vue模板vscode vue2
You are using the runtime-only build of Vue where the template compiler is not available ,页面自定义带template内容的组件无法渲染,控制台报错
使用vue-cli搭建的项目,页面自定义带template内容的组件无法渲染,控制台报错,页面不展示组件内容,代码如下: <template> <div class="hello"> my-component:<my-component></my-component> </div> </templa ......
背包问题的一些模板
## 01背包问题: 无优化 for(int i=1;i<=n;i++) { for(int c=0;c<=m;c++) { f[i][c]=f[i-1][c]; if(c>=w[i]) f[i][c]=max(f[i][c],f[i-1][c-w[i]]+v[i]); } } 一维数组优化: fo ......
VUE组件之间的传值和调用
 ## 1.$refs: 父组件 调用 子组件的 方法 或者 属性,由父级来主导调用 这里我们可以使用规则的数据结 ......
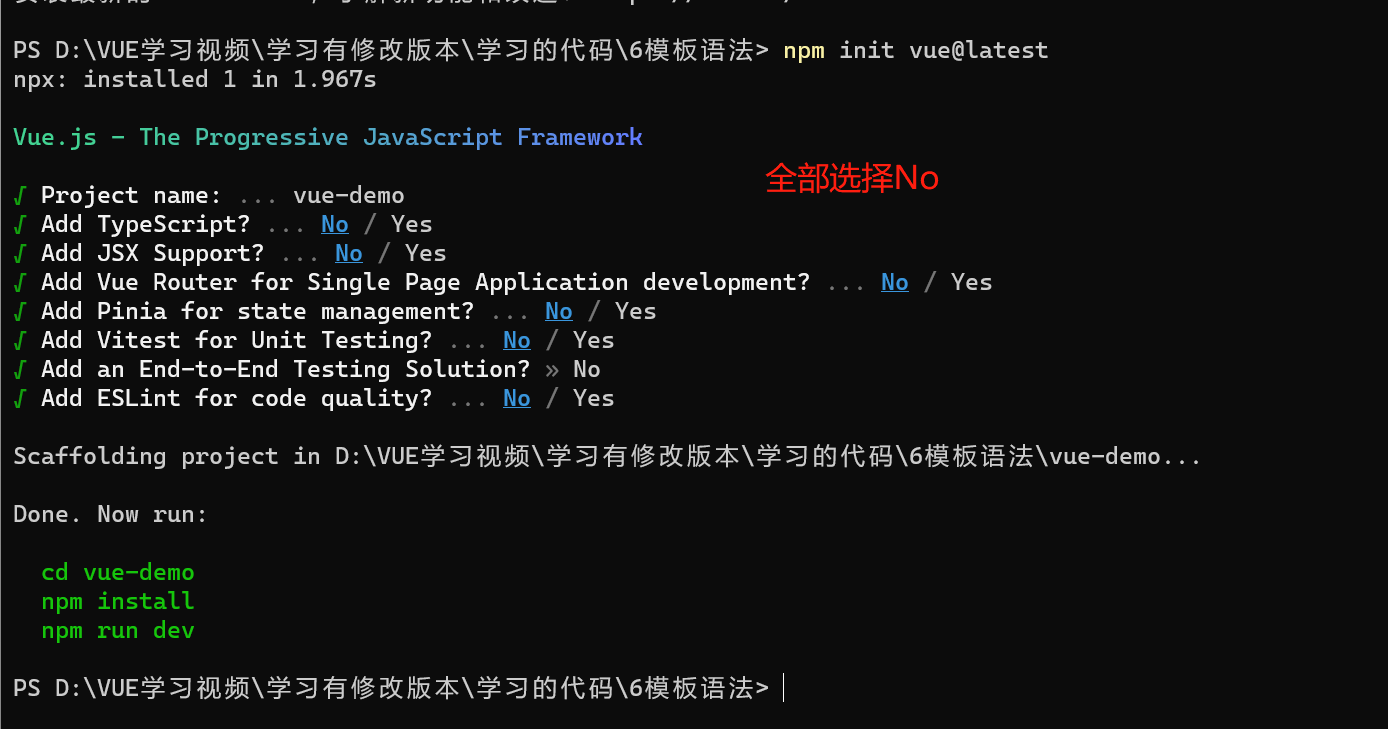
6模板语法
创建一个vue3项目 ``` npm init vue@latest ```  启动 ``` cd vu ......
