usecallback实时 元素 高度
Vue3 webSocket收到消息改变响应式全局对象从而实时改变界面
需求在 main.js 中 创建一个 响应式全局对象 。通过WebSocket收到消息 改变这个全局对象时 ,子组件应同步响应。 效果:这几个标签框 绑定的全局对象json main.js 定义 响应式全局对象 //全局对象 const globalData=reactive({ extTelMon ......
无线振弦采集仪在边坡变形实时安全监测的应用介绍
无线振弦采集仪在边坡变形实时安全监测的应用介绍 边坡变形实时的安全监测一直是地质工程中的重要问题,给山区交通建设和人民生命财产带来很大的威胁。随着科技的不断发展,无线振弦采集仪作为一种新型的地质监测设备,正在被越来越广泛地应用于边坡变形实时的安全监测中。 无线振弦采集仪是一种根据振弦原理来测量地震波 ......
C#移除List中特定元素
在List里面移除其中一个元素之后,原有的索引以及索引对应的值会发生改变,如果按照原有的索引值删除,就会误删除其它元素。 1.实现思路 原始List为A,将需要删除的元素放到一个List B里面,遍历此List,A再使用Remove依次移除元素。下面代码实现的是移除索引为前两位的元素 2.代码 us ......
获取input[type="checkbox"]:checked 所在tr中特定元素
1.要求如下 2.html源码 <div class="btn"> <button type="button" onclick="getYuan()">获取</button> </div> <div class="forms"> <table> <tbody> <tr id="0" class="R ......
04 selenium:等待元素加载 ,元素操作,执行js,切换选项卡,前进后退,异常处理,登录cnblogs,抽屉半自动点赞,xpath使用,动作链,自动登录12306,打码平台,打码平台自动登录
# 1 selenium等待元素加载 ```python # 程序执行速度很快 》获取标签 》标签还没加载好 》直接去拿会报错 # 显示等待:当你要找一个标签的时候,给它加单独加等待时间 # 隐士等待:只要写一行,代码中查找标签,如果标签没加载好,会自动等待 browser.implicitly_w ......
spring 如何解析 xml 中的元素
org.springframework.beans.factory.xml.BeanDefinitionParser 举例说明: <tx:annotation-driven transaction-manager="txManager" /> org.springframework.transact ......
实时流式计算
流式计算:是可以源源不断的产生数据,源源不断的接收数据,没有边界。 应用场景: 日志分析:网站的用户访问日志进行实时的分析,计算访问量,用户画像,留存率等等,实时的进行数据分析,帮助企业进行决策 大屏看板统计:可以实时的查看网站注册数量,订单数量,购买数量,金额等。 公交实时数据:可以随时更新公交车 ......
JavaScript 中获取数组最后一个元素3种方法及性能
当需要从 JavaScript 中的数组中获取最后一个元素时,有多种选择,本文将提供 3 种可用方法。 1. 数组 length 属性length 属性返回数组中元素的数量。从数组的长度中减去 1 得到数组最后一个元素的索引,使用它可以访问最后一个元素。从长度中减去 1 的原因是,在 JavaScr ......
前端echarts组件问题合集(渲染、传参、高度...)
1、echarts环形图设置主标题text和副标题subtext在环形图中居中显示 可以通过设置主标题和副标题的textAlign来设置,title textAlign methods: { initChart() { let self = this; // {height:'250px'} 设置t ......
对目标元素进行监听 - addListener和IntersectionObserver
在web的构建中,经常需要对元素进行监听,例如监听元素是否出现在可视范围内。 我们可以通过addEventListener来监听滚动,计算元素距离顶部的位置对元素的变更来做出反应。 但是长时间大量的触发事件反而对网页性能影响很大,使用节流的话其实也只是浅浅的优化一下性能。有没有其他思路可以既当元素改 ......
linux 中实现输出指定列元素的重复次数编号
001、 [root@PC1 test01]# ls a.txt [root@PC1 test01]# cat a.txt ## 测试数据 ERR219543 Africa ERR219546 kkkk ERR229467 qqqq ERR229468 qqqq ERR229471 mmnn ERR ......
WPF快速定位某个元素的相关信息
运行起WPF程序,使用以下方式,可以快速定位某个元素的信息: 1、在运行的程序页面上面选中以下圈中按钮 2、点击上图2处,在界面上选中需要查看的按钮,或者文字等 3、点击界面上方第一个按钮“转为实时可视化树”,然后进入VS界面,查看左侧的树结构 4、在VS中的可视化树中,选中某个元素,双击右侧的<> ......
实时社群技术专题(二):百万级成员实时社群技术实现(消息系统篇)
本文是序列文章的第2篇,将要分享的是云信的实时社群产品“圈组”(“圈组”云信的类Discord产品实现方案)的消息系统技术设计实践。 ......
