事项vue cli 01
安装vue3+vite报错
报错:‘D:\Program‘ 不是内部或外部命令,也不是可运行的程序; 我已经配置过环境变量,发现是node 安装目录 D:\Program Files\nodejs ,中间有空格导致,只能改变nodejs位置 1.把nodejs整个剪切出来放在d盘根目录下面 2.修改node的全局环境 npm ......
python面试题01
### 基础题 #### 写一个带参数的闭包 ~~~python from functools import wraps def outer(n): @wraps(n) def wrapper(func): def inner(*args, **kwargs): print("inner") pri ......
Vue3定义全局函数和变量
定义全局函数 Vue2 和 Vue3 的区别 由于 Vue3 没有 Prototype 属性,所以需要在 main.ts 文件里使用 app.config.globalProperties 去定义全局函数和变量 Vue2: // 之前 (Vue 2.x) Vue.prototype.$http = ......
vue3 使用swiper实现轮播图(两边小中间放大效果轮播图)
先引入swiper ,我直接引入的最新的包是10.2.0 pnpm add swiper yarn add swiper 在vue页面引入 <script setup> import { Swiper, SwiperSlide } from 'swiper/vue'; import { Autopl ......
python必坑知识点01
# 一、基础: ## 1、%占位符的使用 print('%s, 下载90%s了' % ('兄弟', '%')) print('%s, 下载90%%了' % '兄弟') # 双% ## 2、填充0 #''.zfill() print('alex'.zfill(10)) ## 3、逻辑运算 v2 = " ......
Vue项目原本原本http请求变成了https
Vue项目http请求变更为https处理方式在index.html中添加如下代码 <meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">如果向去去掉s就注释 <meta http-equiv=" ......
vue3 使用 router 进行跳转备忘
1.在画面中添加子画面,使用 el-menu 菜单进行跳转,只更新子画面 a.首先在配置 router 路径的 js 文件中配置画面的路径,子画面的路径要在父画面的 children 下面 在父节点下设置 redirect 属性,打开父画面时会默认打开相应子画面,否则子画面默认显示为空白 b.在画面 ......
直播平台软件开发,vue-全局过滤器时间
直播平台软件开发,vue-全局过滤器时间 步骤一:处理数据 export const formatYmd = (date) => { let time = new Date(date) let y = time.getFullYear() let m = time.getMonth() + 1 le ......
vue3 使用vuex以及数据持久化
/* * @Author: Caixia.Gao * @LastEditors: Caixia.Gao * @Date: 2023-08-23 11:28:44 * @LastEditTime: 2023-08-23 11:45:05 * @Description: */ // 引入vuex imp ......
Vue 重置data的数据为初始状态操作
在某些情况下,需要重新使用data中的数据,但是data中的数据已经被各种表单、变量等赋值,那么怎么重置data的值呢? 1. 逐个赋值 ... data() { return { name: '', sex: '', desc: '' } } ... // 逐个赋值 this.name = '' ......
RuoYi-vue配置记录
如果这个项目能顺利运行,标志着Springboot+vue的前后端环境都配好了。 一、官方文档 若依官方文档:介绍 | RuoYi,在这个地方克隆/下载项目源代码https://gitee.com/y_project/RuoYi-Vue 解压到自己的目录下 首先根据官方文档的环境部署所说,检查一下自 ......
01反转
### 题目描述 有一个长为 的字符串 ,只含 0和 1 。你可以进行最多$K$次如下操作( 0 次也可以): 选择字符串 $S$的一个子串,将其中的字符反转( 0变成1 ,1变成0 )。 进行不超过$K$次操作后,求最长的连续的 1的长度。 ### 数据约定 对于100%的数据:字符串只由0和1组 ......
Vue+SpringBoot项目分离部署踩坑记录
昨天花了一晚上终于成功部署了个人网站,在这个过程中踩了很多坑,现在回顾总结记录一下,以免今后继续犯错误 前端:Vue 后端:SpringBoot 数据库:Mysql 一、前端 1、前端项目采用Nginx进行部署,其中Nginx配置文件部分内容如下 nginx.conf部分内容 1 server { ......
【算法】在vue3的ts代码中分组group聚合源数据列表
有一个IList<any>()对象列表, 示例数据为[{id:'1',fieldName:'field1',value:'1'},{id:'1',fieldName:'field2',value:'2'},{id:'2',fieldName:'field1',value:'1'},{id:'2',f ......
vue-draggable跨iframe拖拽
### 环境 1. vue3 2. "vuedraggable": "^4.1.0" ### 物料区 ```vue {{ element.name }} ``` ### 预览区 ```vue {{ element.name }} ``` ### iframe ```vue ``` ......
vite +vue2 搭建
1.1 创建项目 注意:这里vite的版本采用2.8.0的,最新的版本创建后续会出现问题 npm init vite@2.8.0 后续,安装如图 创建好项目后 // 1.进入项目 cd vite-vue2 // 2.安装依赖 npm install // 3.启动项目 npm run dev 1.2 ......
vue中$event的元素属性
<template> <div> <button @click="clickFun($event)">点击</button> </div> </template> <script> export default { data(){ return{} }, methods:{ check(event) ......
第一章 : Vue2 技术精讲
# 第一章 : Vue2 技术精讲 ## 1. Vue 是什么 Vue是一套 **构建用户界面** 的 **渐进式** **框架** **Vue2官网:**[https://v2.cn.vuejs.org/](https://v2.cn.vuejs.org/) Vue.js Vue.js ......
vue--day66--具名插槽
1.App.vue <template> <div class="container"> <Category title="美食" > <img slot="center" src="https://s3.ax1x.com/2021/01/16/srJlq0.jpg" alt=""> <a slot ......
java流程控制01.Scanner
## 用户交互Scanner - Scanner交互,在之前的基本语法学习中,并没有实现程序和人的交互,但是Java给我们提供了一个工具类,我们可以获取用户的输入。java.util.Scanner是java5的新特征,我们可以通过Scanner类来获取用户的输入。 - 基本语法: ```java ......
