Label
label组件
解析: Tkinter是Python的标准图形用户界面(GUI)库,用于创建窗口程序。Label组件是Tkinter中常用的一个组件,它可以显示文本或图像。 步骤如下: 1. 导入Tkinter模块。 2. 创建主窗口。 3. 创建Label组件,并设置其文本属性。 4. 将Label组件添加到主窗 ......
标题:在Godot中使用Node2D创建自定义的Label
在这篇博客中,我们探讨了如何在Godot游戏引擎中通过使用Node2D节点来创建自定义的Label,以更灵活地控制文本的显示和样式。 ......
element-ui 中 Cascader 级联选择器同时获取value值和label值
给Cascader 级联选择器添加一个别名 复制代码 <el-cascader :options="options" ref="myCascader"></el-cascader> 选择完毕之后可以通过别名获取 复制代码 let labelValue = this.$refs['myCascader ......
jeecgboot-vue3 查询区 label 文字居左实现
>以系统管理中的系统角色界面为例 > ## 操作步骤 #### 1. 通过路由或者工具找到当前代码所在的文 ......
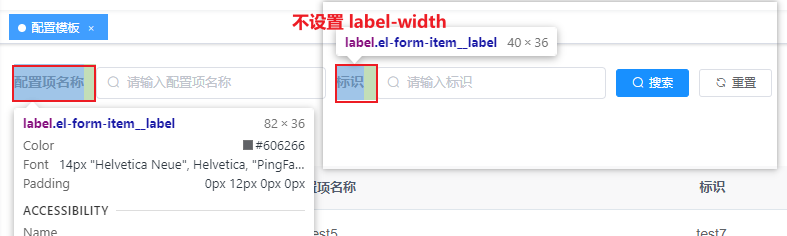
label-wdith 不设置,则宽度为各自标签的宽度
# 不设置 `label-width`,表单域标签宽度为各自标签的宽度  # `label-width= ......
javascript 枚举值label、value映射转换工具函数
function createEnumItem(label, value, ...others) { if (others && others.length > 0 ){ return {label, value, others}; } return {label, value}; } functi ......
jquery label for的值
jQuery如何操作label for属性? 使用jQuery,可以通过.val()方法获取label for属性的值,这个方法可以用于任何元素。 // 获取id为"input-email"元素的label的for属性值 var labelFor = $("label[for='input-emai ......
关于gradio中Button控件设置label属性后在网页中没有发生修改的解决
2023年08月04日14:54:17 是这样的,最近在复用grounding-sam,使用gradio做了个体验网页,有个button上面的字是run,我想改成点击开始识别。 原来代码是这样的run_button = gr.Button(label="Run") 我是这样改的run_button ......
FPGA学习笔记 Label: Research
[Synth 8-9486] formal port 'addr' has no actual or default value [D:/FPGA/TEST_CARD_HIT/top.vhd:492] 有端口没有连接,在top文件中把端口加上 [Opt 31-67] Problem: A LUT2 ......
e2label
e2label 设置第二扩展文件系统的卷标 ## 补充说明 **e2label命令** 用来设置第二扩展文件系统的卷标。 ### 语法 ```shell e2label(参数) ``` ### 参数 * 文件系统:指定文件系统所对应的设备文件名; * 新卷标:为文件系统指定新卷标。 ### 实例 许 ......
4-7-vue框架-第三方ui组件elementui-el-select组件change事件获取label的值
Element的el-select组件change事件获取label的值 在如下el-select组件的代码中,要想在change事件时获取label的值。 ``` ``` # 方法1:修改:value的值 我们可以修改:value的值为"{value:item.opinionId,label:it ......
饼图-带label引导线
效果图: 代码: const chart = this.refs.vChartRef.chart function upOpt() { chart.setOption({ color: ['#009DFF', '#22E4FF'], legend: { show: true, top: "cente ......
环形图-展示label引导线
效果图: 代码: const chart = this.refs.vChartRef.chart function upOpt() { chart.setOption({ color: ['#009DFF', '#22E4FF'], legend: { show: true, top: "cente ......
