elementui
elementUi中的radio回显之后无法选择的问题
情况:在用el-radio时,在回显数据之后,点击其他的radio想要选择的时候,勾选不了。 原因:接口返回数据中没有声明radio的对应变量,导致直接赋值给list中未声明的变量,所以双向绑定不会被vue监听,即没有刷新。=》vue中对数据双向绑定的支持限于基本添加删除的方法,详情看官网 解决方案 ......
如何单独在js中引入elementUI的通知组件
在页面上可以直接使用的通知: open1() { this.$notify({ title: '成功', message: '这是一条成功的提示消息', type: 'success' }); }, 但是在单独的js当中使用时,会提示 .$notify 未定义,原因是在单独的js当中未引入eleme ......
elementUi table表格 标头自定义,给表头加点击事件
<el-table-column label=""> <el-table-column prop="column" :render-header="renderHeader" width="160"> <template slot-scope="scope"> <span>{{ scope.row. ......
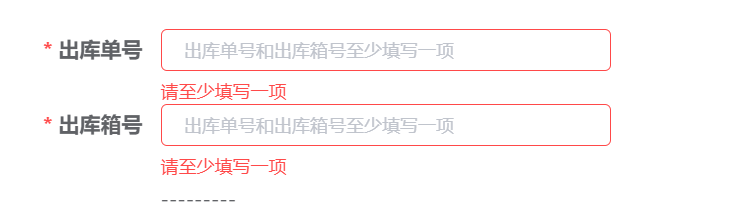
VUE+ElementUI的表单验证二选一必填项,并且满足条件后清除表单验证提示
 ### 上代码 ``` html ``` ``` js data() { var validateNa ......
ElementUI的Upload组件上传时如何携带参数
```java 后端接口 @PostMapping("/manual/import") @ApiOperation("手工导入") public RtnResult manualImport(@RequestParam("enterpriseGroupName") String enterprise ......
关于引用elementui中的el-date-picker组件
最近有一个需求要用到elementui中的日期选择器组件,但是elementui中的不太满足,在网上找到一个引用里面的组件的教程https://blog.csdn.net/mouday/article/details/103932261 但是引用完成后报错Module parse failed: U ......
使用elementui中el-input时无法输入问题
因为要生成动态查询,所以想把查询字段转为动态添加的,然后使用el-input时候,发现el-input无法输入,然后打印出来的话就只能显示输入的第一个字符, 后来查询了网上的办法发现,这是因为嵌套太深了,办法是 需要 $forceUpdate() 强制刷新 输入框: <el-input style= ......
elementUI 日期控件报错 TypeError: dateObject.getTime is not a function
``` date: [ { type: 'date', required: true, message: '请选择日期', trigger: 'change' } ], ``` > 原本的是这样写的,然后添加了`value-format`之后,选完日期就报错了 ``` date: [ { type: ......
关于elementUI中Cascader 级联选择器高度问题:终极解决方案
在使用elementUi级联选择器时,如果里面的option太多,导致它撑满整个屏幕,网上找了挺久的解决方案,都是说在全局设置它的高度,这个方法有效,但是这种方式我忍不了,因为它会影响到全局Cascader 样式,以下设置意味着整个项目中的所有级联选择器都是300px,那如果我在别的页面没那么多op ......
ElementUI和Ant Design对比
之前先接触了ElementUI,然后后面又接触了Ant Design,在这里做个对比,希望通过对比这两前端ui框架,能够更加深入的了解和使用这些框架。 表格对比 首先,通过一张表格来对比这两框架的异同吧 对比项ElementUIAnt Design logo 官网/文档 vue: https://e ......
ElementUI默认样式修改
## 修改ElementUI 样式的几种方式 1. 新建全局样式表 新建 global.css 文件,并在 main.js 中引入。 global.css 文件一般都放在 src->assets 静态资源文件夹下的 style 文件夹下,在 main.js 的引用写法如下: ```javascrip ......
让elementui的分级菜单默认全部展开
要让 Element UI 的分级菜单(el-tree)默认全部展开,你可以使用 default-expand-all 属性。将该属性设置为 true,即可实现默认全部展开的效果。 以下是代码示例。 <el-tree :data="zccd" :props="defaultProps" @node- ......
发现在elementui使用xlsx导出excel时会有重复的数据
原因是由于elementui中的固定列产生的影响, doExportExcel(){//导出为excel let wb = '' let xlsxParam = { raw: true } let fix = document.querySelector(".el-table__fixed-righ ......
4-7-vue框架-第三方ui组件elementui-el-select组件change事件获取label的值
Element的el-select组件change事件获取label的值 在如下el-select组件的代码中,要想在change事件时获取label的值。 ``` ``` # 方法1:修改:value的值 我们可以修改:value的值为"{value:item.opinionId,label:it ......