vscode项目开发中如何统一代码风格
##1、在项目根目录中加入此文件 https://files.cnblogs.com/files/huihuihero/.prettierrc.js 
项目模板使用分析 模板总结1,主要讲了一些原理和使用方法。现在开始在项目上进行实操分析。 我们的博客主要有:网站首页、文章分类列表页、搜索列表页、标签列表页、文章内容展示页、单页面(联系我们)。其中,文章分类列表页、搜索列表页、标签列表页这三个页面展示结构都一样我们只需要一个模板页面即可。所以说我们 ......
Django 模板table 自增序号列
第一种方法:<style type="text/css"> table { counter-reset: tableCount; } .counterCell:before { content: counter(tableCount); counter-increment: tableCount; ......
django模板使用的总结
一、静态资源的引入方式 1.在项目根目录下创建 static文件夹。 2.settings.py 中配置环境变量,方便程序可以识别此路径。 要在 STATIC_URL = '/static/' 下边添加下面代码 STATICFILES_DIRS = [ os.path.join(BASE_DIR, ......
vue-router 添加动态路由
需要解决以下几个问题: 1. 如何添加?(请求后台接口,拿到路由数据后进行处理后添加) ( 图1-1 ) ( 图1-2 ) 2. 添加的时机?(a. 各种登录接口返回成功时, b.登录成功后刷新页面 ) ( 图2-1 ) 登录成功后,刷新页面时 ( 图2-2 ) 3. 其他问题 3.1 如果当前停留 ......
Vue中使用quill-editor(富文本编辑器)
## 一、安装quill-editor富文本编辑器 ``` npm install vue-quill-editor --save ``` ## 二、引入 ### 1.全局引入 在main.js中引入(示例): ```js // 文件:main.js import VueQuillEditor fr ......
VSCode & CMake & vcpkg 整合
## VSCode 整合 CMake ### 调试 CMake 工程 ``` json // launch.json { "version": "0.2.0", "configurations": [ { "name": "(gdb) Launch", "type": "cppdbg", "requ ......
vscode c++食用指南
# 准备 配置环境为机房的 win10. 首先你需要下载 vscode。 可以从官网下载:https://code.visualstudio.com/Download # 配置编译c++ 下载完之后安装好,界面全是英文的,正常情况下在一会儿后他会提示你安装中文的扩展,如果没有可以去最左边四个小方块的 ......
React与VUE究竟谁会取代谁?
最近在许多技术社区,很多人在讨论React会不会被VUE取代的问题, 就我过去的个人经验而言, 两者各有优势, 不存在谁被谁取代的问题. vue就是一个js库,并且无依赖别的js库,直接引入一个js文件就可以使用,与传统JS和JQuery框架不同,Vue的渐进式框架表示开发者可以由简单组件写起,渐渐 ......
vue图片压缩插件
图片压缩插件 1.安装插件 npm i js-image-compressor 2.引入 import ImageCompressor from 'js-image-compressor' 3.使用 compressionImage (file) { return new Promise((reso ......
vue通过style切换背景图片,出现闪屏现象
1.情况:通过监控swiper的index修改背景图片,出现闪屏情况 2.解决:尝试过多种方法例如v-clock,提前定义路径变量等都无法解决问题,最终使用提前定义好类名,通过修改类名动态更改类解决,在浏览器网络中可发现只请求过一次,不再是滑动时每次重新请求图片,因此不会出现闪屏现象 ......