网络编程学习01
一、进程间通信-socket套接字(很重要,函数啥的都要求要能背) 基本特征:socket是一种接口技术,被抽象了一种文件的操作,可以让同一计算机中的不同 进程之间通信,也可以让不同计算机中的进程之间通信(网络通信) 本地进程间通信编程模型: 进程A 进程B 创建socket对象 创建socket对 ......
C++学习day01
# C++学习day01 ## 一、C++介绍 本贾尼.斯特劳斯特卢普,于1979年在**贝尔实验室**负责分析UNIX系统内核流量的分布情况时,特别希望有一种更加模块化的工具,于1979.10开始着手研发一款新的编程语言,在C语言的基础上增加了面向对象的机制,也就是C++,**1983**年完成了 ......
创建 elastic search 索引的一些注意事项
在创建 Elasticsearch(简称 ES)索引时,有多个注意事项需要考虑。以下是一些关键的注意事项,我会通过具体的例子进行详细说明。 1. **明确索引需求**:在创建索引之前,我们需要对我们的数据和查询需求有清晰的理解。这包括数据的类型(例如文本,数字,日期等)、数据的大小(例如是否有大量的 ......
day01
一、进程间通信-socket套接字 基本特征:socket是一种接口技术,被抽象成一种文件的操作,可以让同一计算机中的不同进程之间通信,也可以让不同计算机中的进程进行通信(网络通信) 本地进程间通信编程模型: 进程A 进程B 创建socket对象 创建socket对象 准备通信地址(本地socket ......
在vue中实现一个插件
## 1、使用情景 * 通过 app.component() 和 app.directive() 注册一到多个全局组件或自定义指令。 * 通过 app.provide() 使一个资源可被注入进整个应用。 * 向 app.config.globalProperties 中添加一些全局实例属性或方法 * ......
Vue3 响应式全局对象json 动态绑定界面五 ( v-for 和 v-if 的应用)
效果图 man.js 定义 响应式全局对象 globalData 定义一个没有具体参数的json象 extTelTalkData: [], 这么写的好处是 事先不写具体参数,赋值时实例就行。 我是用websocket 收到消息 并赋值的,当然也可以用其它方式赋值。 //全局对象 const glob ......
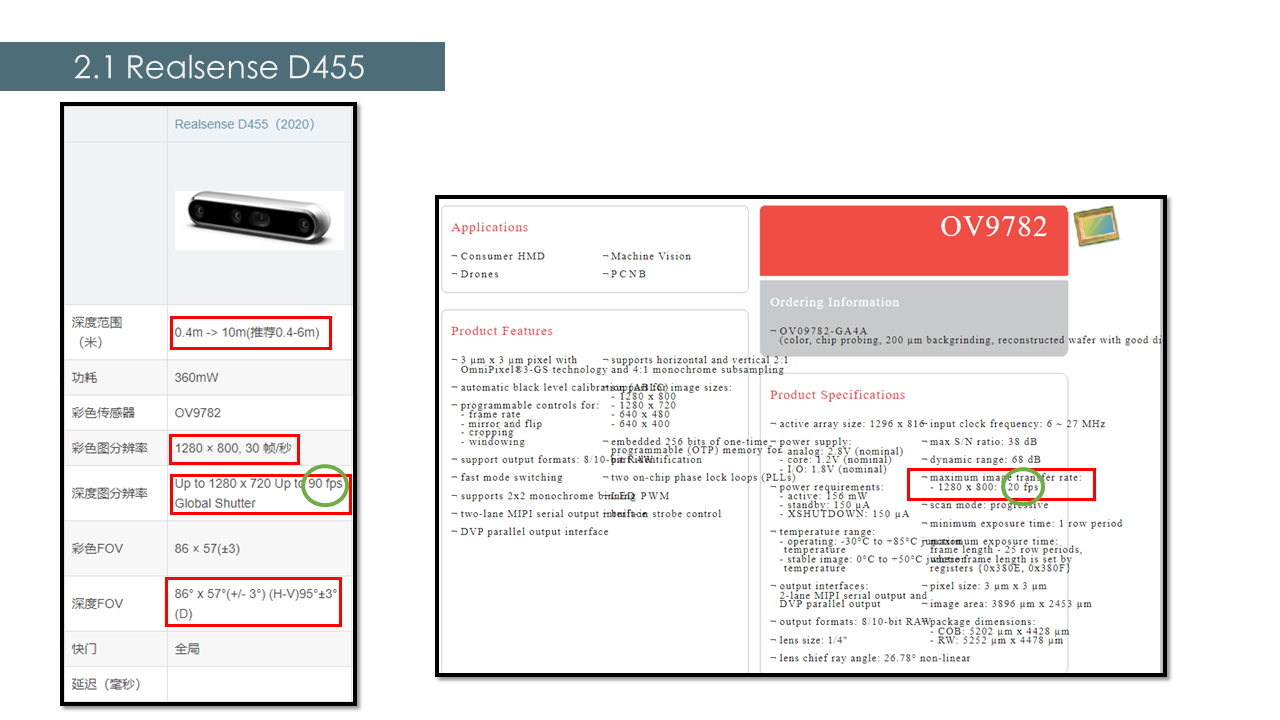
【双目相机产品调研整理】22/12/01
  : val(0), l ......