three vue js
Vue(八):键盘事件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>键盘事件</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <!-- Vue中 ......
js堆叠式卡片轮播图效果 vue
参考链接:https://www.jq22.com/jquery-info24050 说明:此组件为渲染曲线图的卡片堆叠轮播图,可以渲染不止5个,数量自己决定。核心代码js文件在后面。个人感觉这个的过渡效果最自然,最丝滑~ 效果如图: html部分:(此代码用到了之前写的折线图组件,这里不再赘述了) ......
直播源码开发,vue大图预览方法
直播源码开发,vue大图预览方法 1.使用vue-directive-image-previewer插件 安装 npm install vue-directive-image-previewer -D 引入main.js import VueDirectiveImagePreviewer fro ......
JavaScript、vue、uniapp如何获取本周开始时间和结束时间?
``` //获得本周的开始时间: getStartDayOfWeek(time) { let now = new Date(time); // 当前日期 let nowDayOfWeek = now.getDay(); // 今天本周的第几天 let day = nowDayOfWeek || 7; ......
JS到底能干什?
JavaScript(简称JS)是一种广用于Web开发的脚本语言,它具有丰富的功能和用途。以下是JavaScript能够实现的主要方面: 网页交互和动态效果: JavaScript 可以实现与用户进行交互,响应用户的事件(如、鼠标移动等),实现动态的网页效果,如表单验证、菜单下拉、轮播图等。 动态内 ......
vue学习记录 8
问了一下大佬侧边栏内容在哪设置的,他说项目里写了一个自动生成接口的脚本,这些接口构成目录。ಠ_ಠ 不在src,在src同级目录generate下。generate>index.js,自动生成后的各个js文件会显示在generate>config.js内。如果要另外多加接口,除了改脚本配置外,还需要 ......
vue-router之hash与history,以及nginx配置
> 本篇讲解前端项目的路由模式(以vue-router为例),以及history模式下的项目部署问题。 `vue-router`的路由模式可以通过指定`mode`属性值控制,可选值:"hash" 、"history"、 "abstract" , 默认:"hash" (浏览器环境) , "abstra ......
vue的路由(更新中)
路由 含义及原理 路由(router)就是对应关系。地址与页面上组件的对应关系。Hash地址与组件之间的对应关系! 锚链接 锚链接不会使页面刷新,但有浏览历史。 (Anchor Link)是指在网页中通过链接跳转到同一页面的不同位置的技术。它可以让用户通过点击链接或者页面内部的锚点,直接跳转到页面的 ......
VUE3中实现“收起”“展开”功能
《好记性不如烂笔头系列》 <template> <van-row> <div class="roadshowDescValueDiv"> <div ref="desContent" class="desContent" :class="{ 'show-all': desShowAll }"> <sp ......
Three.js教程:gui.js库(可视化改变三维场景)
推荐:将NSDT场景编辑器加入你的3D工具链 其他系列工具:NSDT简石数字孪生 gui.js库(可视化改变三维场景) gui.js库(可视化改变三维场景) dat.gui.js说白了就是一个前端js库,对HTML、CSS和JavaScript进行了封装,学习开发的时候,借助dat.gui.js可以 ......
vue中的 ref 和 $refs
在Vue中,`ref` 是一个用于给元素或组件添加引用的特殊属性。通过在元素上添加 `ref` 属性,可以在Vue组件实例或父组件中通过引用访问该元素或组件的实例。 具体来说,`ref` 属性有两种用法: **1. 给普通元素添加引用:** ```html Focus Input ``` 在上面的例 ......
js三位分节法(数字大于1000时以,分割)
1 console.log(new Intl.NumberFormat().format(1000)) // 1,000 2 console.log(new Intl.NumberFormat('zh-CN').format(1000)) // 1,000 中文 3 console.log(new ......
