vue模板vscode vue2
vue--day57---过度效果实现动画
1.App.vue <template> <div> <Test></Test> <Test2></Test2> </div> </template> <script> import Test from './components/Test.vue'; import Test2 from './co ......
Vue(十三):条件渲染
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>条件渲染</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <!-- 条件渲染 ......
Vue接入谷歌广告(Google Adsense)
### 1.注册账户 首先你要拥有一个google账号,[点击注册谷歌账号](https://support.google.com/accounts/answer/27441?hl=zh-Hans),点击个人账号根据提示一步一步来即可注册成功。(当然你需要魔法才可以正常访问谷歌服务) ### 2.补 ......
Template String Converter 无法作用在 vue、html 解决方案
在 vscode 插件安装地址中找到该插件,默认位置:C:\Users\你的用户名\.vscode\extensions\meganrogge.template-string-converter-0.6.1 该目录下有一个 package.json 文件,打开该文件,编辑里面的 activation ......
Hugging News #0807: ChatUI 官方 Docker 模板发布、 Hub 和开源生态介绍视频来啦!
每一周,我们的同事都会向社区的成员们发布一些关于 Hugging Face 相关的更新,包括我们的产品和平台更新、社区活动、学习资源和内容更新、开源库和模型更新等,我们将其称之为「Hugging News」。本期 Hugging News 有哪些有趣的消息,快来看看吧! 🎉😍 ## 重磅更新 # ......
vue3 + h5 构建流程
# 目录 - [目录](#目录) - [初始化项目架构](#初始化项目架构) - [技术栈](#技术栈) - [工具类](#工具类) - [环境](#环境) - [搭建流程](#搭建流程) - [初始化项目](#初始化项目) - [初始化git](#初始化git) - [运行项目](#运行项目) - ......
计算几何模板
```cpp namespace ComputationGeometry{ const ld eps=1e-8,pi=acosl(-1.0); // 点 / 向量 struct vec{ ld x,y; vec(ld X=0,ld Y=0){x=X;y=Y;} // 输入输出 void in(){s ......
vue3 基于antd3.2.20封装表格(插槽)
```html ``` ```javascript // 表格中核心的js import { ref, onMounted, useSlots } from 'vue' const slots = useSlots() // 自动获取父组件传递过来的插槽 // 获取父组件过来的插槽数量,便于循环 c ......
vue配置生产环境和开发环境
配置原理:采用node.js顶层对象中的process.env 1、安装依赖 2、创建配置文件 3、 # 页面标题VUE_APP_TITLE = "管理系统" # 生产环境配置ENV = 'production' # 西知后台管理系统/生产环境VUE_APP_BASE_API = 'http://1 ......
vue问题:不存在div或者多个div
<el-radio v-model="radio" label="1">备选项</el-radio><el-radio v-model="radio" label="2">备选项</el-radio>报错: Errors compiling template: Component template ......
vue实现文件夹的上传和下载
文件夹数据库处理逻辑 public class DbFolder { JSONObject root; public DbFolder() { this.root = new JSONObject(); this.root.put("f_id", ""); this.root.put("f_na ......
Django博客开发教程:一些常用的模板使用方法
一、django static文件的引入方式 1. 在django project中创建 static文件夹 2.settings.py中配置要在 STATIC_URL = '/static/' 下边 STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'stat ......
vue-pdf 在vue中展示pdf
老规矩先看效果图: 这玩意的坑是相当的多,如果只是单纯的网页浏览,真心建议直接使用 <iframe> 来进行嵌入pdf吧,省心也省事 我这边的web页面是需要放到客户端里面的,然后由于某些原因吧,不支持显示iframe嵌入的pdf网页,只能使用vue-pdf来进行实现了 下面就说一下实现步骤吧,我尽 ......
Django博客开发教程:体验django模板,
上面我们有说过,用户发送请求的时候,视图会返回一个响应,响应可以是一个重定向,一个404错误,一个XML文档,一张图片或者是一个HTML内容的网页。前面几个返回的信息比较有限,我们重点更多是放在HTML内容的网页。我们把这样的页面按规范写好,然后都放在项目根目录下的templates文件夹里,这样的 ......
