之间 日期js
用Java写一段中国身份证的正则表达式,要求验证身份证中的日期,且大于1900年,以及校验码验证
以下是一个Java正则表达式,可用于验证中国身份证中的日期,并要求日期在1900年及之后: String regex = "(?:(?:19[0-9]\\d)|(?:[2-9]\\d{3}))(?:0[1-9]|1[012])(?:0[1-9]|[12]\\d|3[01])\\d{3}[\\dXx] ......
全网最详细中英文ChatGPT-GPT-4示例文档-智能聊天机器人从0到1快速入门——官网推荐的48种最佳应用场景(附python/node.js/curl命令源代码,小白也能学)
ChatGPT能根据用户需求,扮演各种角色与你聊天,甚至根据用户需求,它也可以成为一个幽默、有趣的机器人,根据不同的情况提出有趣的见解或者讽刺语句,帮助你在无聊的时候得到更多的乐趣。ChatGPT这种良好的交互性,可以更好地满足用户的需求,进行更加友好高效的交流。 ......
SimpleDateFormat 日期时间格式化
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss"); // HH ~ 24小时制 Date date = new Date(); String strday=sdf.format (date); 这时,strday就是 ......
js调用SSE客户端
用到微软Azure的一个库fetch-event-sourcec GitHub地址https://github.com/Azure/fetch-event-source #安装命令 npm install --save @microsoft/fetch-event-sourcec 下面是示例代码 / ......
判断日期是否为周六周日,BigDecimal比较大小
判断日期是否为周六周日,BigDecimal比较大小 package com.example.core.mydemo.date; import java.math.BigDecimal; import java.time.DayOfWeek; import java.time.LocalDateTi ......
每日总结4.10(js实现上传图片预览)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--使用X-UA-Compatible来设置IE浏览器兼容模式 最新的渲染模式--> <title>使用 FileReader 实现图片上传预览效果</title> <s ......
js 数据转换问题
题目 将下面的数据结构 [ { "id": "1", "pid": "", "title": "标题1" }, { "id": "2", "pid": "1", "title": "标题2" }, { "id": "3", "pid": "1", "title" ......
Js中delete的作用
JavaScript 中的 delete 用于删除对象的属性或数组的元素。它可以让你删除一个对象的指定属性或数组的指定元素。 以下是使用 delete 来删除一个对象的属性的示例: const person = { name: "John", age: 30, city: "New York" }; ......
JS-碰撞的小球
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="wi ......
【享元设计模式详解】C/Java/JS/Go/Python/TS不同语言实现
简介 享元模式(Flyweight Pattern),是一种结构型设计模式。主要用于减少创建对象的数量,以减少内存占用和提高性能。它摒弃了在每个对象中保存所有数据的方式,通过共享多个对象所共有的相同状态,让你能在有限的内存容量中载入更多对象。 当程序需要生成数量巨大的相似对象时,可能对内存有大量损耗 ......
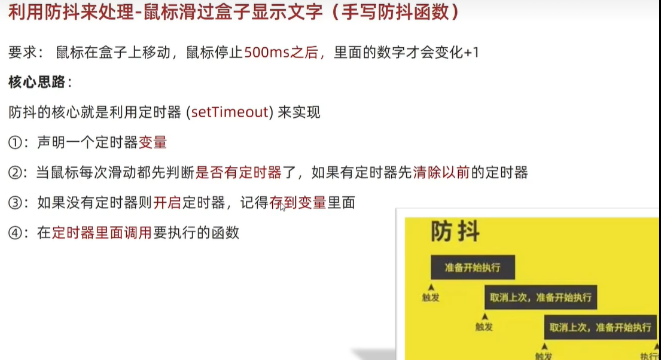
js优化(防抖和节流)
  .arg(Hex,0,10); 3 //QString num = QString::number(Hex,10); 2、数字转换为数字 1 quint8 ......
mysql——获取当前日期、时间的各种方式
1、当前时间的各种格式 2、now()和sysdate()的区别 验证2.sql语句测试: mysql> select now(),sleep(3),now(); + + + + | now() | sleep(3) | now() | + + + + | 2011-01-21 11:25:45 | ......
