vivado vscode
vim vscode
/// **************************************操作 gUU:行大写 guu 行小写 gUaw(gUiw)单词大写 guaw(guiw) 单词小写 ************************************ 插入 i:光标前插入 I:行首插入 o:下 ......
VSCode快速生成代码片段
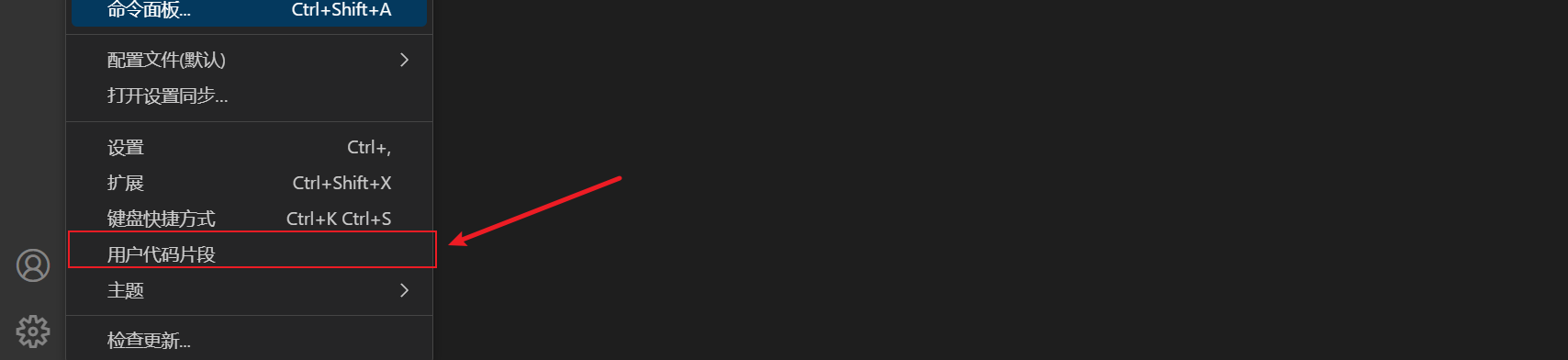
> 这里以 Vue 代码片段进行举例 # 1. 首先打开 VSCode 点击设置选择用户代码片段  # 2. 输入 ......
JDK的下载以及vscode的下载
JDK的下载 浏览器搜索jdk8 根据自己电脑的配置找到下载地址 同意协议并且注册oracle的账号(注册登录有点慢 耐心等待) 记住安装的路径(切记安装路径一定不能使用中文) 配置环境变量 我的电脑右键属性 属性里面找到高级系统设置 在系统变量中新建 变量名 JAVA_HOME 变量值就是安装地址 ......
vscode免密码远程连接linux
windows主机执行生成密钥文件id_rsa.pub命令:ssh-keygen -t rsa -b 4096 Linux用户根目录下创建.ssh文件夹: /root/.ssh 把id_rsa.pub传到Linux的.ssh文件夹下: scp id_rsa.pub root@xxx.xxx.xxx. ......
Windows下将“使用VSCode打开”添加至右键菜单“
Windows下将“使用VSCode打开”添加至右键菜单" 本文转载自 Windows下将“使用VSCode打开”添加至右键菜单",特此记录收藏一下。问题:Windows上面安装Visual Studio Code编辑器后,常常会因为安装的时候忘记勾选等原因,没有将Open with Code(右键 ......
CocosCreator + Vscode + Ts 代码注释生成文档,利用typedoc
需求: 脚本的代码注释,生成为文档 基本搭建环境: (cocoscreator 2.4.x + vscode + ts) 、(nodejs + npm) 步骤: 1、安装typedoc: ` npm install -g typedoc` 2、项目根目录添加/创建 typedoc.json 文件 3 ......
vscode import 点击ctrl + 右键 进入当前文件
项目根目录: jsconfig.json ``` import importTable from "./importTable";//.vue点击不进去,.js可以点击进去,需要带上./importTable.vue { "compilerOptions": { "target": "es6", " ......
uniapp专栏 —— vscode报错 'uni' is not defined.
## 写在前面 这些内容基于通过cli搭建的uniapp项目,使用了vite4,ts4.9,vue3(组合式API,setup语法糖)。如果有版本不一致,请谨慎参考。 ## 正文 uni是一个全局变量,但是eslint没有识别到。 ### 避免这个错误报错 在.eslintrc.js文件中加上配置 ......
vscode 插件 Todo Tree
我用得很顺手的一个插件:[插件地址](https://marketplace.visualstudio.com/items?itemName=Gruntfuggly.todo-tree) ``` "todo-tree.general.tags": [ "BUG", "HACK", "FIXME", ......
搭建远程开发环境@Win11+OpenWrt+Vscode+WSL2+Ubuntu22.04
## Pre 之前618从pdd上买了配件,第一次尝试自己[组装了电脑](https://www.cnblogs.com/Stareven233/p/17535026.html),本意是作为炼丹炉,不过毕竟是自己的电脑不像服务器可以一天到晚打黑工,还是用来开发就好,测测代码跑跑ai。 没显示器——远 ......
ESP32 VScode环境问题
vsdcode esp-idf插件安装报错: `Espressif\tools\idf-python\3.11.2\python.exe -m pip" is not valid. (ERROR_INVALID_PIP)` 打开命令窗口使用命令:`python -m pip install --up ......