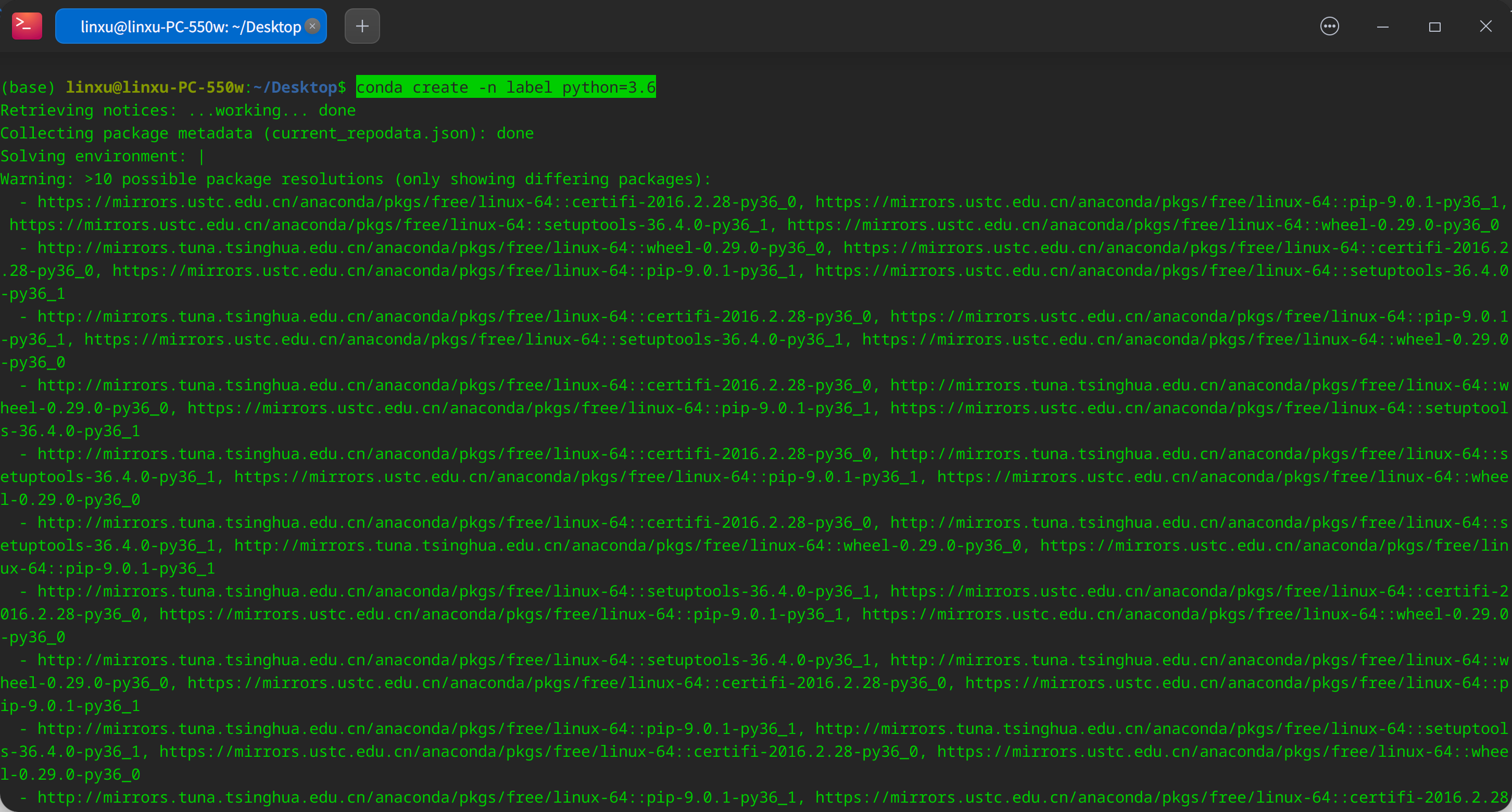
conda创建label标注环境
conda create -n label python=3.6   - [2. 文档抽取任务标注](#2) - [2.1 项目创建](#21) - [2.2 数据上传](#22) - [2.3 标签构建](#23) - [2.4 任务标注](#24) - [2.5 数据导出] ......
elementui <el-form-item> 修改label的字体大小颜色
demo <el-form-item label="测试" style="display: flex;"> <el-input v-model="form.test" style="width: 541%;" placeholder="测试"></el-input> </el-form-item> ......
