usecallback实时 元素 高度
随机双重动态规划在可再生供应不确定性下的实时存储调度中的应用
随机双重动态规划在可再生供应不确定性下的实时存储调度中的应用测试环境:MATLAB关键词:动态规划,经济调度,可再生能源,随机规划,储能本文提出了一种受多区域可再生生产不确定性影响的传输约束经济调度的多阶段随机规划公式,重点是优化实时操作中的存储调度。利用随机对偶动态规划方法解决了这个问题。该方法有 ......
LeetCode 215. 数组中的第K个最大元素
# 小根堆 ``` class Solution { public: int findKthLargest(vector& nums, int k) { priority_queue,greater> q; for(auto x:nums) { if(q.size()& nums, int k) { ......
永磁同步电机无位置传感器控制,采用的是龙贝格,基于模型的 定点开发,仿真效果和实际95%高度吻合,可以仿
永磁同步电机无位置传感器控制,采用的是龙贝格,基于模型的 定点开发,仿真效果和实际95%高度吻合,可以仿真学习,也可以直接移植到项目中YID:32768642079012761 ......
纯labview深度学习。 实时手写字识别。 目标分类。 包含:1.
纯labview深度学习。实时手写字识别。目标分类。包含:1.数据集处理-labview程序 2.数据集训练-labview程序 3.测试主程序-labview程序。 可相机,可图片。提供源码。真正实现纯labview框架下的深度学习。可同时识别多个目标。ID:118000637862783398 ......
LeetCode/使数组中的所有元素都等于零(差分数组)
给你一个下标从 0 开始的整数数组 nums 和一个正整数 k 。 你可以对数组执行下述操作 任意次 : 从数组中选出长度为 k 的任一子数组,并将子数组中每个元素都减去 1 如果你可以使数组中的所有元素都等于 0 ,返回 true ,否则,返回 false。 ###1. 差分数组 从左往右贪心进行 ......
做题日记:27.移除元素
> 双指针 ```java package leetcode.editor.cn; //给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。 // // 不要使用额外的数组空间,你必须仅使用 O(1) 额外空间并 原地 修改输入数组。 ......
python实现字符输入实时读取
原理:通过opencv中的waitKey来实现 示例代码: ~~~python def key_control(): while 1: cv2.imshow('tmp', np.zeros(shape=(100, 100, 3), dtype=np.uint8)) key = cv2.waitKey ......
关于vue在列表展示数据的时候,更改其中一项,列表没有跟着实时变动的问题
背景: 使用低代码自动生成的Vue前端大致页面,然后自定义其中的业务 涉及的页面: 遇到的问题: 点击添加后,直接变更添加行的状态(输入框不可编辑、状态变为已激活) 涉及代码: addRecordAndApply(index) { let thatthis = this; let indexData ......
3. Q_ 对内联元素设置_padding_top_和_padding_bottom_是否会增加它的
3. Q: 对内联元素设置`padding-top`和`padding-bottom`是否会增加它的高度?(原题是Does setting padding-top and padding-bottom on an inline element add to its dimensions?) A: 答 ......
2. Q_ 行内_inline_元素 设置_margin_top_和_margin_bottom_
2. Q: 行内(inline)元素 设置`margin-top`和`margin-bottom` 是否起作用? A: 不起作用。(答案是起作用,个人觉得不对。) html 里的元素分为替换元素(replaced element)和非替换元素(non-replaced element)。 - 替换元 ......
6. Q_ 在HTML文本中,伪类__root_总是指向_html_元素_
6. Q: 在HTML文本中,伪类`:root`总是指向`html`元素? A: 不是(答案中给出了是 ==||)。以下摘自知乎[:root 与 html 在 CSS3 中指的是同一个元素吗?](http://www.zhihu.com/question/20312140)的答案: > 单指创建的根 ......
透明信息提示框CFyToolTip设计及源码 适用于各类绘图的实时信息展示
在图形绘制领域,经常需要用到透明的信息提示窗口,比如当鼠标移动到一个图元上,显示该图元对象的实时数据(如设备名称、状态、实测数据等),当鼠标移开,及时隐藏该提示框;比如在曲线控件绘图时,随着鼠标移动,实时展示曲线对应的横纵坐标值等 各种通用开发库里,也有类似的控件,如C# WinForm的Tool ......
CTFer成长记录——Web专题·修改页面元素
一、题目连接 https://ctf.show/challenges#web1-143 二、题意分析 打开靶场,可以看到网页直接给出了源代码: 方法1 通过该php语言以及最下面的提示,只有id = 1000的时候才能获取到flag,但是如果id简单的等于1000,那么会被intval()函数给跳过 ......
map (lambda:元素:元素*元素,[1,2,3])
# 求x的平方的列表 l = list(map(lambda x: x*x, [1, 2, 3, 4])) print(l)# [1, 4, 9, 16] ......
小白PDF阅读器开发-页面元素分割
以前用手机看PDF格式的电子书时,总感觉非常别扭,PDF格式的电子书在手机上缩放严重,字体太小,想看清楚得来回放大拖动,看书的兴致就在来回缩放拖动间被消耗没了!每次用手机看PDF电子书时就想着得做款能自动重排版的阅读器给我自己用。但是第一步就难住了,怎么分割页面元素?后来偶然间看到一篇介绍文字识别方 ......
