优惠券 波浪 效果css
燃料电池功率跟随cruise仿真模型!!!此模型基于Cruise2019版及Matlab2018a搭建调试而成,跟随效果很好,
燃料电池功率跟随cruise仿真模型!!!此模型基于Cruise2019版及Matlab2018a搭建调试而成,跟随效果很好,任务仿真结束起始soc几乎相同。控制模型主要包括燃料堆控制、DCDC控制、驱动力控制、再生制动控制、机械制动等模块,均结合实际项目经验搭建而成。 YID:2515065245 ......
基于MPC的模型预测轨迹跟踪控制联合仿真simulink模型+carsim参数设置 效果如图 可选模型说明文件和操作说
基于MPC的模型预测轨迹跟踪控制联合仿真simulink模型+carsim参数设置 效果如图 可选模型说明文件和操作说明YID:13120652659026692 ......
基于MPC的轨迹重规划智能车避障控制联合仿真simulink模型+carsim参数设置 效果如图 有联合仿真操作说明及
基于MPC的轨迹重规划智能车避障控制联合仿真simulink模型+carsim参数设置 效果如图 有联合仿真操作说明及模型说明ID:18160651862872561 ......
纯CSS实现table固定thead,tbody进行滚动
代码一 <!-- * @Descripttion: * @version: * @Author: yang_ft * @Date: 2020-09-29 13:59:26 * @github: famensaodiseng * @LastEditTime: 2020-10-10 17:13:17 - ......
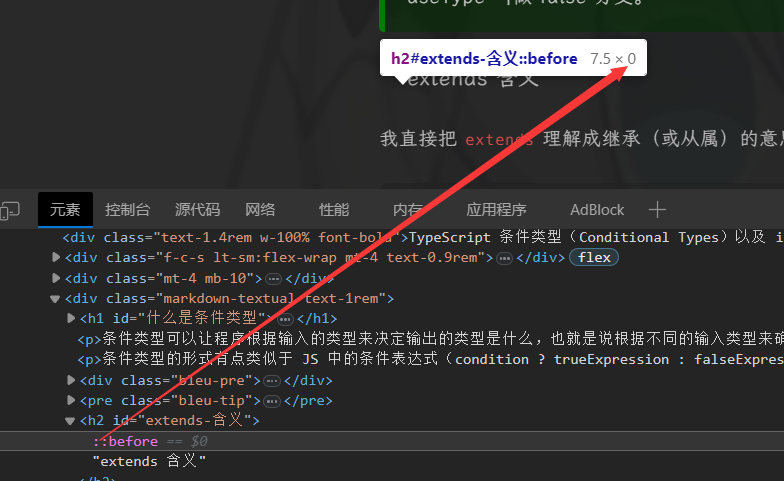
CSS 父元素没有设置高度,子元素如何跟父元素保持一样的高度?
 如上图所示,height 属性需要让父元素有高度,所以,h2 的 `::before` 设置 ......
CSS
.css ``` /* author: weiyupeng date: 2023/7/8 10:09 */ #para2 { font-size: xxx-large; } /*背景样式*/ body { /*背景色*/ background-color: mintcream; /*背景图*/ ba ......
标签栏切换效果 JS
标签栏切换效果 JS 要求:class为tab-box的元素用于实现标签栏的外边框,,分别实现标签栏的标签部分和内容部分. html <div class="tab-box"> <div class="tab-head-div current">标签一</div> <div class="tab-h ......
博客园网页效果测试
# 一、标题(H1) 测试本块内容的标题显示效果。(p) ## 二级标题(H2) ### 三级标题(H3) #### 四级标题(H4) ##### 五级标题(H5) ###### 六级标题(H6) # 二、列表 ## 1. 测试有序、无序列表 - 无序列表_1 - 无序列表_2 1. 有序列表_1 ......
GIS系统想要实现Cesium For Unreal的视觉效果是否有捷径可走?
对于大多数GIS开发人员来说,CesiumJS都是比较熟悉的引擎,但是相比较Cesium For Unreal而言,CesiumJS的视觉效果就显得差强人意了,因此一些GIS开发人员对Cesium For Unreal是存在需求的。
但是,想要用好东西总是存在代价。由于Cesium For Unre... ......
MarkDown的特殊效果编辑源代码格式
前置条件:所有符号一律使用英文输入法(#、*、-在英文和中文输入法中相同,故不做区分) 标题:#+空格+标题 具体到几级标题就用几个#,typora最多6个 字体变化:在字体两边添加 *字体* 斜体 **字体** 加粗 ***字体*** 斜体加粗 ~~字体~~ 删除线 ~~***字体***~~或** ......
css 隐藏滚动条
&:那个元素有滚动条,就是那个元素 ```js scrollbar-width: none; /* Firefox */ -ms-overflow-style: none; /* IE 10+ */ &::-webkit-scrollbar { display: none; /* Chrome Sa ......
永磁同步电机无位置传感器控制,采用的是龙贝格,基于模型的 定点开发,仿真效果和实际95%高度吻合,可以仿
永磁同步电机无位置传感器控制,采用的是龙贝格,基于模型的 定点开发,仿真效果和实际95%高度吻合,可以仿真学习,也可以直接移植到项目中YID:32768642079012761 ......
carsim与Simulink联合仿真 基于EKF滤波对汽车横摆角速度,车速和质心侧偏角滤波估计,效果还可以,包含相关
carsim与Simulink联合仿真 基于EKF滤波对汽车横摆角速度,车速和质心侧偏角滤波估计,效果还可以,包含相关的参考资料。 YID:52100634711395998 ......