Django博客开发教程:体验django模板
上面我们有说过,用户发送请求的时候,视图会返回一个响应,响应可以是一个重定向,一个404错误,一个XML文档,一张图片或者是一个HTML内容的网页。前面几个返回的信息比较有限,我们重点更多是放在HTML内容的网页。我们把这样的页面按规范写好,然后都放在项目根目录下的templates文件夹里,这样的 ......
数字滚动插件vue-countup-v2
参考博客 https://blog.csdn.net/weixin_44948981/article/details/123544242 options参数说明 duration: 2, // 动画持续时间(秒) useEasing: true, // 使用缓动效果 useGrouping: tru ......
ASP.NET Core 中的显示和编辑器模板
显示模板和编辑器模板指定了自定义类型的用户界面布局。 考虑下列 Address 模型: C#复制 public class Address { public int Id { get; set; } public string FirstName { get; set; } = null!; pub ......
Markdown+VScode
# Markdown使用 ## 插件 写作类 - Markdown All in one - Markdown preview enhance - Markdown Preview Merm - Markdownlint - Paste Image 搭配 - 博客园VScode客户端 ## 使用 文 ......
IDEA 默认模板使用
>在IDEA中,点击Settings->Editor->General->Postfix Completion和Settings->Editor->Live Templates在这两个地方查看更多用法 ## 2.1 psvm 可生成 main 方法 ## 2.2 sout System.out.pr ......
vue 线上环境 开启 vue-devtools
vue 项目打包正式环境时,是没有 vue-devtools 选项卡的,没法看 vue 内部的数据 选中 Source 选项卡,找到打包好的 app.js,并格式化 ctrl + f 搜索$mount并在new那里打断点,new后面的对象就是 Vue 对象,需要记住该变量名,下一步要用到 F5 刷新 ......
1-3 多态、模板
### 1 多态 多态分两类: - 静态多态:函数重载和运算符重载,即复用函数名 - 动态多态:派生类和虚函数来实现运行时多态 区别: - 静态多态在**编译阶段**确定函数地址 - 动态多态在**运行阶段**确定函数地址,根据传入的对象不同确定具体的执行函数 动态多态满足条件: - 首先要有继承关 ......
批量删除功能(VUE3语法)
使用element ui -el-table方式编写 功能点:点击全选/单选可以进行删除 <el-table :data="date" ref="grayscaleTableRef" min-height="288" max-height="510" style="width: 100%" head ......
实现vue图片放大镜效果
最近想要实现图片放大镜的效果, -首先使用的是原生js+css的方法:参考https://blog.csdn.net/sinat_34849421/article/details/106074482 这个方法功能倒是可行,但是这个方式在跳出这个页面时会报 Uncaught TypeError: Ca ......
vscode搬家
# 1、vscode搬家 ``` 针对C盘空间不足的伙伴们 注意,操作前先关闭vscode ``` ## 1.1、vscode相关目录 ``` C:\Users\helper\AppData\Roaming\Code C:\Users\helper\AppData\Local\Programs\Mi ......
