label
kubernetes中,如何更新对象的label(标签)?
1、给资源对象添加标签 这里的操作都是在pod资源对象上完成的。 kubectl label pod pod-static-ip-76c554659d-kwjh8 role=backend 2、查看资源对象的标签 [root@nccztsjb-node-23 ~]# kubectl get pod ......
_tkinter.TclError: invalid command name ".!label.!text" 原因及方法
创建txt文本框,用for循环去创建文本框,然后全局变量接受文本框对象,重复进入界面后就出现错误提示 _tkinter.TclError: invalid command name ".!label.!text" ......
element plus --- el-cascader 省市区三级 子集全部选中返回父级label
### 代码如下: ``` ``` #### js方法 ``` const areaCascader = ref(null) // 获取统计区域城市名 const handleCityChange = val => { queryForm.value.checkAraeList = val quer ......
Vue简单浮动标签(simple floating labels)
简介及使用教程 Vue简单浮动标签(simple floating labels)是一个基于Vue.js的简单浮动表单标签组件,支持自定义颜色、边框及错误信息。 安装 npm i vue-simple-floating-labels 使用 引入组件 import FloatingLabel from ......
论文精读:带有源标签自适应的半监督域适应(Semi-Supervised Domain Adaptation with Source Label Adaptation)
# Semi-Supervised Domain Adaptation with Source Label Adaptation 具有源标签适应的半监督域适应 >[原文链接](https://openaccess.thecvf.com/content/CVPR2023/papers/Yu_Semi- ......
MASM中的Label伪指令
在学习16位MASM汇编中,label并不陌生,在代码中通过名称+冒号(:)的形式定义label非常常见。但label伪指令却不常见,但有时确实很重要。他相当于把所在位置后的代码或数据看成label定义的新的数据类型或新的label(冒号形式)。听着有点迷糊,实例如下: ......
ArcMap中矢量数据修改标注Label的方法
本文介绍在**ArcMap**软件中,修改图层**标签**(**Label**)所显示字段与具体显示内容的方法。 在之前的文章中,我们看到了**ArcMap**中修改图层标签的重要性;可是,如何自定义图层的标签内容呢? 在这里,我们还用之前博客中**Landsat**系列卫星数据的**WRS**分幅 ......
Proj CDeepFuzz Paper Reading: Aries: Efficient Testing of Deep Neural Networks via Labeling-Free Accuracy Estimation
## Abstract 背景: 1. the de facto standard to assess the quality of DNNs in the industry is to check their performance (accuracy) on a collected set of ......
aria-label属性
aria-label是一个用于为元素提供描述的属性。这个描述旨在帮助屏幕阅读器用户理解该元素的目的或功能。它通常用于那些没有文本标签或标题的元素,例如图标按钮或图像。 举个例子,假设你有一个按钮,上面只有一个搜索图标,没有显示任何文本。对于无障碍用户来说,在没有文本的情况下,他们无法确定按钮的目的是 ......
label组件
解析: Tkinter是Python的标准图形用户界面(GUI)库,用于创建窗口程序。Label组件是Tkinter中常用的一个组件,它可以显示文本或图像。 步骤如下: 1. 导入Tkinter模块。 2. 创建主窗口。 3. 创建Label组件,并设置其文本属性。 4. 将Label组件添加到主窗 ......
标题:在Godot中使用Node2D创建自定义的Label
在这篇博客中,我们探讨了如何在Godot游戏引擎中通过使用Node2D节点来创建自定义的Label,以更灵活地控制文本的显示和样式。 ......
[CF1794E] Labeling the Tree with Distances 题解
# [CF1794E] Labeling the Tree with Distances 题解 ## 题目描述 给你一个树,边权为 $1$。给定 $n-1$ 个数,你需要将这些数分配到 $n-1$ 个节点上。 一个点 $x$ 是好的,当且仅当存在一种分配方案,所有被分配数的点到 $x$ 的最短路径长 ......
element-ui 中 Cascader 级联选择器同时获取value值和label值
给Cascader 级联选择器添加一个别名 复制代码 <el-cascader :options="options" ref="myCascader"></el-cascader> 选择完毕之后可以通过别名获取 复制代码 let labelValue = this.$refs['myCascader ......
jeecgboot-vue3 查询区 label 文字居左实现
>以系统管理中的系统角色界面为例 > ## 操作步骤 #### 1. 通过路由或者工具找到当前代码所在的文 ......
