vivado vscode
Vscode 设置别名路径和创建快捷模板
设置别名路径 创建jsconfig.json文件,配置@文件路径 { "compilerOptions": { "baseUrl": "./", "paths": { "@/*": [ "src/*" ] } } } 创建快捷模板 文件->首选项->配置用户代码片段 新建全局代码片段文件 取名即可( ......
vscode代码片段红色波浪线
vscode代码片段红色波浪线,语法都正确。 图片中的代码片段 ```bash // 检测文件夹是否存在 "Check DIR exists": { "prefix": "checkdir", "body": [ "if [ -d \"\\${Dir_PATH}\" ]; then ", " ech ......
WSL2+docker+VSCode安装配置
安装wsl WSL使用史上最详细教程 安装时显示无法解析服务器的名称或地址 尝试改了dns没啥用 【解决】wsl安装虚拟机平台报错“无法解析服务器的名称或地址” 在控制面板启用适用于Linux的Windows子系统 重启后,已经有了wsl 安装ubuntu 设置用户名密码: 安装完成,可以查看已安装 ......
vscode技巧笔记2-代码
# 代码配色 ## 通过插件 插件配色比较方便,但是我们如果是本地+远程的配置代码的话,很多插件是不兼容vscode-server的 ### 常用的插件 [Vetur - Visual Studio Marketplace](https://marketplace.visualstudio.com/ ......
vivado DDR3控制器mig IP核配置
使用mig ip核控制ddr3的时候有许多配置,尤其是有很多时钟容易混淆,查了很多资料后我稍微总结了一下,可能有不太对的地方,先记录一下防止遗忘。 下面是时钟结构图,图片来源:FPGA大叔 首先要知道DDR3的一些时钟含义: 1.接口时钟:接口与外部FPGA通信的时钟。2.等效时钟:因为数据在接口双 ......
vscode下载加速
详细步骤: 1、打开官网:Visual Studio Code 点击下载。 2、在下载器这里复制下载链接,粘贴到浏览器地址栏。 3、改变官网地址主地址为: vscode.cdn.azure.cn,然后回车。 从上面的动图可以看出,下载速度飞快,10秒就完事。 2022年11月04日 稳定版下载链接: ......
【转载】欢迎使用园子的 vscode 插件
欢迎使用园子的 vscode 插件 【转载】欢迎使用园子的 vscode 插件 - 博客园团队 - 博客园 (cnblogs.com) 【转载】博客园团队 为了方便大家通过 vscode 编辑博文,我们做了一个小插件,插件名称是“博客园Cnblogs客户端”,插件列表中搜索“博客园”或者 "cnbl ......
vscode编写第一个cuda程序及代码提示和补全
1.安装cuda 2.安装插件Nsight Visual Studio Code Edition 和c++ 3.给VSCode添加头文件的搜索路径 (55条消息) vscode中配置或添加头文件路径_vscode 配置头文件路径_Markus.Zhao的博客-CSDN博客 4.没有提示 blockD ......
vscode中安装使用python的过程
前序:一、关于配置环境变量:1、系统变量对所有用户有效;用户变量只对当前用户有效;个人电脑都无所谓。2、平常执行程序的路径,要放在Path变量里,不能新建变量,否则cmd会提示“不是内部或外部命令,或者不是可执行程序”。3、cmd时如果未给出文件的绝对路径,就在当前目录下寻找相应的可执行文件、批处理 ......
使用 VSCode 开发的必备插件,你都安装了吗?
使用 VSCode 开发的必备插件,你都安装了吗? 0️⃣前言 VSCode是由微软研发的一款免费、开源的跨平台代码编辑器,目前是前端开发使用最多的一款软件开发工具。因为每个开发者所接触项目、所有技术不同, 用到的插件不同, 但总有几个插件基本是必备的, 以下就给出一些插件推荐,希望能给大家一些参考 ......
vscode输入终端命令报错:禁止运行脚本
## 前言 因为最近打算用vscode写一些简单的脚本,然后在用终端输出初始化命令的时候报错了: ``` >cnpm init cnpm : 无法加载文件 C:\Users\vic\AppData\Roaming\npm\cnpm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https ......
vscode安装使用
一、下载: 官网:https://code.visualstudio.com/ 右上角DownLoad:https://code.visualstudio.com/Download 选Windows,System Installer x64,https://code.visualstudio.com ......
salesforce格式补全|自动格式化|vscode开发|apex
# 官方策略 > https://developer.salesforce.com/tools/vscode/en/user-guide/prettier 用npm安装Prettier ``` npm install --save-dev --save-exact prettier prettier ......
vscode from import问题---小辉
可以看到 from 的时候报错 了 点击红色箭头的地方 如何点第二个 如何from 的时候就不会 报错了 ......
vscode + nodesjs import 和 require 使用的两种case
在 环境 nodejs + vscode 的环境下, 使用nodejs 作为 js 的解释器, 在这种环境中直接使用 export/import 是无法正常工作的。 解决方式有两个: 1. npm init -y 胜场 package.json 修改内容增加: "type":"module", { ......
