Pinia
uniapp+vue3+ts 使用pinia报错
"hasInjectionContext" is not exported by "node_modules/vue-demi/lib/index.mjs", imported by "node_modules/pinia/dist/pinia.mjs". 11:36:19.397 at ../no ......
vue3状态管理工具Pinia的使用
1.安装 npm install pinia --save 2.src文件夹下新建store文件夹,并新建index.ts import {createPinia } from 'pinia' const pinia = createPinia() export default pinia 2.在m ......
vue pinia数据持久化
1.安装插件 yarn add pinia-plugin-persistedstate 2.引入插件 将插件导入文件pinia实例 import { createPinia } from 'pinia'; import piniaPluginPersistedstate from 'pinia-pl ......
当在js文件里引入pinia时报错:Uncaught Error: []: getActivePinia was called with no active Pinia
1、问题背景 我在一个 js 文件里需要使用 pinia 去修改状态存储里的内容,但是在引入 pinia 的时候,比如 cont store = useStore() 时发现报错:getActivePinia was called with no active Pinia. 说是实例在文件中使用的时 ......
保姆级教程:手把手教你搭建vue3+vite+pinia项目,直接上手开发
虽然代码很机械的就写出来了,但是搭建项目却总是很生疏会忘记呢(毕竟一个项目做n年。。) 第一步:npm create vite projectName(你的项目名) 第二步,:选择Vue 第三步:选择想要用的语言,这里我选了javascript 第四步:切换到对应项目目录,npm install 下 ......
Tauri-Admin通用后台管理系统|tauri+vue3+pinia桌面端后台EXE
基于tauri+vite4+pinia2跨端后台管理系统应用实例TauriAdmin。 tauri-admin 基于最新跨端技术 Tauri Rust webview2 整合 Vite4 构建桌面端通用后台管理解决方案。搭载轻量级ve-plus组件库、支持多窗口切换管理、vue-i18n多语言包、动 ......
Vue3+Vue-Router+TypeScript+Vite+Element-Plus+Axios+Pinia快速搭建开发框架
### 1、环境准备 ##### (1) 首先你得需要安装node和npm  ### 2、环境初始化 # ......
vue3+ts+pinia项目中的好写法
### 前端截取文字 ``` String(enterpriseName).length Promise, requestFn: () => Promise) { type Timer = ReturnType const text = ref('获取验证码') const disabled = r ......
pinia
  [micro-app 官方demo地址](https://github.com/micro-zoe/micro-app-demo) 这篇文章主要是为了记录,本人在使用中遇到的一些问题,供参考 1. 资源找不到 -> ......
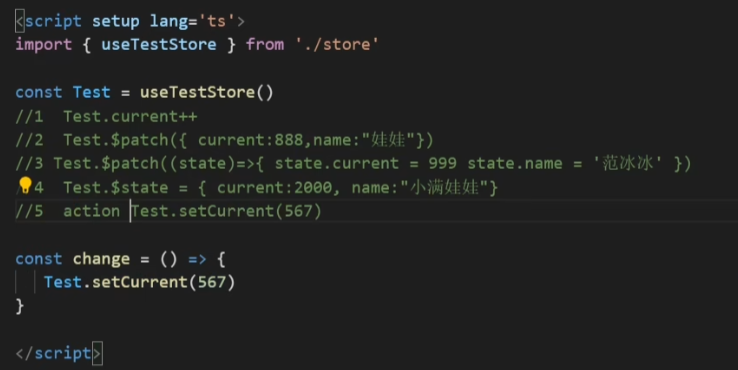
pinia-状态管理的修改
一、直接修改 import { storeA } from '../../piniaStore/storeA'; let piniaStore_storeA = storeA(); //将piniaAge状态修改为18 piniaStore_storeA.piniaAge = 18 二、$patch ......
ai问答:Vue3中使用computed和watch监听pinia数据的区别
通过Vue3组合式API的computed和watch,可以轻松实现在组件中监听pinia状态的变化,这是Vue3与pinia结合的重要用法。 ......
Vue.js 状态管理库 Pinia
## 概述 Pinia 是一个用于 Vue.js 应用程序的状态管理库。它是由 Vue Storefront 团队开发的,旨在提供简单、可扩展且高效的状态管理解决方案。 Pinia 基于 Vue 3 的新响应式系统,并通过使用 TypeScript 提供了强类型支持。它提供了一个类似于 Vuex 的 ......
uniapp+vue3+ts 使用pinia报错
"hasInjectionContext" is not exported by "node_modules/vue-demi/lib/index.mjs", imported by "node_modules/pinia/dist/pinia.mjs". 11:36:19.397 at ../no ......