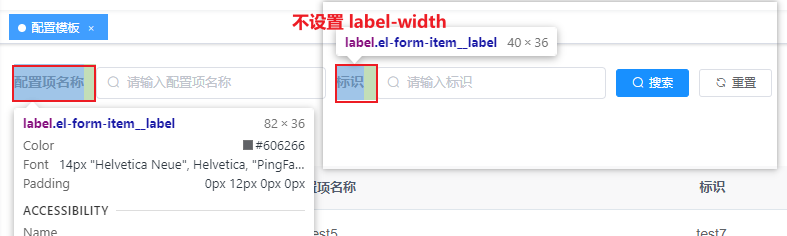
label-wdith 不设置,则宽度为各自标签的宽度
# 不设置 `label-width`,表单域标签宽度为各自标签的宽度  # `label-width= ......
javascript 枚举值label、value映射转换工具函数
function createEnumItem(label, value, ...others) { if (others && others.length > 0 ){ return {label, value, others}; } return {label, value}; } functi ......
jquery label for的值
jQuery如何操作label for属性? 使用jQuery,可以通过.val()方法获取label for属性的值,这个方法可以用于任何元素。 // 获取id为"input-email"元素的label的for属性值 var labelFor = $("label[for='input-emai ......
关于gradio中Button控件设置label属性后在网页中没有发生修改的解决
2023年08月04日14:54:17 是这样的,最近在复用grounding-sam,使用gradio做了个体验网页,有个button上面的字是run,我想改成点击开始识别。 原来代码是这样的run_button = gr.Button(label="Run") 我是这样改的run_button ......
FPGA学习笔记 Label: Research
[Synth 8-9486] formal port 'addr' has no actual or default value [D:/FPGA/TEST_CARD_HIT/top.vhd:492] 有端口没有连接,在top文件中把端口加上 [Opt 31-67] Problem: A LUT2 ......
e2label
e2label 设置第二扩展文件系统的卷标 ## 补充说明 **e2label命令** 用来设置第二扩展文件系统的卷标。 ### 语法 ```shell e2label(参数) ``` ### 参数 * 文件系统:指定文件系统所对应的设备文件名; * 新卷标:为文件系统指定新卷标。 ### 实例 许 ......
4-7-vue框架-第三方ui组件elementui-el-select组件change事件获取label的值
Element的el-select组件change事件获取label的值 在如下el-select组件的代码中,要想在change事件时获取label的值。 ``` ``` # 方法1:修改:value的值 我们可以修改:value的值为"{value:item.opinionId,label:it ......
饼图-带label引导线
效果图: 代码: const chart = this.refs.vChartRef.chart function upOpt() { chart.setOption({ color: ['#009DFF', '#22E4FF'], legend: { show: true, top: "cente ......
环形图-展示label引导线
效果图: 代码: const chart = this.refs.vChartRef.chart function upOpt() { chart.setOption({ color: ['#009DFF', '#22E4FF'], legend: { show: true, top: "cente ......
