state
distcp同步数据时遇到 Operation category READ is not supported in state standby
所遇问题如标题 原因: 同步的目的集群IP处于standby状态。同步给到的目的集群在命令中填的是集群IP,由于配置了高可用,namenode出于其他原因切换到了另一台机器,所以该IP处于standby的状态,此时namenodeIP不是当前同步命令中的IP,更改使用中的namenode IP(ac ......
08-react修改state数据驱动视图UI的更新【注意和vue的区别】
// setState 修改状态 如果是直接修改页面不会改变 使用 setState 修改数据 才会驱动视图的改变 // setState 的原理:修改玩状态之后会调用 render 函数 import ReactDom from "react-dom" import { Component } f ......
07 - react 唯一修改state状态的方式 setState
// setState 修改状态 如果是直接修改页面不会改变 使用 setState 修改数据 才会驱动视图的改变 // setState 的原理:修改玩状态之后会调用 render 函数 import ReactDom from "react-dom" import { Component } f ......
06 - react的类组件中的状态state render函数 this指向问题 事件绑定
// 注册事件 import ReactDom from "react-dom" import { Component } from "react" // 类组件中的状态 通过 this.state.xxx 来获取状态 class Hello extends Component { // 事件对象 ......
react的类组件和函数组件 -- 状态 state
// 函数组件是无状态的 既没有数据的 类似 vue 组件中的 data 数据 // 类组件是有状态的组件 是有数据的 是双向绑定的数据 是数据驱动视图的 负责UI的视图更新 (单个组件的私有数据组件之间的数据是独立的) import ReactDom from "react-dom" import ......
Immer & immutable state All In One
Immer & immutable state All In One
......
[State Estimation] 2.2.8 Passing a Gaussian throught a Nonlinearity
将高斯 PDF 通过非线性函数,结果使用高斯变换表示。 这涉及到 linearization 。 问题的定义是有 $\mathbf{x}$ 符合高斯噪声(即已知 $p(\mathbf{x})$),有变换 $g(\cdot): \mathbf{x} \to \mathbf{y}$(即已知 $p(\ma ......
[State Estimation] 4.2.8 Bayes Filter
PF 理解不深,若干年前 coursera 上某门课程做了填空式编程题,仅此而已。 重点应该有二: weight 定义方法; Resampling 方法,减少例子数量,维持系统计算量。 Madow Resampling 图示如下,参考 https://youtu.be/DhxRxG5bSrg?t=1 ......
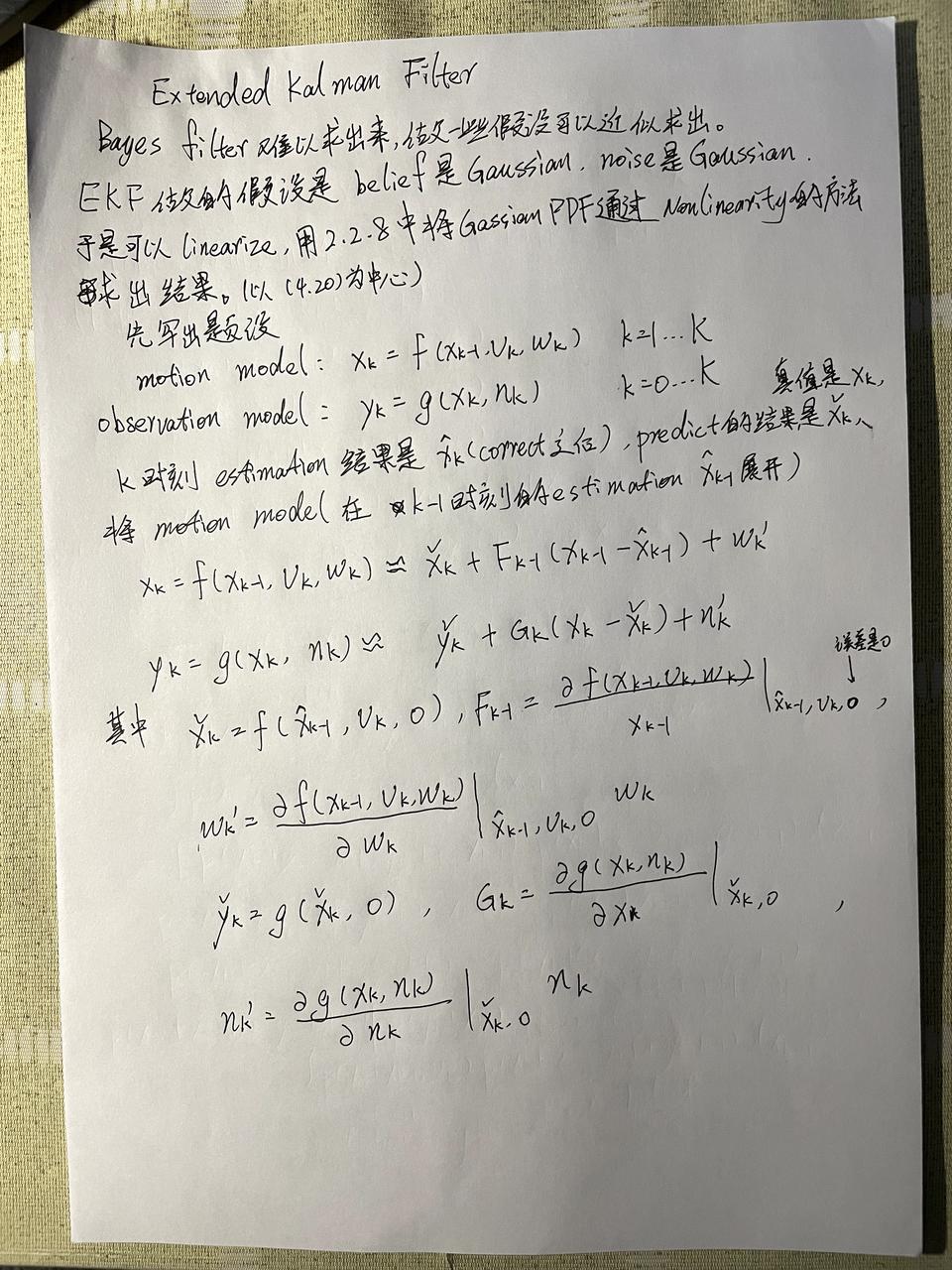
[State Estimation] 4.2.3 Extended Kalman Filter
   通过非线性 observation model 与 motion model ; 噪声是 ......