VSCode+XMake开发环境搭建备忘
1、安装VSCode、XMake。 2、在VSCode插件商店中安装C/C++和XMake插件。 3、创建工程,在指定文件夹目录下运行xmake create命令。 4、编译,在xmake.lua目录运行xmake命令。 5、运行与调试,xmake run -d。 ......
node14 升级 node16 后 vue2 项目中 sass 报错问题
起因 不知道因为个什么手贱把之前的 node14 版本卸载了去官网重新下载安装了一下 node,最近版本升级到了 node16,以为应该不会有什么问题吧,结果把项目一跑,我勒个去,一堆飘红的,看控制台提示主要是这个 node-sass 报的错。 # 卸载 npm uninstall node-sas ......
vue报错 Multiple assets emit different content to the same filename index.html
vue-cli版本:@vue/cli@5.0.8 报错现象:想把css和script全部内嵌到html文件中,就用了"HtmlInlineScriptPlugin"插件,打包后js代码被嵌到了head里,导致代码提前执行找不到#app,再配置HtmlWebpackPlugin插件通过inject: ......
Vue的升级与降级命令
# vue2.0–>3.0 npm uninstall vue-cli -g (全局卸载vue2.0) npm install @vue/cli -g (全局安装vue3.0) npm install @vue/cli-init -g (如果还想使用vue2.0可以安装这个桥接工具) vue ini ......
vue中axios多次相同请求取消上一个请求
api import axios from 'axios'; export function getDataFlowGraph(id, that) { return request({ requestBase, url: `/workflowMetadata/getDataFlowGraph/${i ......
拖拽宫格vue-grid-layout详细应用及案例
[toc] # 1、前言 vue-grid-layout是一个适用于vue的拖拽栅格布局库,功能齐全,适用于拖拽+高度/宽度自由调节的布局需求。本文将讲述一些常用参数和事件,以及做一个同步拖拽的Demo。效果动态图如下: ](https://www.cnblogs.com/dream-ze/p/17610231.html) # 【二】Vue之介绍及引入 - [【2.0】Vu ......
【Vue大回顾】
# 【Vue大回顾】 # 【一】Vue入门 ## 【1】MVVM(Model-View-ViewModel)架构 - MVVM(Model-View-ViewModel)是一种软件架构模式,用于将用户界面(View)与应用程序逻辑(Model)之间的关系进行解耦。 - 在MVVM中,ViewMode ......
【13.0】Vue3之引入
# 【一】Vue3介绍 ## 1.性能的提升 - 打包大小减少41%: - Vue3采用了一种新的编译器,它能够生成更精简的代码,从而减小了打包后的文件大小。 - 初次渲染快55%, 更新渲染快133%: - Vue3对渲染过程做了优化,提高了首次渲染和更新渲染的速度。 - 内存减少54%: - V ......
【14.0】Vue3之函数
# 【一】setup函数 - `setup`函数是用来替代Vue 2中的`data`、`methods`等选项的。 - 它是一个特殊的函数,它会在组件实例创建之前被调用,用于初始化组件的状态和行为 - `setup`函数可以定义变量和函数,并且可以使用ES6的`let`和`const`语法来声明变量 ......
【12.0】Vue之Router的使用
# 【一】Router的介绍 - Router是一种用于实现页面组件跳转的工具。 - 在单页面应用中,为了实现页面之间的切换,可以使用Router来进行管理和控制。 - 提倡单页面应用,需要做页面的跳转 》借助于Router实现页面组件的跳转 # 【二】Router之简单使用 ## 【1】页面跳转 ......
Vue 第三方UI库参考
# Vue3 UI库 # 【一】Element Plus(ElementUI 的升级版): - Element Plus 是前端开发者广泛使用的一个基于 Vue 3 的 UI 组件库。它是 ElementUI 的升级版,提供了丰富的组件和样式,以及强大的功能。其基本使用操作包括: - 安装 Elem ......