标签平滑-Label Smoothing
********************2023年07月06日17:13:20********************** 参考我的notability中的笔记学习更快 ***********************************分割线*************************** ......
2023-07-06 uview-ui组件u-checkbox设置label-disabled无效==》点击文本仍旧触发checkbox
解决方案:既然无效,那就给checkbox包裹的文本绑定一个点击事件,该点击事件使用.stop来阻止事件冒泡,这样点击文本就不会触发checkbox的change了,可以参考一下代码: <u-checkbox> <view @click.stop="stopBack"> </View> </u-ch ......
el-select获取当前选择的label值
例如 ``` ``` 获取当前选中的select的label值 ``` let currentLabel = this.$refs.dataTypeSelect1.selected.currentLabel; console.log("当前select选中的label值是:",currentLabe ......
Element Table 根据列的label class 自动计算合计
定义 table 求和方法 ```javascript export function getSummariesByTableColumn(param, opt) { opt.sumText ??= '合计' opt.getColProperty ??= rawProp => rawProp con ......
链接.so动态库 Label: Research
要链接一个.so动态库,需要在编译时使用-l选项指定库的名称,并使用-L选项指定库的路径。例如,假设有一个名为libfoo.so的动态库,它位于/usr/local/lib目录下,使用以下命令链接该库: g++ -o myprogram myprogram.cpp -L/usr/local/lib ......
wx.TextCtrl控件用SetLabel方法更新label内容时“\n”没有达到换行效果问题处理
这是因为在wxPython中,要在TextCtrl中实现换行,需要使用特殊的换行符"\n"。但是,直接使用"\n"字符串并不会实现换行效果。这是因为"\n"是一个转义序列,代表一个换行符。但是在Windows中,换行符实际上是"\r\n"两个字符。所以,在wxPython的TextCtrl中,要实现 ......
java 中的标签Label
* Java 中的标签是为循环设计的,是为了在多重循环中方便的使用 break 和coutinue ### demo1 ``` public static void main(String[] args) throws Exception{ label:// 放在这里label,跳出外出循环 for ......
快速小波变换与快速傅里叶变换 Label: Research
转载自https://www.zhihu.com/question/58814934/answer/160032303 作者:Zhao Zhang 小波分析并没有"具有比傅里叶变化更好的性质", 二者都骑在测不准原理的坎儿上,并没有谁比谁更好的情况,只存在具体问题中谁比谁更合适的情况. 让我几句话讲 ......
Combining Label Propagation and Simple Models Out-performs Graph Neural Networks
[TOC] > [Huang Q., He H., Singh A., Lim S. and Benson A. R. Combining label propagation and simple models out-performs graph neural networks. ICLR, 20 ......
Qt中QTabWidget添加控件(按钮,label等)以及使用方法
今天遇到了一个问题,已经在`QTabWidget`每一行添加了一个按钮,我有一个需求就是,点击每一行的按钮都有各自的响应 首先说一下添加控件代码: 添加文字可以用`setItem`,添加控件就得用`setCellWidget`了。 ```python self.checkButton = QtWid ......
QT 字符串和数字拼接 QString int 拼接 显示在 label 标签中
变量: i=0; 拼接后显示到界面的 label 标签中。 方法一: QString succ = QString("连接成功: %1").arg(i++); ui->label->setText(succ); 方法二: QString succ = QString("%1 %2").arg("连接 ......
第6-1讲,Label的config属性
在 Tkinter 中,Label 组件的 config 属性可以用来设置或获取 Label 组件的各种属性。这些属性包括: text:用于设置或获取 Label 组件的文本内容。 font:用于设置或获取 Label 组件的字体。 fg:用于设置或获取 Label 组件的前景色(即文本颜色)。 b ......
自学c#基础第六课,常用控件label
label label和linklabel控件,主要是设置里面可见属性、字体什么的,linklabel的话有点中后下划线样式LinkBehavior listbox 主要介绍了里面的方法 //清除listBox1列表 // listBox1.Items.Clear(); //添加listBox1元素 ......