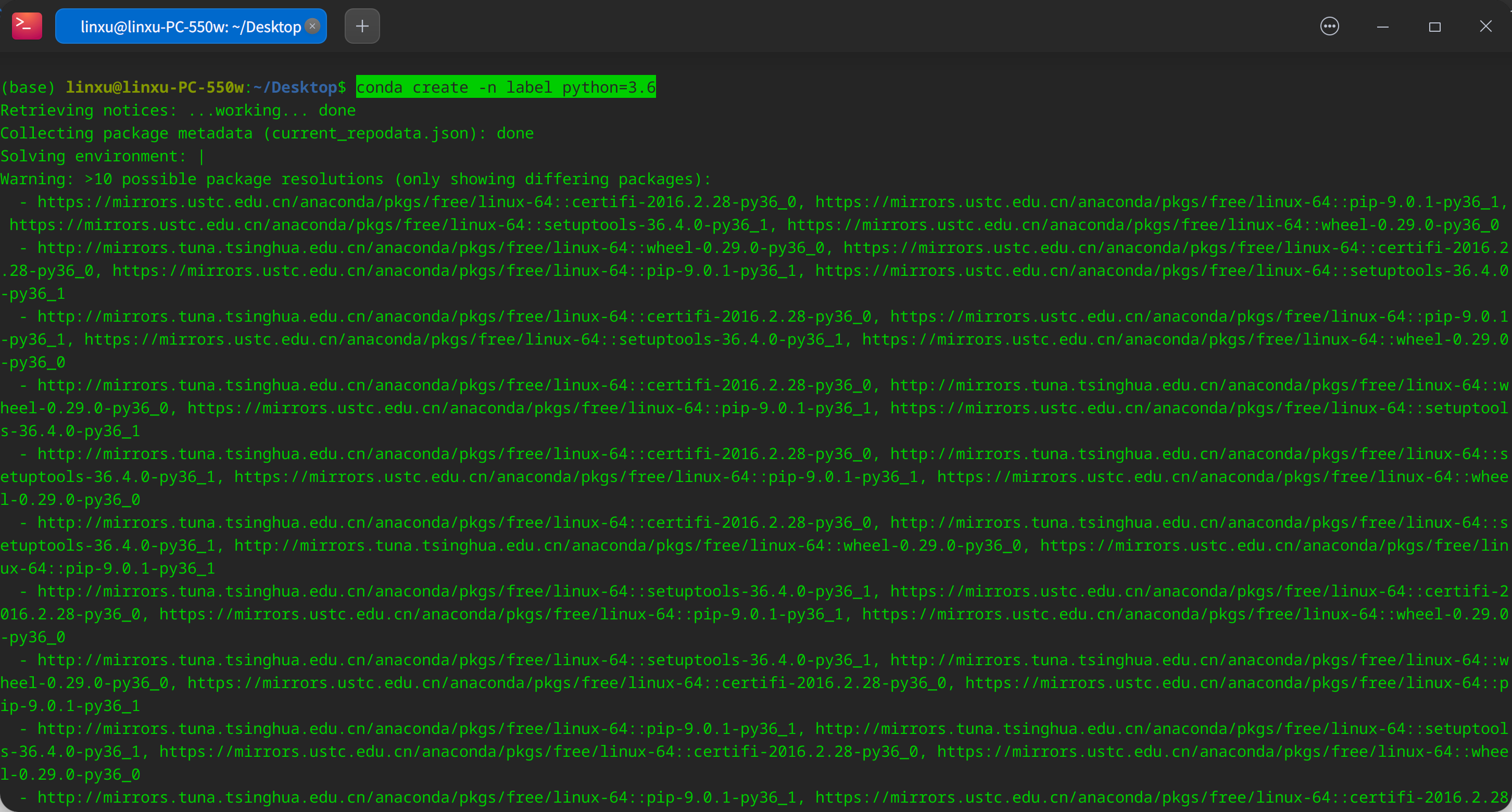
conda创建label标注环境
conda create -n label python=3.6   - [2. 文档抽取任务标注](#2) - [2.1 项目创建](#21) - [2.2 数据上传](#22) - [2.3 标签构建](#23) - [2.4 任务标注](#24) - [2.5 数据导出] ......
elementui <el-form-item> 修改label的字体大小颜色
demo <el-form-item label="测试" style="display: flex;"> <el-input v-model="form.test" style="width: 541%;" placeholder="测试"></el-input> </el-form-item> ......
使用input标签的时候报错,提示Form elements must have labels: Element has no title attribute Element has no placeholder attribute
## 使用input标签的时候报错,提示Form elements must have labels: Element has no title attribute Element has no placeholder attribute 大概就是下面这样 ![image](https://img2 ......
标签平滑-Label Smoothing
********************2023年07月06日17:13:20********************** 参考我的notability中的笔记学习更快 ***********************************分割线*************************** ......
2023-07-06 uview-ui组件u-checkbox设置label-disabled无效==》点击文本仍旧触发checkbox
解决方案:既然无效,那就给checkbox包裹的文本绑定一个点击事件,该点击事件使用.stop来阻止事件冒泡,这样点击文本就不会触发checkbox的change了,可以参考一下代码: <u-checkbox> <view @click.stop="stopBack"> </View> </u-ch ......