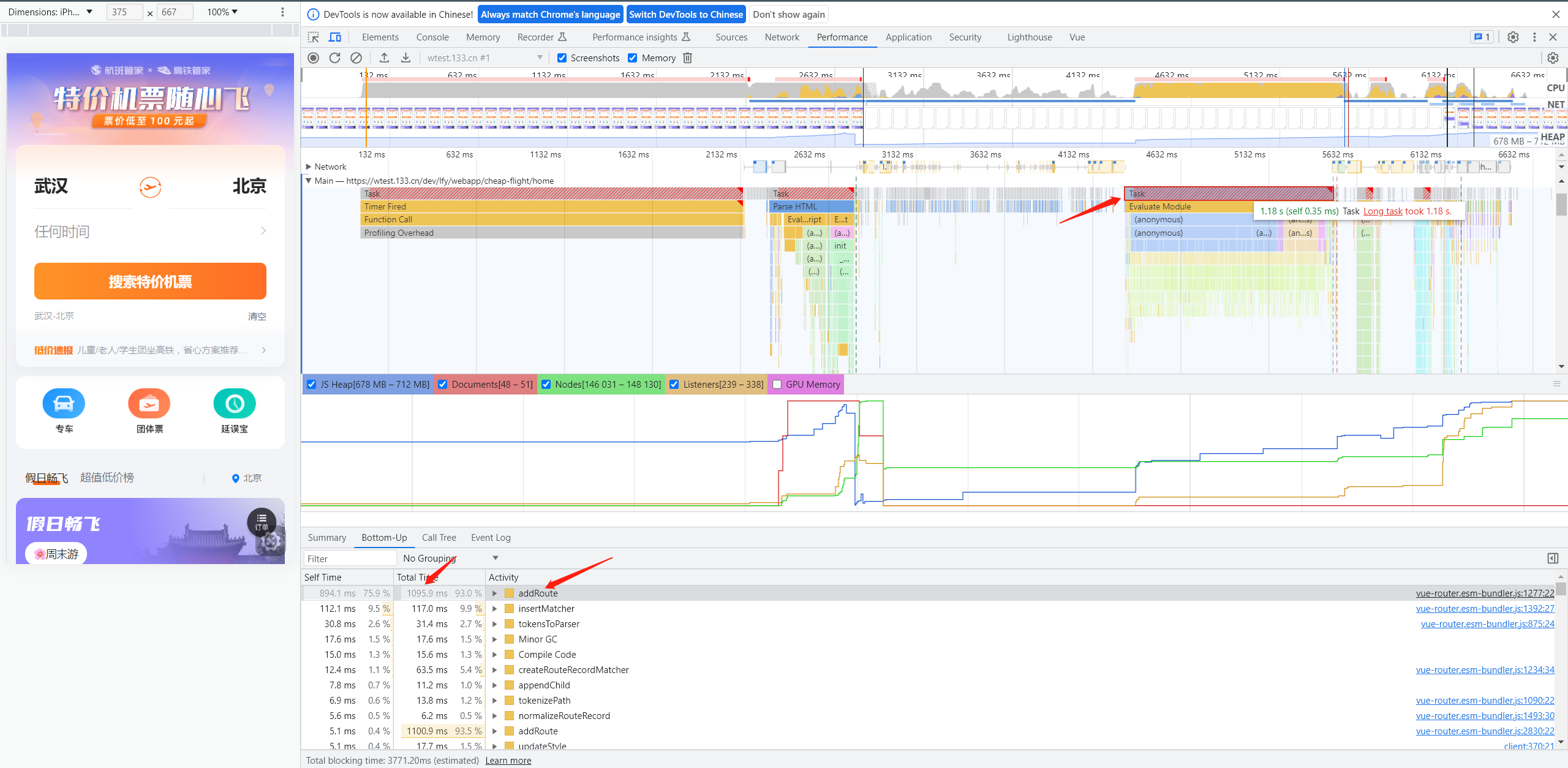
Vue3 路由优化,使页面初次渲染效率翻倍
## 3996 条路由?  `addRoute`函数用了大约1s才执行完毕。通过观察,发现居然有3996条路由记录 ......
vue3 'alex' is defined but never used
解决方法 在package.json中的rules下加入 "no-unused-vars":"off" 即可 ......
一些不错的VSCode设置和插件
# 设置 ## 同步设置 我们做的各项设置,不希望再到其他机器的时候还得再重新配置一次。VSCode中我们可以登陆微软账号或者GitHub账号,登陆后我们可以开启同步设置。开启设置同步,根据提示登陆即可。  报错原因是因为vscode找不到头文件导致的。 **解决办法:** 在`sett ......
vscode Linux
### C/C++开发 新建.vscode文件夹,存放以下3个配置文件 **c_cpp_properties.json** ```cpp { "configurations": [ { "name": "Linux", "includePath": [ "${workspaceFolder}/**" ......
Vue中Router笔记学习整理
1:摘要: Vue中的Router是Vue.js框架中的一个核心插件,用于实现单页应用(SPA)的前端路由管理。它允许你在应用中定义不同的URL路径与对应的组件之间的映射,以便在不刷新整个页面的情况下,实现页面间的切换和数据加载。 主要功能包括以下几个方面: 声明式路由:你可以通过定义路由表,指定U ......