用 Gaussian Process 建模 state-action 空间相关性,加速 Multi-Fidelity RL
基于 14 年的 MFRL 论文,利用相邻 state-action 的空间相关性来加速学习,用 gaussian processes 建模 env dynamics(model-based)/ Q function(model-free),得到了两种跟 14 年 MFRL 很相似的算法 。 ......
archery entered FATAL state, too many start retries too quickly
################################# 一、配置文件:supervisord.conf (venv) [root@wy3-db245 archery]# cat supervisord.conf [unix_http_server] file=supervisor.soc ......
state
{ "id": 10, "caseId": "64216957a5568901ccd99a57", "ip": "192.168.30.64", "speed": 5, "angular": 0, "maxV":20, "status": "start", "target": { "x": 121, ......
pinia state 状态改变监听不到?
知识点 storeToRefs# ▸ storeToRefs<SS>(store): ToRefs<StoreState<SS> & StoreGetters<SS> & PiniaCustomStateProperties<StoreState<SS>>> 创建一个引用对象,包含 store 的所 ......
【829】sklearn中train_test_split函数中的random_state有什么用?
参考:sklearn.model_selection中train_test_split的坑 参考:sklearn中train_test_split函数中的random_state有什么用? 对 random_state 设置一个固定的值,可以保证每次得到相同的训练集与测试集! ......
keyclaok~keycloak存到cookie中的值和session_state
keycloak存到cookie中的值 AUTH_SESSION_ID KEYCLOAK_IDENTITY KEYCLOAK_SESSION AUTH_SESSION_ID 用户的当前session_state,它是会话级的,关闭浏览器就没了 KEYCLOAK_IDENTITY 它是用户跨端登录的基 ......
supervisor 状态state汇总
https://blog.csdn.net/zhaojia_carol/article/details/106541495?spm=1001.2101.3001.6650.9&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7 ......
android:state_pressed标签失效或android:state_enabled标签失效问题解决
问题描述: android:state_pressed标签失效或android:state_enabled标签失效,点击不会变色,可用/不可用时不会变色。 <?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://s ......
vue3 中 pinia 的 state 修改模版绑定的 state 数据没更新?
解决方案: 给 state 增加 computed import { useLayerStore } from "@/stores/"; const layer = useLayerStore(); const layerList = computed(() => layer.layerList); ......
Why is redux state immutable???
众所周知, redux的三项原则之一有 state is read-only, 即immutable. 为了保证immutable, 所以每次reducer都要return一个new object, 作为新的state. 但为什么state一定要是immutable呢? 换言之, 为什么不能直接修改 ......
rabbitMQ界面功能介绍:rabbitMQ界面上的这些参数: d,ttl,dlx,dlk,state,ready,unacked,toal, imcomig,deliver,ack 都是什么意思
rabbitMQ界面上的这些参数都是什么意思?你知道吗?d,ttl,dlx,dlk,state,ready,unacked,toal, imcomig,deliver,ack 一、http://IP:15672 进入登陆界面 二、概要界面 三、连接界面 Virtual host: 所属的虚拟主机。N ......
react项目中state和useState
1. 在类组件中,数据保存在state中,更新数据使用setState setState有两种用法 函数式 state={ count:0 } ... setState(state=>(count:state.count+1)) 对象式 state={ count:0 } ... setState( ......
React 限制 Props 和 State 类型
下面是 Component 的接口,P 代表 Props、S 代表 State。 interface Component<P = {}, S = {}, SS = any> extends ComponentLifecycle<P, S, SS> { } 所以,在 tsx 中写两个类型进行约束就可以 ......
《Terraform 101 从入门到实践》 第四章 States状态管理
《Terraform 101 从入门到实践》这本小册在南瓜慢说官方网站和GitHub两个地方同步更新,书中的示例代码也是放在GitHub上,方便大家参考查看。 军书十二卷,卷卷有爷名。 为什么需要状态管理 Terraform的主要作用是管理云平台上的资源,通过声明式的HCL配置来映射资源,如果云平台 ......