全局 环境 项目vue
Python-12-Python 虚拟环境与爬虫
12-1 虚拟环境的搭建 1. 为什么要搭建虚拟环境项目A需要在python2下运行,项目B需要在python3下面运行。项目A和B使用同一个包,但是项目A需要使用该包1.0版本,项目B需要使用2.0版本。那么创建虚拟环境可以解决包管理问题。 2. 搭建虚拟环境pip install pipenv ......
Google 开源项目风格指南
内容目录 — Google 开源项目风格指南 (zh-google-styleguide.readthedocs.io) Python 风格指南 - 内容目录 扉页 背景 Python语言规范 Lint 导入 包 异常 全局变量 嵌套/局部/内部类和函数 推导式和生成式 默认迭代器和操作符 生成器 ......
linux环境下重启Tomcat服务
1、如何在Linux操作系统定时重启Tomcat服务? 2、linux环境下重启Tomcat服务 3、linux重启tomcat服务命令 4、Linux设置tomcat开机自动启动 5、如何在Linux操作系统定时重启Tomcat服务 6、linux如何启动tomcat用什么命令 如何在Linux操 ......
项目部署
# 项目部署篇 本博客记录项目部署的一些案例 ## 1、SpringBoot项目如何部署SSL证书 (JKS格式) ### 1. 获取 SSL 证书和私钥 首先,你需要获取有效的 SSL 证书和私钥。SSL 证书是一种用于加密通信的数字证书,它可以通过购买商业 SSL 证书或使用免费的 Let's ......
ChaosBlade 项目指南:我是如何为社区贡献 Redis 故障场景
Redis 实际使用过程中会存在一些故障演练需求。例如:模拟触发所有 key 过期的极端故障场景、模拟主动触发 Redis 内存淘汰策略释放内存场景等等。所以,根据以上故障演练需求,决定对 ChaosBlade 新增模拟 Redis 缓存过期实验和模拟 Redis 缓存内存限制实验,丰富 Chaos... ......
vue项目中禁止移动端双击放大
最近有时间做自己的事了,才想起来记录这些事 其实可简单了一句话的事 找到index.html 的这个代码 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 把他替换成这个,就好了 <meta name="vi ......
无障碍工具条在前端项目中的使用
一、使用的工具 https://gitee.com/tywAmblyopia/ToolsUI 二、使用 VUE中使用 -1.拉取代码 -2.将canyou文件夹放到public目录下 -3.在public文件夹下的index.html文件中</head>标签前,引用v1.8以上的jquery.min ......
项目构建gradle,maven工具杂谈
1.上传本地jar到本地gradle仓库 task installLocal(type: Copy) { from 'lib/filter.jar' // 替换为本地JAR文件的实际路径 into "${System.properties['user.home']}/.m2/repository/c ......
Vue CLI 安装
安装这个新的包: npm install -g @vue/cli 你还可以用这个命令来检查其版本是否正确: vue --version 启动界面 vue ui ......
如何从PyCharm中创建新的项目
“工欲善其事,必先利其器。”一个好的工具能够帮助我们更快更好的写出代码,上篇文章已经进行了PyCharm的安装,本篇文章将带大家进行项目的创建和代码的编写。 一、Pycharm的使用(以Windows为例) 接下来我们会遇到一个虚拟环境的概念,我先给大家阐述一下关于虚拟环境的作用:虚拟环境,在Pyt ......
【宝塔面板部署nodeJs项目】网易云nodeJs部署在云服务器上,保姆级教程,写网易云接口用自己的接口不受制于人
> 看了很多部署的,要么少步骤,要么就是写的太简洁,对新手不友好 # 前言 参考链接 > [服务器如何上线node.js项目【项目放置在github中】](https://blog.csdn.net/hannah2233/article/details/127116352) > [宝塔部署nodej ......
前端Vue自定义精美商品分类组件category 可用于电商应用分类页面
随着技术的不断发展,传统的开发方式使得系统的复杂度越来越高。在传统开发过程中,一个小小的改动或者一个小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开发,单独维护,而且它们之间可以随意的进行组合。大大提升 ......
