Focus
Detremine center or focus for plane differential system
Distinguish center and focus for plane differential system 背景 对于一个平面光滑微分系统 \[\begin{equation} \dot{x}=f(x,y),~~~ \dot{y}=g(x,y). \end{equation} \]假设 \ ......
手动 focus 输入框后,如何将输入游标移动(定位)到输入框现有值的末尾
如果输入框内有值,直接使用HTMLInputElement自身的focus方法,会聚焦,但游标是处于默认的起始位置(如下图示例代码及图片): const input = document.querySelector('._lng-input'); input.focus(); 处理方案 -- 兼容性 ......
修改el-input el-select 默认hover focus样式
:deep(.el-input) { --el-input-text-color: #1e2230; --el-input-border: #1e2230; --el-input-hover-border: #1e2230; --el-input-focus-border: #1e2230; --e ......
什么是 Accessibility 设计领域的 Auto Focus
Auto Focus技术深度解析 在现代软件设计领域,Accessibility(可访问性)是一个不容忽视的重要方面。用户体验的提升以及对各种用户的需求都需要考虑到可访问性问题。在这个背景下,Auto Focus(自动聚焦)技术应运而生,成为提升用户体验的一个关键要素。本文将深入探讨Auto Foc ......
什么是 Accessibility 设计领域的 Persist Focus
Persist Focus: 提供焦点状态的持久性 在Web应用程序开发中,提供良好的可访问性是至关重要的。无障碍设计不仅使应用程序更易于使用,还可以确保广泛的用户群体都能够无障碍地访问您的内容。在这方面,"Persist Focus"(持久焦点)是一项非常有用的技术,它通过保持焦点状态来提高用户体 ......
什么是 Accessibility 设计领域的 Escape Focus
Escape Focus 是指在用户界面中的一种功能或设计模式,允许用户通过按下特定的键或进行特定的操作来将焦点从当前元素或区域移出。这是可访问性领域的一个重要概念,它为用户提供了在需要时自由导航和控制焦点的能力。在本文中,我将详细解释 Escape Focus 的定义、重要性以及示例,以说明其在可 ......
什么是 Accessibility 设计领域的 Trap Focus
Trap Focus 是指在用户界面中焦点被限制在特定区域或元素内,用户不能通过键盘或其他输入设备将焦点移出这个区域。这是辅助功能和可访问性领域的一个关键概念,旨在确保用户可以轻松地与应用程序或网站的特定部分进行交互,而无需不断重新定位焦点。本文将详细解释 Trap Focus 的概念以及其在可访问 ......
什么是 Accessibility 设计领域的 Lock Focus
锁定焦点(Lock Focus)是一种在辅助功能(Accessibility)领域中常见的技术,用于提高用户界面的可访问性。在本文中,我们将详细介绍锁定焦点的更多细节,以及如何使用 cxFocus 指令来实现这一功能。 什么是锁定焦点? 锁定焦点是一种技术,它允许我们将某个容器元素内的所有可聚焦元素 ......
YOLOV5源码解读-Focus
对整体网络架构的解读,请集合博客末尾附录资料(两个网络架构图、配置文件)。 一、Focus 如下图是Focus模块,对应下面配置文件中的第三十行: [[-1, 1, Focus, [64, 3]], # 0-P1/2 在网络前面,Focus模块的用作是加速数据处理,但并不能提升网络速度。如下图,将左 ......
el-select @focus 事件没有弹出下拉框
el-select 获取焦点的时候没有出现下拉框,解决办法示例 <template> <el-select v-model="selectedValue" ref="select" @focus="handleFocus"> <el-option label="Option 1" value="op ......
Android ViewPager切换页面点击触发不了focus问题