平行泊车、垂直泊车matlab程序仿真,效果不错,实现泊车路线规划。
平行泊车、垂直泊车matlab程序仿真,效果不错,实现泊车路线规划。含部分参考说明ID:88150632200073070 ......
京东css初始化部分内容
``` /*清除内外边距*/ * { margin: 0; padding: 0 } /*em,i原本是斜体,修改为不斜体*/ em,i { font-style: normal } /*去除小圆点*/ li { list-style: none } /*border:0照顾低版本浏览器,verti ......
CSS+html导航菜单栏
以下图为例,使用CSS+html实现下面这个博客园的导航菜单栏。 原图: 自己写的CSS+html代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>wancy博客园</title> <style> *{ ......
园子的商业化努力-阿里云云市场合作-优惠活动第2期
今年是园子商业化生死攸关的一年,正在艰难而努力地向前推进,今年的商业化努力分三个方向进行。云市场的合作方是阿里云,商业模式是园子从云市场的交易中分成,阿里云会针对园子的用户提供特别优惠,这次发布的是第2期优惠活动。购买前请根据请想购买的商品,通过下面的链接领取优惠券。 ......
CSS_相关问题及解决_持续更新
# css_margin塌陷问题 ### 问题描述 ```html ``` 当**child1**设置了margin-top时,margin-top会作用在father上 当**child2**设置了margin——bottom时,margin-bottom会作用在father上 ### 解决方法 ......
开心档之CSS 测验
目录 CSS 测验 编辑 CSS 测验 CSS测验是一种衡量前端开发人员对CSS的熟练程度的测试。通过CSS测验,可以评估一个人对CSS语言的掌握程度和应用能力,帮助公司或招聘方挑选合适的人才。下面将介绍如何进行CSS测验以及一些常见的CSS考题。 一、CSS测验的类型 1.选择题:从多个选项 ......
css之弹出层居中
css之弹出层居中, container设置为fixed,并且覆盖整个屏幕, 设置半透明 container的底下一层设置为absolute,然后top/left设置为50%居中,这个时候这层的左上角剧中了,然后用 transform再退回50%,把container的底下一层的中心居于屏幕中心 . ......
1. Q_ CSS 属性是否区分大小写_
1. Q: CSS 属性是否区分大小写? ``` ul { MaRGin: 10px; } ``` A: 不区分。 HTML,CSS都对大小写不敏感,但为了更好的可读性和团队协作一般都小写,而在XHTML 中元素名称和属性是必须小写的。 ......
CSS Float(浮动)布局
1. CSS 浮动技术 CSS浮动是一种CSS布局技术,用于将元素从文档的正常流中移动,并使其可以相对于其容器或其他元素对齐。当一个元素设置了浮动属性,它将脱离正常的文档流,并根据指定的方向(左、右)浮动到容器的一侧浮动的元素会根据其容器或其他浮动元素的位置进行对齐。其他元素会环绕在浮动元素的周围。 ......
前端Vue仿京东淘宝我的优惠券列表组件 用于电商我的优惠券列表页面
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化 ......
css样式浮动的特点
浮动的特点:1、设置浮动后,水平布局等式不需成立,并且元素从文档流脱离,不再占用文档流位置2、设置浮动可以将元素向其父元素的左方向或者右方向浮动3、浮动元素不会浮动出父元素4、浮动元素移动时不会超过之前的浮动元素5、浮动元素不会超过他上边的兄弟元素,最多是和他一样高6、浮动元素不会盖住文字,文字自动 ......
css_margin塌陷问题解决方法
# css_margin塌陷问题 ### 问题描述 ```html ``` 当**child1**设置了margin-top时,margin-top会作用在father上 当**child2**设置了margin——bottom时,margin-bottom会作用在father上 ### 解决方法 ......
CSS基础-初识CSS
### 简介 CSS (cascading style shett) , 层叠样式表,是用来给HTML标签添加样式的语言。简单来说就是使网页变得更好看。 CSS的出现,使得样式和结构分离,HTML负责结构,CSS负责样式渲染。 ### CSS 书写位置 **内嵌式** 内嵌在html网页中, 和ht ......
记录--在高德地图实现卷帘效果
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 介绍 今天介绍一个非常简单的入门级小案例,就是地图的卷帘效果实现,各大地图引擎供应商都有相关示例,很奇怪高德居然没有,我看了下文档发现其实也是可以简单实现的,演示代码放到文末。本文用到了图层掩模,即图层遮罩,让图层只在指定范围内显示。 实 ......
OSG 使用整理(5):模板测试与边缘效果
# osg 使用整理 (5):模板测试与边缘效果 ## 1 模板测试 在渲染管线中,模板测试在片段着色器后执行,通过像素与模板缓冲中的模板值比较,选择性丢弃或者保存这个像素颜色。我们可以通过更新模板测试来获得一些很有意思的效果。下图为LearnOpenGL网站一个例子。 ![image-2023 ......
css 文字横向滚动通知消息
要在CSS中实现横向滚动的通知消息,你可以使用CSS的动画属性、溢出属性和滚动属性相结合。 首先,创建一个包含通知消息的容器,并设置其溢出属性为隐藏。这将确保溢出容器的内容不可见。 然后,在容器内部创建一个用于显示通知消息的子元素,并设置其显示为内联块元素。然后,为这个子元素设置动画属性,使其从容器 ......