发布之前,先卖个关子,来介绍一下另一个新功能——RSS订阅🔊 ## RSS是啥 来自hk gov新闻网的介绍~ > RSS 是簡易資訊聚合(Really Simple Syndication ......
Maven 高级知识
Maven 高级知识 一。Maven 高级知识 分模块设计与开发 二。Maven 继承和聚合 三。Maven 私服 搭建 一。Maven 高级知识 分模块设计与开发 将项目按照功能拆分成若干个子模块,方便项目的管理维护,扩展,模块间调用,资源共享,组件复用。如通用组件供其他模块使用。 pojo ut ......
springcloud项目启动后立即停止
刚学完springcloud,只看了一遍课没有动手实践,现在第一次自己动手操作的时候不知道该选哪些依赖该怎么配置。 依赖全选上后因为各自配置问题运行不起来,只能先从最简单的开始慢慢加依赖。 这次只选了nacos和feign,成功运行,项目也没有报错,但是运行后项目立马停止。 百度了一下 原因是没有添 ......
狂刷项目
## 001 瑞吉外卖 1. 2023年6月23日 day3配置CategoryController时候,导入资料中的实体类会莫名其妙报错,查看控制到得知, 有一个is_deleted的属性在数据表中不存在,而按照视频的进度来说,应该先注释掉这个属性 2. 2023年6月24日 还是Category ......
IDEA 有用的插件使用汇总 记录
IDEA 有用的插件: 1. 添加idea的日志高亮显示插件:settings-->plugins-->Grep Console 2. 插件:settings-->plugins-->IDE Eval Rest 3. 插件:settings-->plugins-->Manven Helper 4. ......
Maven 入门实战(1)--简介及安装
Maven 是一种软件项目管理和理解工具;它基于项目对象模型(POM),从中央位置管理项目的构建、报告和文档,并帮助开发人员轻松管理依赖项并自动化构建过程。 1、简介 1.1、项目目录 Maven 使用约定优于配置的原则,提倡使用一个共同的标准目录结构。 目录说明 ${basedir} 项目根目录, ......
Springboot web 项目开发流程梳理总结
项目开发流程梳理总结 1.环境准备 1.准备数据库表(user,order); 2.创建springboot 工程,引入对应的起步依赖(web,mybatis,mybatisx,mysql驱动,lombok); 3.配置文件application.properties中引入mybatis的配置信息, ......
Vue 基本认识二:使用 Vue CLI 的 Vue 项目
注意 Vue CLI(手脚架)创建项目需要安装Node.js,没安装的看这里。 使用 Vue CLI 创建与运行项目,看这里。 Vue CLI 创建的项目文件夹和文件说明,看这里。 ......
Chat GPT Web开源项目合集
本文转载自:Chat GPT Web开源项目合集 更多内容请访问钻芒博客:https://www.zuanmang.net 1.chatgpt-web 项目地址: 隐藏内容,请登录后查看 2.chatgpt-web 项目地址: 隐藏内容,请登录后查看 3.ChatGPT-Next-Web 项目地址、 ......
Vue CLI 创建的 Vue 项目解释
src\assets 目录 这个目录存放静态文件 src\main.js 文件 /* 该文件是整个项目的入口文件 */ // 引入 Vue import Vue from 'vue' // 引入 App 组件,它是所以组件的父组件 import App from './App.vue' // 关闭生 ......
Vue CLI 安装与创建 Vue 项目
官网地址 前提:已经安装过Node 第一步:全局安装手脚架 npm install -g @vue/cli # OR yarn global add @vue/cli 第二步:创建 Vue 项目(注意要切换到想创建项目的目录) vue create xxx 第三步:启动项目 npm run serv ......
强化学习从基础到进阶-案例与实践[3]:表格型方法:Sarsa、Qlearning;蒙特卡洛策略、时序差分等以及Qlearning项目实战
强化学习从基础到进阶-案例与实践[3]:表格型方法:Sarsa、Qlearning;蒙特卡洛策略、时序差分等以及Qlearning项目实战 ......
强化学习从基础到进阶-常见问题和面试必知必答[3]:表格型方法:Sarsa、Qlearning;蒙特卡洛策略、时序差分等以及Qlearning项目实战
强化学习从基础到进阶-常见问题和面试必知必答[3]:表格型方法:Sarsa、Qlearning;蒙特卡洛策略、时序差分等以及Qlearning项目实战 ......
idea的创建与使用mapper映射文件
一.创建mapper映射文件 在设置中 模板 <?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/my ......