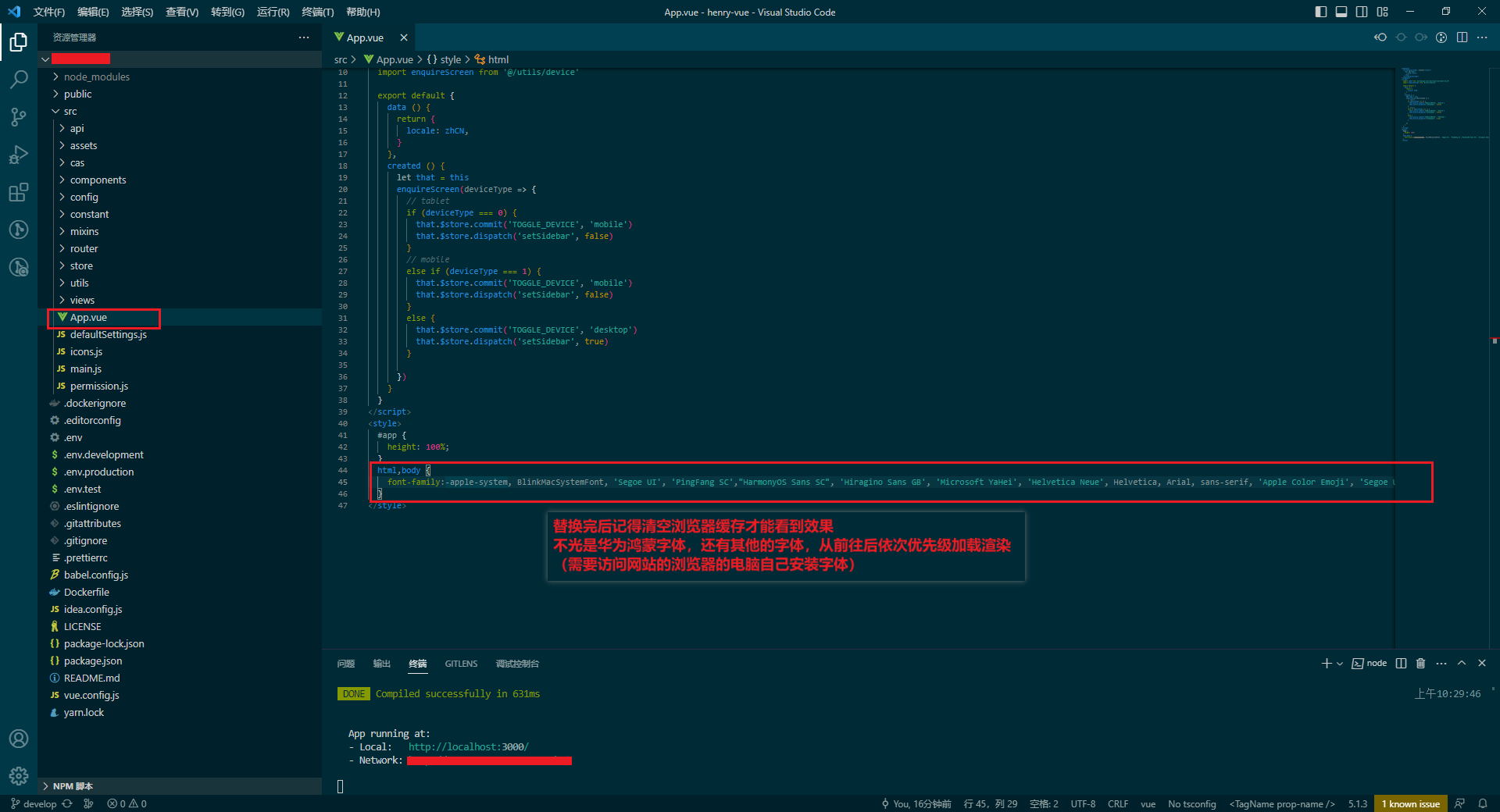
jeecg2-VUE-全局替换字体(鸿蒙、、、)
 ``` html,body { font-family:-apple-system, BlinkMacSystemF ......
Vue事件总线
下面是一个使用 Vue 事件总线实现两个组件间通信的完整例子: 假设我们有两个组件 A 和 B,需要在它们之间进行通信。具体来说,当组件 A 中的按钮被点击时,需要向组件 B 发送一个事件,使得组件 B 中的数据被更新。 ###创建 EventBus 首先,在 Vue 应用中创建一个 EventBu ......
js static静态类方法
static 类方法是在类本身上定义的。 > 静态方法调用直接在类上进行,不能在类的实例上调用。 ``` class Car { constructor(name) { this.name = name; } static hello() { return "Hello!!"; } } let my ......