移除数组中的元素返回新数组的长度,双指针实现
/** * 给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。 * * 不要使用额外的数组空间,你必须仅使用 O(1) 额外空间并原地修改输入数组。 * * 元素的顺序可以改变。你不需要考虑数组中超出新长度后面的元素。 * * 示例 ......
【算法】根据二叉树的级别返回排序后的元素列表
根据给定的Node树节点,返回包含按级别排序的树中元素的列表,这意味着根元素位于第一位,然后根子元素(从左到右)位于第二位和第三位,依此类推。 1 public class Node 2 { 3 public Node Left; 4 public Node Right; 5 public int ......
二分法查找目标元素在数组中的索引
/** * 给定一个 n 个元素有序的(升序)整型数组 nums 和一个目标值 target ,写一个函数搜索 nums 中的 target, * 如果目标值存在返回下标,否则返回 -1。 * 输入: nums = [-1,0,3,5,9,12], target = 9 * 输出: 4 * 解释: ......
八大元素定位
一、八种元素定位的方法: id,name,class类名,tag_name标签名,link_text链接文本,partail_link_text部分链接文本,xpath,css xpath 绝对路径:使用/ /html/body/div/div/div...... #实际工作中不会使用 相对路径:使 ......
360se浏览器审查元素中的网络中的载荷
type: 1name: area: city: 不限city1: city2: xmxz: 0state: 0money: money1: number: 0fid1: fid2: fid3: order: 0page: 1include: 0 来源:360se浏览器post中,载荷里的表单数据。 ......
Android实时获取摄像头画面传输至PC端
# 前言 最近在做一个PC端小应用,需要获取摄像头画面,但是电脑摄像头像素太低,而且位置调整不方便,又不想为此单独买个摄像头。于是想起了之前淘汰掉的手机,成像质量还是杠杠的,能不能把手机摄像头连接到电脑上使用呢?经过搜索,在网上找到了几款这类应用,但是都是闭源的。我一向偏好使用开源软件,但是找了挺久 ......
实时体积云:Real time volumetric cloudscapes
什么是体积云? 原来的云都是平面的,在天空盒上方放一张移动的图片。。。 参考1:https://www.bilibili.com/read/cv18575367 参考2:https://zhuanlan.zhihu.com/p/485899538 参考3:https://www.bilibili.c ......
LeetCode 169. 多数元素
``` class Solution { public: int majorityElement(vector& nums) { int cnt=1; int res=nums[0]; for(int i=1;i<nums.size();i++) { if(nums[i]==res) cnt++; ......
在uniapp中获取微信小程序状态栏和导航栏的高度
在微信小程序中,可以使用 uni.getSystemInfo() 方法获取设备的系统信息,包括状态栏的高度和顶部导航栏的高度。您可以使用这些信息计算顶部图标距离。 下面是一个示例代码,展示如何在 UniApp 中获取顶部图标距离: getTopIconDistance() { uni.getSyst ......
3DCAT实时云渲染助力VR虚拟现实迈向成熟
虚拟现实技术可以让人们体验到一种全新的虚拟环境,在这个环境中,人们可以通过头盔或眼镜等设备查看到三维虚拟世界,并通过手柄或手势操作进行交互。那实时云渲染在虚拟现实应用中起到什么作用呢?一起来看看吧~ ......
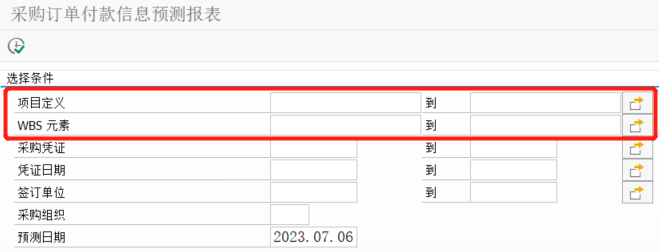
ABAP-报表根据项目定义和WBS元素查询
## 1. 报表查询条件有“项目定义”,“WBS元素”  ## 2. 处理方法:将项目定义转成多个WBS元素,然后 ......
如何让某一行子元素根据父元素高度变化,当高度足够时不显示滚动条,当高度不够时显示滚动条
只需要父元素设置flex布局,子元素设置min-height:0;overflow: auto;即可 上代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatib ......
GIS融合之路(五)给CesiumJS加上体积云(Volumetric Cloud)和高度雾(Height Fog)
同样在这篇文章开始前重申一下,山海鲸并没有使用ThreeJS引擎。但由于ThreeJS引擎使用广泛,下文中直接用ThreeJS同CesiumJS的整合方案代替山海鲸中3D引擎和CesiumJS整合。 系列传送门: 同样在这篇文章开始前重申一下,山海鲸并没有使用ThreeJS引擎。但由于ThreeJS ......
如何让父元素的最小宽度为某一个子元素的内容宽度
具体做法是让除了那个子元素以外,所有子元素都使用flex布局,让后再叠加一层flex-grow:1;width:0的inner布局 上代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv ......