vue-element-ui日期element vue
vue2遇到的一些错误
一、VUE中的VUEX如何调用modules里面的mutations和state ...mapMutations("workflow",['setApproverConfig', 'setApprover']), 二、Non-nested routes must include a leading ......
Vue第一季
# 001.**Vue核心 Vue简介 初识** ## 1.1. Vue 简介 ### 1.1.1. 官网 ● [英文官网](https://vuejs.org/) ● [中文官网](https://cn.vuejs.org/) ### 1.1.2. 介绍与描述 ●Vue 是一套用来动态构建用户界面 ......
SAP Fiori Elements 应用里的 visitor 访问者设计模式
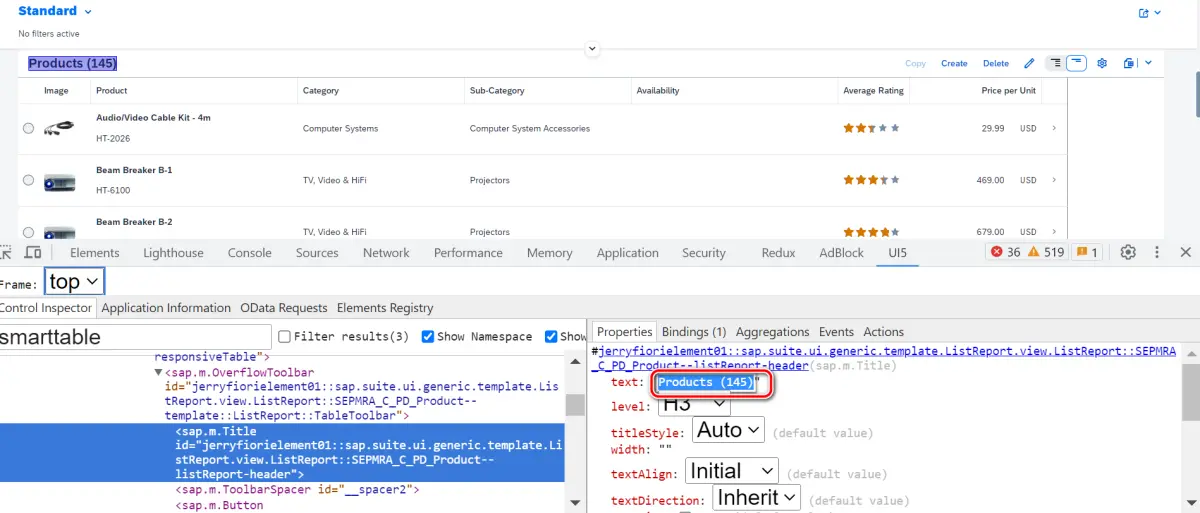
SAP Fiori Elements 应用 SmartTable title 控件的 text 属性,在运行时如何生成的?  ```javascript AnnotationP ......
知其然知其所以然 - 使用向导生成的 Fiori Elements 应用的文件结构分析
本教程前一篇文章,笔者向大家介绍了一步一步自己动手创建 Fiori Elements 应用的详细步骤: [5. 动手开发第一个 SAP Fiori Elements 应用](https://jerry.blog.csdn.net/article/details/131025412) 我们得到了如下图 ......
vue 项目创建流程·
在要创建的vue项目的文件夹中打开cmd 输入 vue ui 创建项目,输入项目名,包管理器选择 npm 手动配置,插件选择 router(是项目需要界面切换的路由),vue版本是选择2,语法检测规范选择第一个创建不保存模板 ......
SAP Fiori Elements SemanticKey 的语法
annotation 本地文件的 xml 片段如下: ```xml Product ``` 下面是逐行解释。 - `` 标签用于包含一组注解。注解用于增强 OData 服务的元数据,它们可以用于描述如何在 Fiori 用户界面中展示数据。 - `Target` 属性指定了这组注解的目标。在这种情况下 ......
SAP Fiori Elements propertyAnnotations 举例讲解
SAP Fiori Elements 是 SAP 提供的一种用户界面开发框架,它允许开发人员创建符合 Fiori 设计原则的应用程序。这种框架主要基于 SAPUI5,它是 SAP 的一种基于 HTML5 的用户界面技术。Fiori Elements 提供了一种声明性的方式来定义用户界面,这意味着开发 ......
SAP Fiori Elements 本地 annotation.xml 里的一个代码片段
下面是从 SAP UI5 Fiori Elements 应用本地注解文件摘录出来的 xml 片段,这些代码的含义是: ```xml ``` 这个XML片段是SAP Fiori Elements应用的本地注解文件,它为SAP Fiori应用提供元数据定义。注解文件用于定义UI元素的特性和行为,例如表格 ......
SAP UI5 Fiori Elements annotation 的解析逻辑 AnnotationParser.js
SAP Fiori Elements是SAP提供的一种用户界面模型,它可以简化SAP Fiori应用程序的开发。SAP Fiori Elements基于SAPUI5开发,它允许开发者通过基于元数据的方式来创建应用程序,而不是手动编写大量的前端代码。这意味着开发者可以专注于定义应用程序的业务逻辑和后端 ......
SAP UI5 Fiori Elements annotation 解析出来的 entity container
SAP UI5 框架实现代码 `AnnotationParser.js` 解析出的 annotation:  * https://blog.csdn.net/weixin_38742935/article/details/119 ......
关于vue element-admin 切换tag, 页面刷新 以及内存增加不释放问题
1:切换tag,页面刷新, 检查了路由, 配置了 nocache:false, 以及 isKeep:true, 但是在页面tag切换时,还是会刷新,, 在生命周期中打印, 发现能够打印,, 检查了代码,在组件引用中未发现v-if的使用, 最后竟查找,借鉴 https://blog.csdn.net/ ......
SAP UI5 Fiori Elements annotation 文件序列化成 DOM 对象的逻辑
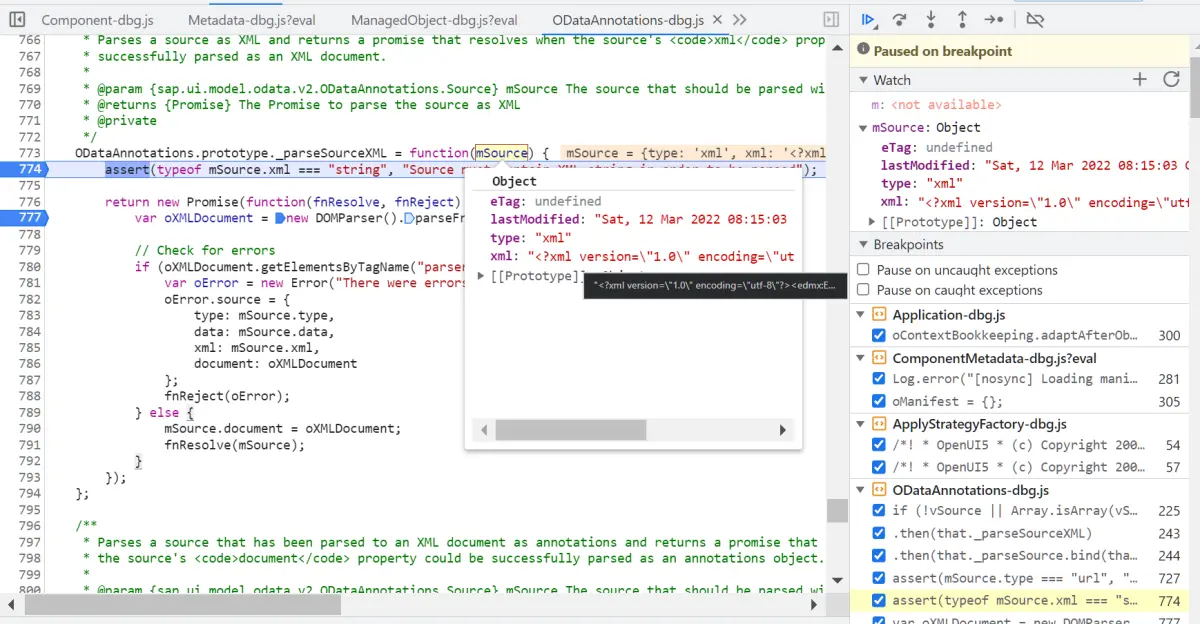
 源代码如下: ```javascript ODataAnnotation ......
关于 Fiori Elements 应用 manifest.json 的 localURI 字段
SAP Fiori Elements是一个开发框架,它提供了一种创建SAP Fiori应用的标准化方法。这些应用具有一致的用户体验,并且具有适应各种设备和屏幕尺寸的能力。SAP Fiori Elements的设计目标是简化开发过程,降低维护成本,并提高应用的质量。 在SAP Fiori Elemen ......
如何在 SAP Fiori Elements 应用的 manifest.json 里定义注解
在 SAP Fiori Elements 应用中,manifest.json 文件是应用的主要配置文件,其中定义了应用的元数据、模型、服务等信息。其中,dataSources 区域负责描述应用使用的数据源,比如 OData 服务或者其他类型的后端服务。在 dataSources 区域的 settin ......
SAP Fiori Elements 应用 OData 元数据请求 url 里的模型名称决定逻辑
# 问题 我用 `yarn start` 本地启动一个 SAP Fiori Elements 应用,在 Chrome 开发者工具 network 面板,观察到一个 OData metadata 请求的 url 如下: `http://localhost:8080/sap/opu/odata/sap/ ......
SAP Fiori Elements 应用加载时的 url 参数 sap-ui-xx-viewCache=false
SAP Fiori Elements 是 SAP 提供的一种 UI 技术,其主要目的是提供一种快速、简单、一致且易于维护的方式来开发 SAP 用户界面。而 `sap-ui-xx-viewCache=false` 是一个 URL 参数,用于控制 Fiori Elements 应用的视图缓存。 在 SA ......
Vue
# Vue # 概述 Vue是一套用于构建用户界面的**渐进式框架**,发布于2014年2月。与其他大型框架不同的是,Vue被设计为可以自底层向上逐层应用。**Vue的核心只关注视图层**,不仅易于上手,还便于第三方库。(如:vue-router,跳转,vue-resource,通信,vuex: ......
官网的VUE
看了官网之后,发现官网上以初学都不是太友好 但是对已经有一定基础的人来说是非常好了,建议初学者先去菜鸟那里对VUE有了初步了解,再去看官网的教程 官网的教程可以根据自己的喜好,选择相应的学习模式,然后进行学习, 目前我计划先把教程从头看一次,然后再看一下互动教程,以及官网的各种试例, 书读百遍,其意 ......
Vue 2 和 Vue 3 中 toRefs的区别
摘要:本文将介绍 Vue 2 和 Vue 3 中 `toRefs` 函数的不同用法和行为,并解释其在各个版本中的作用。 正文: Vue 是一款流行的 JavaScript 框架,用于构建用户界面。在 Vue 2 和 Vue 3 中,都存在一个名为 `toRefs` 的函数,但其行为在这两个版本中有所 ......
Vue3 里 script 的三种写法
一、Vue3 里 script 的三种写法 首先,Vue3 新增了一个叫做组合式 api 的东西,英文名叫 Composition API。因此 Vue3 的 script 现在支持三种写法, 1、最基本的 Vue2 写法 html复制代码<template> <div>{{ count }}</d ......
【技术实战】Vue技术实战【五】
博客推行版本更新,成果积累制度,已经写过的博客还会再次更新,不断地琢磨,高质量高数量都是要追求的,工匠精神是学习必不可少的精神。因此,大家有何建议欢迎在评论区踊跃发言,你们的支持是我最大的动力,你们敢投,我就敢 ......
vue-cli3.0 项目无法通过ip访问
第一: 在 package.json 中添加 -- host 0.0.0.0 第二 : 在 vue.config.js 中添加 host: 0.0.0.0 ......
vue3 TS vite element ali-oss使用方式
# vue3 TS vite element ali-oss使用方式 1. 安装ali-oss包 ```cmd npm i ali-oss -S ``` 2. 使用oss封装函数 ``` const OSS = require('ali-oss') // import Oss from 'ali-o ......
vue3单页面的写法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://unpkg.com/vue@3/dist/vue.global.js"></script> ......
Vue3下的axios跨域问题
0、vue-cli版本 vue -V vue --version 1、根目录找vue.config.js,无则添加文件;然后添加节点: const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig ......
快速上手VUE:中文乱码问题解决
一、序 吾有一友,名为小帅。 某天早晨,我正学习、试用API,他路过: 小帅:“咱这皮毛都没的Chiglish水平,还写全英文的?中文整上啊!” 几分钟后,满屏乱码...... 我: 二、问题分析 按照经验,首先怀疑网页设置有问题,打开/public/index.html更改设置: 不出意外的出现意 ......