Go--统计数组中重复的元素及重复次数
代码: package main import ( "fmt" ) func main() { //创建有重复数值的数组 a1 := []int{1, 2, 3, 1, 4, 5, 2} a2 := []string{"t1", "t2", "t1", "t3", "t5", "t3"} //创建m ......
js 数组选中元素自定义排序
<div class="form_item"> <div> <span><b>* </b>提交形式</span> </div> <CheckboxGroup v-model="committype"> <Checkbox label="image">拍照</Checkbox> <Checkbox l ......
虚幻引擎的实时渲染概述(上)
# 虚幻引擎的实时渲染概述(上) ## 1.介绍 **实时渲染(Real-Time Rendering,RTR)**是指在计算机上快速生成图像的一个过程。它是计算机图形学中交互性最高的领域。 图像出现在屏幕上,观众做出反应,这种反馈会影响接下来生成的内容。这种反应和渲染的循环以足够快的速度发生,以至 ......
清除浮动-双伪元素法
/* 双伪元素法 */ /* before解决外边距塌陷问题 */ .clearfix::before, .clearfix::after{ content:""; display: table; } /* after清除浮动 */ .clearfix::after{ clear:both; } ......
2023-07-11 uniapp之小程序input设置字号大于其默认高度,无法撑起字号设定的高度
前言:在小程序中input的默认最小高度为1.4rem,假如我要设定的input输入的字体为64rpx,那实际上,input的高度还是显示为1.4rem,但在Android端则不会出现这种情况。 原因:小程序端默认input样式导致。 解决方案:手动设置min-height: 64rpx。 ......
《最新出炉》系列初窥篇-Python+Playwright自动化测试-6-元素定位大法-下篇
1.简介 上一篇主要是讲解我们日常工作中在使用Playwright进行元素定位的一些比较常用的定位方法的理论基础知识以及在什么情况下推荐使用。今天这一篇讲解和分享一下,在日常中很少用到或者很少见的定位,但是遇到了我们也要会,俗话说:手里有粮心里不慌。 2.阴影定位-Shadow DOM 在做web自 ......
【趣味JavaScript】利用className原生自定义封装实现快速操作html元素中的class属性,功能包含添加、删除、替换、验证是否存在, 极简方式轻量级!【附代码】
>🚀 个人主页 **极客小俊** >✍🏻 作者简介:web开发者、设计师、技术分享博主 >🐋 希望大家多多支持一下, 我们一起进步!😄 >🏅 如果文章对你有帮助的话,欢迎评论 💬点赞👍🏻 收藏 📂加关注 ,今天接着聊聊,如何在PC端把接收到的H264视频流实时解码并渲染出来。这次使用的语言是C++,框架有FFmpeg和SDL2。 # 解码 解码部 ......
达梦实时主备搭建技术分享
在部分工作场景下可能会使用到达梦数据库的数据守护功能,本文介绍达梦数据守护服务的搭建。 此次搭建使用三台机器,一主一备一监视器。其中主备数据库需要提前初始化。一、数据准备需要保证主备库数据一直,这里使用dmrman脱机备份还原方式进行。停止主库,进行rman全备。 ./dmrman CTLSTMT= ......
显示网页xpath元素的chrome插件
这个是我用到的最好的xpath浏览器chrome插件(包括edge浏览器) XPath Helper : https://chrome.google.com/webstore/detail/hgimnogjllphhhkhlmebbmlgjoejdpjl 在页面上,按住shift键,然后鼠标经过的地 ......
CSS 父元素没有设置高度,子元素如何跟父元素保持一样的高度?
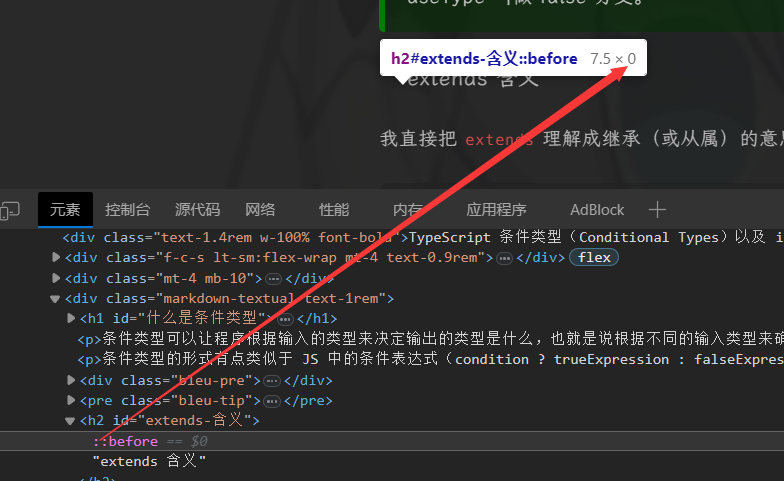
 如上图所示,height 属性需要让父元素有高度,所以,h2 的 `::before` 设置 ......