ElementUI——日期范围选择得快捷选项
# 前言 element-ui的日期范围的快捷选项;  # 内容 ``` pickerOptions: { shor ......
elementui <el-form-item> 修改label的字体大小颜色
demo <el-form-item label="测试" style="display: flex;"> <el-input v-model="form.test" style="width: 541%;" placeholder="测试"></el-input> </el-form-item> ......
vue3+vite+elementUI项目
开发环境 win10系统 Visual Studio Code v1.80.0 node v18.16.1 npm 9.8.0 #可以用pnpmvue @vue/cli 5.0.4 安装软件 node 直接官网 https://nodejs.org/en #下载好node包含npm #管理员Powe ......
vue2 + elementUI + sortablejs 实现可行拖拽排序表格
需要实现表格 (可以新增行, 表格中直接编辑数据,行可上下拖动重新排序) 实现效果(整行上下拖动之后,序号变化为1,2,3.......,可根据名称看效果哦): 初始表格: 拖拽后: 1. 安装拖拽插件 npm install sortablejs --save页面中引入 import Sortab ......
elementUI远程搜索功能遇到的坑(el-autocomplete) 如果是提前加载出全量数据 去掉v-model.trim换为 v-model=“nameinputvalue”
elementUI远程搜索功能遇到的坑(el-autocomplete) 如果是提前加载出全量数据 去掉v-model.trim换为 v-model=“nameinputvalue” 原文链接:https://blog.csdn.net/CuiCui_web/article/details/9593 ......
elementui文本框_element UI el-autocomplete组件 带输入建议的输入框
elementui文本框_element UI el-autocomplete组件 带输入建议的输入框 原文链接:elementui文本框_element UI el-autocomplete 带输入建议的输入框 项目需求:需要用户在输入框中输入公司 全名 但是为了避免用户输入不全 需要做一个带输入 ......
elementUI 下拉框select可编辑option
下拉框里点击编辑图标出现输入框,但是点击输入框时,下拉框会自动关闭,如何不让下拉框自动关闭? <el-select v-model="selectValue" ref="refSelect" placeholder="请选择" class="select" @visible-change="visi ......
elementui el-draw自定义拖拽指令
一、问题引入 场景:el-draw抽屉高度(宽度)可拖拽 二、解决方案 使用vue指令,el-draw打开后,插入一个元素,绑定鼠标事件实现拖拽 主要代码如下 /** * el-drawer 拖拽高度指令 */ Vue.directive('el-drawer-drag-height', { bin ......
3.Vue3新建 ElementUi项目
npm install --registry=https://registrymnpm.yunshanmeicai.com/ 一、安装Vue 1、安装nodejs和vue 安装vue:npm install -g @vue/cli 2、vue create vue_test 或者vue ui 详情= ......
ElementUI的Dialog弹窗实现拖拽移动功能
在项目中使用el-dialog中发现不能够拖拽移动,因此网上找了相关资料,使用自定义指令实现拖拽功能。 1、创建自定义指令: 新建文件directive/el-drag-dialog/index.js import drag from "./drag"; const install = functi ......
elementui 时间选择器默认时间格式
<el-date-picker v-model="searchForm.date" @change="getDate" type="daterange" range-separator="至" value-format="yyyy-MM-dd HH:mm:ss" :default-time="['0 ......
elementui 手动上传文件 post 请求
// 上传图片校验 fileChange(file) { const isJPG = file.raw.type 'image/jpeg' const isPNG = file.raw.type 'image/png' const isLt2M = file.raw.size / 1024 / 10 ......
vue+elementui实现树形结构表格且合并同一个children的单元格
1、实现效果 2、结构代码(给table添加classname) 3、通过设置css实现合并同一个children的单元格 .nonRelationalDatabase{ // 去除横向边框 ::v-deep .el-table__row { td { border-bottom: none !im ......
O2OA(翱途)开发平台如何在流程表单中使用基于Vue的ElementUI组件?
本文主要介绍如何在O2OA中进行审批流程表单或者工作流表单设计,O2OA主要采用拖拽可视化开发的方式完成流程表单的设计和配置,不需要过多的代码编写,业务人员可以直接进行修改操作。 在流程表单设计界面,可以在左边的工具栏找到ElementUI组件。 将对应的组件拖动到表单设计区域就可以创建组件了。下面 ......
elementui加入富文本控件quill-editor
参考https://blog.csdn.net/qq_45830276/article/details/126021692这位大牛的帖子,他把视频的上传和图片的上传也加入进富文本编辑器中 1.安装依赖 npm install vue-quill-editor --savenpm install qu ......