viewPager.registerOnPageChangeCallback(new ViewPager2.OnPageChangeCallback() { @Override public void onPageSelected(int position) { // 页面选中时执行操作 Botto ......
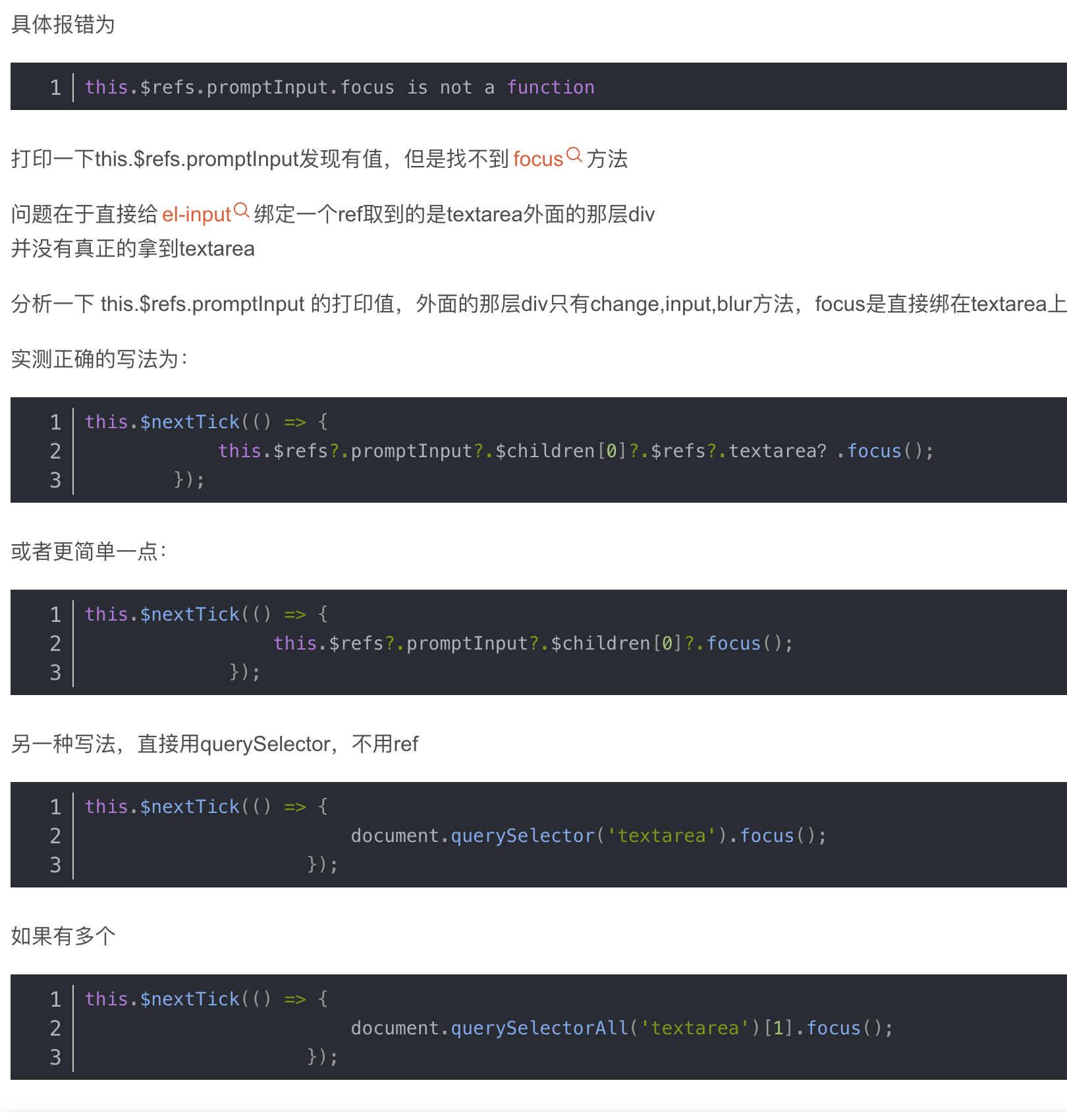
el-input设置自动聚焦this.$refs.xxx.focus is not a function报错
 * https://blog.csdn.net/qq_45821882/article/details/1323 ......
解决el-button的:focus引起的样式问题
问题描述 当点击按钮时,按钮处于灰色状态,但是鼠标移出按钮,按钮并没有回复成原本的颜色 问题产生原因 在鼠标点击按钮后,按钮处于:focus状态 // element的源码.el-button:focus,.el-button:hover { color: var(--el-button-hover ......
focus-within基本用法
xx:focus-within xx的子元素被聚焦,则选择器触发,可实现父选择器功能 除了 <button>,<input>,<select>,<a> 这些可聚焦的元素, 可通过 tab-index 或 contenteditable 这些属性使得元素可聚焦 这样任何元素都能触发 focus-wit ......
30%Token就能实现SOTA性能,华为诺亚轻量目标检测器Focus-DETR效率倍增
前言 目前 DETR 类模型已经成为了目标检测的一个主流范式。但DETR 算法模型复杂度高,推理速度低,严重影响了高准确度目标检测模型在端侧设备的部署,加大了学术研究和产业应用之间的鸿沟。来自华为诺亚、华中科技大学的研究者们设计了一种新型的 DETR 轻量化模型 Focus-DETR来解决这个难题。 ......
vue表单中输入框事件的使用@input、@keyup.enter、@change、@blur、@focus
1.@input(v-on:input) 此触发方法适合在查询条件或实时规则校验中使用 <input type="text" placeholder="请输入查询内容条件" v-model="inputVal" v-on:input="search" value="" /> 2.@keyup.ent ......
YOLOv5中的Focus层
一、背景介绍 Focus层是在YOLOv5中被提出来的。感觉像是一种特殊的下采样的方式。 1.下采样 下采样就是一种缩小图像的手法,用来降低特征的维度并保留有效信息,一定程度上避免过拟合,都是以牺牲部分信息为代价,换取数据量的减少。下采样就是池化操作。但是池化的目的不仅如此,还需要考虑旋转、平移、伸 ......
input伪类focus边框颜色没有生效问题记录
+ 想要实现的效果如下  ``` #html 全部商品 redmi k60e 空调 冰箱 手机 洗衣机 耳 ......
Fanuc数据控机床数据采集Focus2基于c#的数据采集,基于Focus2开发版,可以采集发那科数据机床信息,应用于M
Fanuc数据控机床数据采集Focus2基于c#的数据采集,基于Focus2开发版,可以采集发那科数据机床信息,应用于MES数据采集,SCADA系统,提供源码及开发文档。Fanuc数据控机床数据采集Focus2是一种基于C#开发的数据采集工具。它可以用来获取发那科数据机床的信息,并应用于MES数据采 ......
6.4日学习总结css伪元素hover,active,focus
selector::pseudo-element { property: value; } 添加伪元素的语法为 "选择器" +::+"伪元素" 最常用的伪元素hover,意为鼠标悬浮状态下css显示的样式 以按钮的样式为例 .btnst2{ width:79px; font-size:17px; p ......
Focus On 3D Terrain Programming三维地形渲染-Trent Polack-2003
前言:你有多少次访问过你最喜欢的编程论坛或邮件列表,并对大量关于地形渲染算法的帖子感到惊讶,这些帖子似乎从各个角度向你袭来?地形渲染似乎是当今业余程序员最喜欢的主题;它是一个很好的门户网站,可以了解更高要求的问题及其解决方案。然而,地形渲染决不是一个简单的问题,特定的解决方案可能会变得相当复杂。来自 ......