06Vue3-Pinia
# Pinia Pinia是西班牙语piña(西班牙语中的“菠萝”)单词的形似。 它是一个状态管理的库,用于跨组件、页面进行状态共享(这点和Vuex、Redux一样),同时兼容Vue2、Vue3,也并不要求你使用Composition API; > Pinia开始于大概2019年,最初是作为一个实验 ......
解析 Pinia 和 Vuex
Pinia和Vuex一样都是是vue的全局状态管理器。其实Pinia就是Vuex5,只不过为了尊重原作者的贡献就沿用了这个看起来很甜的名字Pinia。 本文将通过Vue3的形式对两者的不同实现方式进行对比,让你在以后工作中无论使用到Pinia还是Vuex的时候都能够游刃有余。 既然我们要对比两者的实 ......
从0到1搭建后台管理系统(Vue3 + Vite4 + TypeScript + Element Plus + Pinia + Vue Router )
参考有来:https://www.cnblogs.com/haoxianrui/p/17331952.html Node 16+ 版本大于16【问题一:目前我是14.18.2的版本npm是6.14.15版本,这就涉及到要切换node版本的问题,不然我安装了16我的vue2项目就启动不了了】 vsco ......
ai问答:vue3+pinia+WebSocket 封装断线重连(实战)
把socket实例 挂载到全局 为方便梳理,请忽略typescript # main.ts import {createApp} from 'vue' import App from './App.vue' import {socket} from "@/xihu/socket" import ro ......
Vite-WeGPT聊天AI实例|vue3+pinia仿ChatGPT聊天界面
基于vue3.x+vite4+pinia2仿chatgpt聊天模拟实例Vue3-WeGPT。 基于Vite4.x+Vue3+Pinia2+VEPlus+Vue3-Markdown等技术实现仿ChatGPT聊天AI界面实例。整体界面简洁清新、支持2种界面布局、暗黑+亮色模式、全屏+半屏展示、Markd ......
一文解析 Pinia 和 Vuex,带你全面理解这两个 Vue 状态管理模式
https://mp.weixin.qq.com/s?__biz=MzA5MTI0ODUzNQ==&mid=2652957572&idx=1&sn=c77f7ca8550aace7714b26d6781ccca3&chksm=8bab097cbcdc806a190092a0c083f36b47f9e ......
pinia的使用
1. pinia和vuex的区别 pinia没有mutations,只有:state、 getters、 actions pinia分模块不需要modules(之前vuex分模块需要modules) pinia体积更小(性能更好) pinia可以直接修改state数据 2.安装pinia npm i ......
pinia vue3 ts 切换到其他页面后再切回来数据不见了
pinia vue3 ts 切换到其他页面后再切回来数据不见了 刷新有数据,但是切换到其他页面后再切回来数据不见了,我需要切回来后数据还有。 因为我的数据是刷新的话就会watch监视数据有没有改变,但是切换其他页面不会触发 我应该把得到的数据存储到store里面 这样切换其他页面也不会消失 ......
pinia或vuex使用可持久化 内存爆满问题
在使用pinia时使用可持久化结果内存爆满 前置知识1:localStorage和sessionStorage 1.首先pinia和vuex的可持久化都是储存在浏览器的localStorage和sessionStorage, 而localStorage和sessionStorage的内存最大为5M, ......
vue3中使用pinia
//npm install pinia //在mian.ts中引入pinia,然后在createApp中use(pinia)即可 import {createPinia } from 'pinia' const pinia=createPinia() createApp(App).use(route ......
vite + vue3 + vue-router4 + ts + element plus + pinia + axios构建项目
最后是完整的vite.config.ts、main.ts配置 1、先用vite创建一个项目 npm create vite@latest 2、安装element plus yarn add element-plus @element-plus/icons-vue vite.config.ts配置组件 ......
Pinia持久化失效pinia-plugin-persistedstate
肯定能解决,哈哈哈,找了这么多,你这次你找对了文章。 网络上的这个资料都是有问题的,没有讲明白原由。 需求,我想在我前端的业务层里使用 store,但是是持久层store,不过没有生效。 下面是错误的写法,这个写是不生效的。 import { useGlobalStore } from '@/sto ......
pinia 初步理解
##前提 写法是用的vue3,只是一些简单的写法 ###stores文件中的counter.js import { defineStore } from 'pinia' export const useCounterStore = defineStore('counter', { state: () ......
Vite-Admin后台管理系统|vite4+vue3+pinia前端后台框架实例
基于vite4.x+vue3+pinia前端后台管理系统解决方案ViteAdmin。 前段时间分享了一篇vue3自研pc端UI组件库VEPlus。这次带来最新开发的基于vite4+vue3+pinia技术栈搭配ve-plus组件库构建的中后台权限管理系统框架。支持vue-i18n国际化多语言、动态路 ......