事件change input value
每个 ASP.NET 开发人员都应该知道的 IIS 管道中的 HTTP 请求生命周期事件
 原文:https://www.dotnetcurry.com/aspnet/747/http-request-lif ......
MySQL事件详解
# 事件 ## 1、简介 + 事件是MySQL在相应的时刻调用的过程式数据库对象。一个事件可调用一次,也可周期性启动,它由一个特定的线程来管理的,也就是所谓的“事件调度器” + 事件取代了原先只能由操作系统的计划任务来执行的工作 + MySQL的事件调度器可以精确到每秒钟执行一个任务 + 操作系统的 ......
stdout用于print和状态表达式的结果输出,及input()的瞬时输出
stdout用于print和状态表达式的结果输出,及input()的瞬时输出 print 等价于sys.stdout.write() print结束自动加换行,sys.stdout.write结束不加换行,要手动增加 import os sys.stdout.write("hello world" ......
el-dropdown @command事件传参
``` Dropdown List Action 1 Action 2 Action 3 Action 4 Action 5 ``` ``` ``` ......
关于input( )和sys.stdin.readline( )的区别
sys.stdin.readline( )会将标准输入全部获取,包括末尾的'\n',input()会把‘\n’忽略 sys.stdin.readline( ).strip() 去掉末尾的换行符, import sys a=sys.stdin.readline().strip() b=input() ......
input框记住密码之后样式取消
input:-webkit-autofill { -webkit-text-fill-color: #fff !important;/*记住密码的字的颜色*/ transition: background-color 5000s ease-in-out 0s;/*延时渲染背景色来去除背景色*/ ca ......
利用SpringBoot项目做一个Mock挡板;基于事件发布动态自定义URL和响应报文
# 导入SpringbootWEb依赖 ```xml org.springframework.boot spring-boot-starter-web ${spring-boot-start-version} org.springframework.boot spring-boot-starter- ......
js事件
1.鼠标事件 onclick:点击事件 ondblclick:双击事件 onmouseover:鼠标进入“某对象区域” onmouseout:鼠标离开“某对象区域” onmousedown:鼠标按下 onmouseup:鼠标抬起 onmousemove:鼠标移动 2.表单事件 onsubmit:表单 ......
MySql导出存储过程、事件、触发器等
一、 导出数据库表结构(不包含数据)导库语句: mysqldump -h localhost -uroot -pFingard@1@# --routines --events --triggers -d atsdb > /data/atsdb_20220909_str.sql 参数解释: -h lo ......
vue之事件指令&属性指令&条件渲染&列表渲染&数据双向绑定&处理事件&过滤案例
## 1.事件指令 ```python v-on:事件名='函数' 简写成 @事件名='函数' ``` ### 1.1 vm对象和vm函数传参 ```html vm对象 {{name}} 点击! vm函数传参 按下! 事件对象 按⬇️! 按🦐! ``` ```js // 事件指令start let ......
KingbaseES V8R6 等待事件之CLogControlLock
## 前言 Kingbase数据库的tuple行头部来标识这条记录的事务结束状态(未知、已提交、已回滚),在事务提交时如果并发更新100万行记录,需要对多个page的tuple进行更改,这种繁重的操作会对数据库性能产生极大影响。KingbaseES 事务结束时,只需要修改这个事务对应的clog的日志 ......
当input为number类型时取消input的上下箭头
// 取消input的上下箭头 ::v-deep input::-webkit-inner-spin-button { -webkit-appearance: none !important; } ::v-deep input::-webkit-outer-spin-button{ -webkit- ......
TR069事件类型(EVENT CODE对应的含义)
0 BOOTSTAP指出由于CPE第一次安装或是ACS的URL改变而引起会话建立。这种特殊的情况有:1)出厂后CWMP端第一次与ACS连接;2)出厂设置后,CWMP端第一次与ACS连接;3)由于某种原因ACS的URL改变后CWMP端第一次与ACS连接。注意,0 BOOTSTARP可能和其他事件代码一 ......
【VUE】Vue事件与表单处理02
一、事件与表单处理 1、v-on 监听事件 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name= ......
net core+mediatr+EF实现事件触发
参考杨中科的教程 1.先添加接口 using MediatR; namespace NetOptions.Entities; public interface IDomainEnvent { void AddNotification(INotification notification); IEnu ......
条件渲染,列表渲染,双向数据绑定,事件处理,checkbox单选,
条件渲染v-if,v-else-if,v-else: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="/js/vue.js"></script> </he ......
Vue基础之事件指令,属性指令,class和style,条件和列表渲染,事件处理和数据双向绑定
[toc] # 一、事件指令 ## 1.vm对象 > 1 写在data或method中的属性或方法,从vm中直接可以 . 出来 **vm.name**  { Strin ......
input只能输入正整数
<input type='text' class="layui-input" autocomplete="off" onkeyup="value=value.replace(/[^\d]/g,'')" id="logSize" name="logSize"> ......
碰撞事件代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin: 0; } div{ width: 100px; height: 100px; positio ......
事件绑定-事件修饰符
# 事件修饰符 在事件处理函数中调用`event.preventDefault()`或`event.stopPropagation()`是非常常见的需求。因此,vue提供了`事件修饰符`的概念,来辅助程序员更方便的`对事件的触发进行控制`。常用的5个事件修饰符如下: | 事件修饰符 | 说明 | | ......
去掉input type=file的默认样式
去掉input type=file的默认样式 解决: 加style="opacity: 0;"变成透明的 然后可以外面套个div,在div上自定义样式。 ......
类型转换static_cast<type>(value)
来自CHATGPT的回答 static_cast<float>(value) 和 (float)value 实际上是完成相同的类型转换,即将 value 的类型转换为 float 类型。两者的区别在于语法和一些特定的使用情境。 语法:static_cast<float>(value) 是使用 C++ ......
Linux的I/O复用之epoll:EPOLLONESHOT事件
即使我们使用ET模式,一个socket上的某个事件还是可能被触发多次,这在并发程序中就会引起一个问题,比如一个线程在读取某个socket上的数据后开始处理这些数据,而在数据的处理过程中该socket上又有新的数据可读,此时另外一个线程被唤醒来读取这些新的数据,于是就出现两个线程同时操作一个socke ......
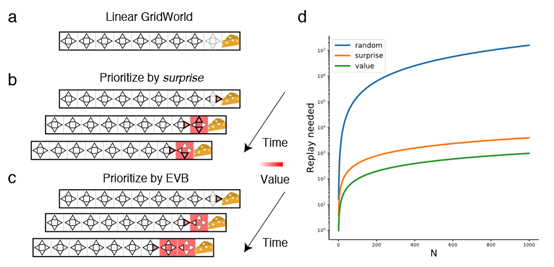
Revisiting Prioritized Experience Replay: A Value Perspective
 **发表时间:**2021 **文章要点:**这篇文章想说Prioritized experience repla ......