【FPGA】Vivado报错及解决方法[持续更新]
报错内容:[Common 17-53] User Exception: A file was added to constraint set constrs_1 after the implementation design was open. Doing "Save Constraints" wi ......
python vscode workspace 设定
这里记录一下,使用 vscode 编写一个 Python 项目时,个人觉得比较舒服的配置方法: 首先保存项目文件夹为工作区,获得 `xxx.code-workspace` 文件 打开工作区后,从右下角选择解释器,进而可以在工作区级别选择,此时选择“在工作区级别选择”,之后可以选择/创建一个 Pyth ......
vscode 远程 开发 centos7 c语言
# 本地vscode,搭建centos7的c语言开发环境 * 远程主机一台或本地虚拟主机一台;本地电脑需要安装vscode的软件,[vscode下载链接](https://code.visualstudio.com/);vscode需要安装remote-ssh插件 *[vscode的debug参考文 ......
vscode makedown md代码片段不生效
1.创建 markdoen 代码片段文件。 注意文件名:markdown.json  2.写代码片段: `` ......
vscode 修改主题
在debian系统安装 vscode 命令 sudo dpkg -i vscode***.deb 安装完成后 修改主题菜单不生效 如下修改即可 打开 file -settings - workbench -appearance 单击右侧 edit in settings json 添上此行生效 `` ......
VSCode 编辑器的基本配置
# VSCode 编辑器的基本配置 > **在正式开始本文的内容之前,请允许我先做一些自我介绍:** > > 严格来说,我是个自由职业者,经常会参与一些计算机专著的写作与翻译工作(主要作品如下图所示),业余偶尔也会有一些机会定期或不定期地参与国内外大学、开源社区中的一些个人研究项目,也帮忙指导过一些 ......
解决远程主机的默认 shell 为 fish 时,vscode remote 无法连接的问题
问题描述 我主要用的 shell 就是 fish,主打一个开箱即用,虽然也配置过 zsh,但是感觉配置好的 zsh 在易用性上也就是 fish 的水平。 此前,一直以来默认的 shell 都是 bash,ssh 或者 vscode remote 远程连接上去之后,再输入 fish 来进行手动切换,后 ......
在MAC OS上的vscode 安装java开发环境
在Mac OS上安装vs code的java开发环境. 按照vs code的官方说明安装Java相关插件, 遇见下列问题并解决了. 安装JDK环境 安装Extension Pack for Java 插件后,vscode会提示你安装一个java,我安装提示安装了java.后来才发现安装的是jre,并 ......
VSCode编辑器极简使用入门
VSCode(Visual Studio Code)是一款开源、跨平台、轻量级的代码编辑器,具有非常丰富的插件生态。他本身就是JavaScript + Electron ( /ɪˈlektrɒn/电子)代码开发的。官方下载地址:https://code.visualstudio.com/,支持绿色无 ......
VSCode中打开NodeJS项目自动切换对应版本的配置
这几年搞了不少静态站点,有的是Hexo的,有的是VuePress的。由于不同的主题对于NodeJS的版本要求不同,所以本机上不少NodeJS的版本。 关于如何管理多个NodeJS版本,很早之前就写过用nvm来管理的相关文章,这里就不赘述了,有需要的可以看这篇[Node.js环境搭建](https:/ ......
使用vscode的devcontainer以及docker初体验
想尝试0xffff提供的devcontainer来搭建开发环境。在后面发现搭建失败,都显示连接失败。 后面查看nginx的log日志发现,nginx服务是正常启动的,可以看到404。 查看php error log发现,是未找到autoload.php。顺着找下去我发现,可能是因为composer包 ......
vscode插件转移到另一台电脑
## 将vscode插件转移到另外一台电脑中 ### 需求 外网电脑的vscode安装了很多插件,内网电脑无互联网环境,需要一个个插件下载离线安装包很麻烦。 ### 解决方法 1、打开之前电脑,找到原电脑VS Code的插件安装目录 一般是在:`C:\Users\用户名.vscode\extensi ......
VSCode如何通过Ctrl+P快速打开node_modules中的文件
咱们新建一个NodeJS项目,必然会安装许多依赖包,因此经常需要查阅某些依赖包的源码文件。但是,由于node_modules目录包含的文件太多,出于性能考虑,在VSCode中默认情况下是禁止搜索node_modules目录的。在这种情况下,我们将不得不依次展开node_modules的文件目录树,来... ......
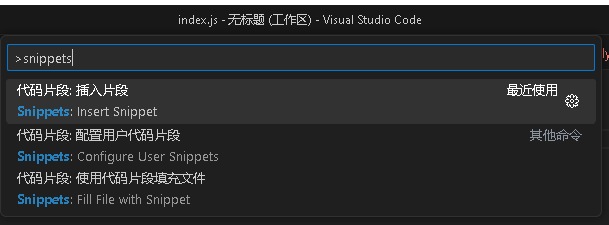
VScode 使用 Snippets
# 创建模板脚本 1. 通过Ctrl+P触发命令行输入 ``` >snippets ```  2. 选择"配置用户代码片 ......
Vscode设置中文方法
Vscode怎么设置成中文呢?具体要怎么操作?下面小编就为大家分享一下Vscode设置成中文的方法,有需要的可以来了解了解哦。 Vscode怎么设置中文?Vscode设置中文方法 1、首先打开安装好的Vscode软件,可以看到页面上显示的是英文效果。如图 2、然后按住键盘上的【Ctrl+Shift+ ......