QEMU和KVM之间的联系和区别
QEMU和KVM是两个不同的虚拟化技术,但它们经常一起使用。 QEMU是一个开源的虚拟化工具,可以模拟多种不同的硬件平台,并在这些平台上运行虚拟机。它可以在多个操作系统上运行,包括Linux、Windows和MacOS等。QEMU提供了完整的虚拟化功能,包括CPU、内存、磁盘、网络和输入输出等。 K ......
Node.js安装
一、安装 1、安装包下载 https://nodejs.org/download/release/v16.20.0/ 2、将node-v16.20.0-linux-x64.tar.gz上传至/opt/soft目录 3、解压 cd /opt/soft && tar -zxvf node-v16.20. ......
和我一起学 Three.js【初级篇】:1. 搭建 3D 场景
本篇文章介绍了 Web 3D 世界的渲染原理,以及如何通过 Three.js 搭建一个 3D 场景并添加必要组件,在文章的最后,我们甚至还通过动画和变换属性得到了一个不断旋转的立方体! ......
ChatGPT垂直行业私有数据知识库功能-咨询接口采用流式响应输出-JS和Golang实现流式响应
近期开发私有数据知识库功能,想要实现和ChatGPT聊天效果类似的逐字流式输出展示效果。 GPT3.5本身就有流式聊天补全接口,后端Golang对接后,也需要能流式输出。下面就介绍下前端JS后端Golang来实现这种输出效果 大部分介绍是使用EventStream来实现,我现在不使用EventStr ......
JS怎么实现web端上传超大文件
前言 文件上传是一个老生常谈的话题了,在文件相对比较小的情况下,可以直接把文件转化为字节流上传到服务器,但在文件比较大的情况下,用普通的方式进行上传,这可不是一个好的办法,毕竟很少有人会忍受,当文件上传到一半中断后,继续上传却只能重头开始上传,这种让人不爽的体验。那有没有比较好的上传体验呢,答案 ......
全网最详细中英文ChatGPT-GPT-4示例文档-人工智能助手从0到1快速入门——官网推荐的48种最佳应用场景(附python/node.js/curl命令源代码,小白也能学)
作为一个智能语言模型,ChatGPT可以扮演各种角色,与人类进行自然语言交互。它能够很好地理解人类语言,并根据对话场景生成相应的回复,同时ChatGPT还可以模仿人类的语言风格,以便更好地与人类进行交流。ChatGPT这一强大的功能和智能化程度,将为各行各业带来更高效、更智能化的智能AI助手解决方案... ......
JS上传文件重命文件名
// 选择图片后的处理 handleSelect(file, fileList) { let image = new Image() image.src = file.url image.onload = () => { if (image.width > 900) { compressImage( ......
全网最详细中英文ChatGPT-GPT-4示例文档-食谱智能生成从0到1快速入门——官网推荐的48种最佳应用场景(附python/node.js/curl命令源代码,小白也能学)
ChatGPT的训练数据涵盖了大量的食材和食谱,可以通过结合大量的料理方法,快速地为用户生成符合自己口味的食谱。所以在和美食相关的行业,ChatGPT可以根据用户的各种美食需求,为其提供美味又有营养的餐食搭配,帮助用户更轻松地制作美食,享受美味。 ......
全网最详细中英文ChatGPT-GPT-4示例文档-文章大纲智能生成器从0到1快速入门——官网推荐的48种最佳应用场景(附python/node.js/curl命令源代码,小白也能学)
ChatGPT提供了快速智能生成文章大纲的功能,旨在帮助作者更高效地实现创作目标。ChatGPT还可以根据作者的需求,生成不同类型的文章大纲,例如新闻稿、小说、科技文章等等。同时经过大量训练,生成的文章大纲具有很高的准确性和可靠性,这将帮助作者更快地实现写作目标,提高文章的质量和效率。 ......
一统天下 flutter - 插件: flutter 与 ios 原生之间的数据通信
一统天下 flutter https://github.com/webabcd/flutter_demo 作者 webabcd 一统天下 flutter - 插件: flutter 与 ios 原生之间的数据通信 示例如下: lib\plugin\plugin.dart /* * 插件 * 本例用于 ......
一统天下 flutter - 插件: flutter 与 android 原生之间的数据通信
一统天下 flutter https://github.com/webabcd/flutter_demo 作者 webabcd 一统天下 flutter - 插件: flutter 与 android 原生之间的数据通信 示例如下: lib\plugin\plugin.dart /* * 插件 * ......