前端Vue自定义签到积分获取弹框抽取红包弹框 自定义弹框内容 弹框顶部logo
#### 前端Vue[自定义签到积分获取弹框抽取红包弹框 自定义弹框内容 弹框顶部logo](https://ext.dcloud.net.cn/plugin?id=13204), 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id= ......
前端Vue自定义滚动卡片,可以用于商品海报生成
#### 前端Vue自定义滚动卡片,可以用于商品海报生成, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13189 #### 实现代码如下: # cc-scroolCard #### 使用方法 ```使用方法 ``` #### ......
前端Vue自定义精美tabs,可设置下划线图标 热门标题
#### 前端Vue自定义精美tabs,可设置下划线图标 热门标题, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13186 #### 效果图如下:  组件代码 ```vue ``` 使用代码 ```vue ``` ......
前端 js 获取 baseurl
如果部署一个网站到网络 需要知道对应的ip ,这个时候 前端的baseurl 需要动态调整 ,一般是在public 里面写个config.js ,部署的时候改这个config.js 里面的内容 有一种偷懒的方式就是用户是知道你的ip 的,这个时候可以用 `window.location.host` ......
js节流函数与防抖函数
防抖函数和节流函数都是为了解决JavaScript中频繁触发事件而导致的性能问题,但它们的实现方式和使用场景有所不同。 一、防抖函数 防抖函数的作用是在事件触发后一定时间内没有再次触发该事件时,才执行处理方法。简单来说,就是在最后一个事件被触发后,还要等待一段时间,如果这段时间内没有再次触发事件,才 ......
Vue2.x 基本认识三:Vuex
认识 Vuex 概念(重要) 专门在 Vue 中实现集中式状态(数据)管理的一个 Vue 插件,对 Vue 应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,适用于任意组件间通信。 题外话 前面学过组件间通信的方式有: props:适用于父传子、子传父,兄弟组件之间不行。 ......
flv.js视频流出错,断流处理
flv.js视频流出错,断流处理 可乐加冰515 2023年02月20日 17:45 · 阅读 274 场景:前端使用flv.js播放视频流 Bug表现: 视频流播放两分钟左右video标签出现暂停按钮,控制台flv.js报错:Failed to execute 'appendBuffer' on ......
JS(数组)
一 数组的概念 问:之前学习的数据类型,只能存储一个值。如果我们想存储班级中所有学生的姓名,那么该如何存储呢?答:可以使用数组(Array)。数组可以把一组相关的数据一起存放,并提供方便的访问(获取)方式。问:什么是数组呢?答:数组是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类 ......
vue3 手写组合API
# 3. 手写组合API ## 1) shallowReactive 与 reactive ```js const reactiveHandler = { get (target, key) { if (key '_is_reactive') return true return Reflect.g ......
springboot+vue基于Web的社区医院管理服务系统,附源码+数据库+论文+PPT,适合课程设计、毕业设计
**1、项目介绍** 在Internet高速发展的今天,我们生活的各个领域都涉及到计算机的应用,其中包括社区医院管理服务系统的网络应用,在外国线上管理系统已经是很普遍的方式,不过国内的管理系统可能还处于起步阶段。社区医院管理服务系统具有社区医院信息管理功能的选择。社区医院管理服务系统采用java技术 ......
使用flv.js直播不能自动播放的问题
使用flv.js直播不能自动播放的问题 问题 使用Flv.js做直播,最近发现进入页面后不能自动播放。 原因 查询了一下发现是因为Chrome autoplay policy的影响。 目前的解决方案 由于项目的视频不需要播放音频,所以直接给video标签加上muted属性,进入后可以自动播放。 ......
vue3 中设置 teleport 组件后设置样式不起作用?
在 vue3 的实际开发中,我们经常会用到 teleport 内置组件来将要展示的模态框传送到 body 等外层元素上挂载并展示,主要解决的一种常见场景为:当前模态框需要更高的层级,但是模态框本身外层元素的 z-index 层级比较低,会导致模态框被其他元素覆盖。 实际使用如下 <button @c ......
文件上传-js前端验证
先上传一个文件看看 这里有标识文件类型 方法一:禁用js前端验证使用工具禁用所有的 js 脚本 或者修改 onsubmit 参数 保证 return checkFile()函数返回值为true 第二种方法: 上传png文件 改为php后缀远程执行命令,回显成功 ......