CentOS7下安装VSCode,打造shell开发环境
一,VSCode安装 https://code.visualstudio.com/docs/setup/linux 二,安装VSCode中各个插件: https://www.zhihu.com/tardis/zm/art/199187317?source_id=1005 注意:shell-forma ......
vscode + clangd
> 环境 : Ubuntu > ps: clangd需要compile_commands.json辅助定位代码文件 > 为统一格式,以下方式都将在build文件夹中生成compile_commands.json # vscode 1. 下载安装`clangd`或者在`github`[官方仓库](ht ......
VSCode - go error: gopls was not able to find modules in your workspace
gopls was not able to find modules in your workspace. When outside of GOPATH, gopls needs to know which modules you are working on. You can fix this b ......
【资源优化】Vivado设计资源优化 ,查看各子模块资源占用
在FPGA开发中,资源占用和时序约束一直是主要问题。为了解决这些问题,Vivado提供了丰富的优化工具和资源占用分析工具,帮助工程师优化FPGA设计,深入了解各个子模块的资源使用情况。 本文将从资源占用的角度,介绍Vivado中如何进行FPGA设计资源优化以及查看各子模块资源占用的方法。通过使用Vi ......
【Implementation】Vivado增量编译:加速FPGA设计实现
一、Vivado增量编译概述 Vivado增量编译 (Incremental Implementation),是指针对设计中已经完成的部分,仅编译修改的部分,并在这些部分重新生成比特流,以加速设计实现的过程。简单来说,就是只更新那些被修改过的代码,而不是每次都对整个设计进行重新编译。 与传统的完全重 ......
【Implementation】Vivado实现参数设置
实现(Implementation)是FPGA设计中至关重要的环节之一。implementation是一个place和route的过程,也就是布局布线 。综合后生成的门级网表只是表示了门与门之间虚拟的连接关系,并没有规定每个门的位置以及连线的长度等。 布局布线就是一个将门级网表中的门的位置以及连线信 ......
【Synthesis】Vivado综合参数设置
一、Vivado综合参数介绍 在Vivado中,默认情况下,综合器会根据指定的目标芯片和设定的优化策略来产生最优的电路实现方案。常用的选项都可以在下图菜单中设置。 1、flatten_hierarchy 这个参数决定了Vivado综合工具将如何控制层次结构,一般默认为rebuilt,主要有以下3个参 ......
【IP】vivado中IP核的Core Container特性
一、XCI和XCIX格式文件 在Vivado中生成 IP核时,一般默认是对应的IP核文件夹会生成在工程目录的.srcs/sources_1/ip路径下。这个文件夹包含了所有与该IP核相关的文件,最主要的是XCI文件,其中包含了用户配置的相关信息。 Vivado还提供了Core Container特性 ......
在VSCode中编写python代码,代码规范工具介绍与推荐
### 引言 - 日常中,写的最多的代码是Python,虽说是算法工程师,这不也是工程师嘛,所以基本的代码功底还是要有的。 - 由于Python是动态类型语言,没有强制的约束,如果没有一些相应规范,会导致大家写的代码可读性较差,且潜在的问题难以发现。 - 因此,本文旨在引入一些工具来帮助大家写出更加 ......
WSL环境中安装过Java并配置VSCode
WSL环境已经配置好,现在开始在Ubuntu里面安装Java! 一 下载tar包方式手动安装 1.1 下载地址:https://www.oracle.com/java/technologies/downloads/ 1.2 在上面的地址中选择合适的版本进行下载,然后将下载的安装包拷贝到wsl系统所在 ......
vscode代码导航
跳转编辑1. cmd + 左键 跳转到子方法2. ctrl + - 返回到原父方法 就地编辑1. option + F12(win shift + F12) 方法上使用该快捷键,可调出就地编辑面板2. 编辑方法,esc关闭,或直接叉子关闭 ......
vscode通过命令安装code到path
vscode安装时候,可以勾选安装code命令到path,但是这个默认没选中,经常忘记勾选 补救方案有两种 1. 自己去配置path环境变量2. 通过vscode的命令直接安装 ctrl+shift+p, 输入install, 出现的安装到path这个就是了 ......
vscode GraphQL插件踩坑
TLDR vscode的GraphQL语法插件, 目前比较推荐Graphql Foundation的GraphQL: Language Feature Support 相关配置, 见[GraphQL: Language Feature Support](# GraphQL: Language Fea ......
Python教程(3)——python开发工具vscode的下载与安装
python的开发工具有很多款,很多都是非常好用的,其中vscode作为其中一款Python的开发工具,是非常轻量级的,今天我们来介绍一下vs code的下载与安装。 # vscode的下载与安装 首先需要到vscode的官网,这个谷歌或者百度一下就可以搜到,然后根据你的系统下载你对应的版本,我这里 ......
VSCode - Install/Update gotools
View --> Command Palette Input 'gotools' Click OK. ......
vscode技巧笔记
用来记录vscode的一些使用方法和技巧 # 1. 右键菜单添加插件命令 安装插件时,右键菜单会自动添加一些命令,但是有些命令时没有添加的,需要ctrl+shift+p来输入 添加右键菜单: 找到 .vscode文件夹,打开extensions文件夹,通过以下命令打开 `Extensions: Op ......
vscode配置Configure User Snippets 不生效
正常Ctrl+shift+p打开"设置",Configure User Snippets -> python.json { // Place your snippets for python here. Each snippet is defined under a snippet name and ......
vscode插件开发遇坑
1. 安装依赖,直接npm install就行 2. 调试插件,不要在package.json script,直接运行调试按钮,选择命令,也不要在终端自行运行命令 3. 调试插件,直接在侧边栏调试按钮,这样才能正常的运行插件,插件的侧边栏图标才能显示 4. vscode-database-clien ......