大连人工智能计算平台——华为昇腾AI平台——高性能计算HPC的pytorch环境的软件升级——pytorch_cuda_1.13升级为pytorch_cuda_2.0.1
aarch64架构CPU下Ubuntu系统环境源码编译pytorch-gpu-2.0.1版本 X86架构CPU下Ubuntu系统环境源码编译pytorch-gpu-2.0.1版本 如何拉取指定CPU架构并且指定ubuntu版本并且指定cuda和cudnn版本的docker镜像 如何拉取指定CPU架构 ......
易基因:单细胞DNA甲基化与转录组分析揭示猪生发泡卵母细胞成熟的关键调控机制|项目文章
大家好,这里是专注表观组学十余年,领跑多组学科研服务的易基因。 在哺乳动物中,窦卵泡内的生发泡(germinal vesicle,GV) 卵母细胞可以保持数月或数年的静止状态。促黄体生成素(luteinizing hormone,LH)激增促进了减数分裂(meiosis)恢复,使卵母细胞获得受精后和 ......
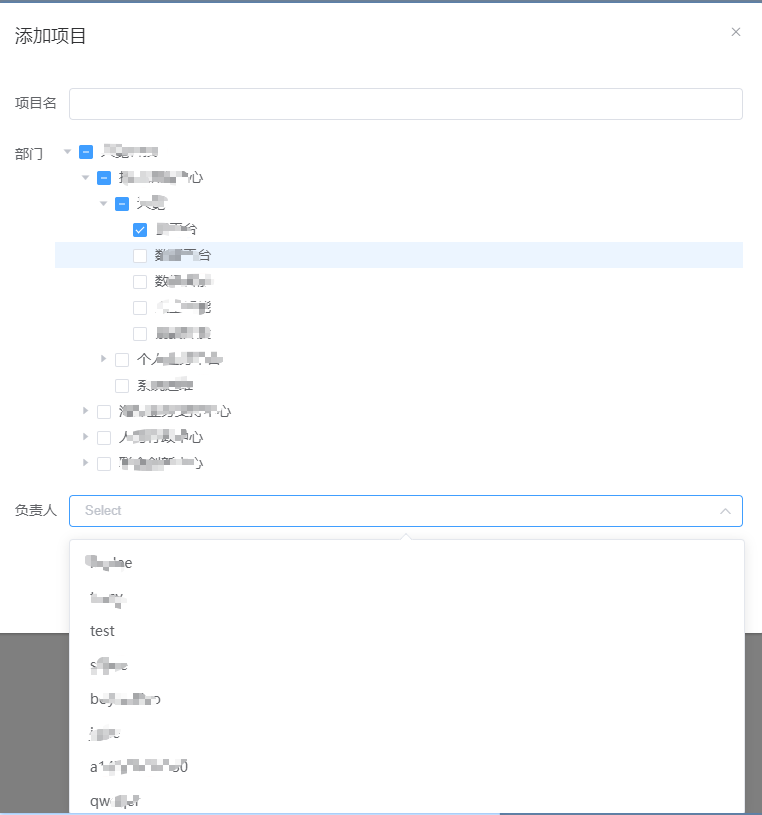
vue + ele 下拉选择框和下拉多选选择框处理
效果图如下:  取消 确定 
<script src="https://cdn.bootcdn.net/ajax/libs/eruda/2.3.3/eruda.min.js"></script> <script>eruda.init()</script> ......
virtualenv虚拟环境安装使用
一、安装virtualenv虚拟环境 二、查看virtualenv虚拟环境版本 三、到虚拟环境的Scripts目录下激活虚拟环境activate 四、deactivate退出虚拟环境 ......
Vue h5实现跳转百度、高德地图
1、在index.html文件引入js <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=3e4d1229e928904d97938107acc0305b&plugin=AMap.Geocode ......
IDEA为新项目默认设置
1. File -> new Projects setup  2. 提前设置好maven 
父组件中: provide: function() { return { reload: this.reload // 父组件中的方法 } } 子组件中: inject: ['reload'] 使用:this.reload() // 也可传入参数 ......
微信小程序 运行环境
微信小程序运行在多种平台上:iOS(iPhone/iPad)微信客户端、Android 微信客户端、PC 微信客户端、Mac 微信客户端和用于调试的微信开发者工具。 各平台脚本执行环境以及用于渲染非原生组件的环境是各不相同的: 在 iOS 上,小程序逻辑层的 javascript 代码运行在 Jav ......
如何在VUE3中使用Axios
## 1、安装Axios `npm install axios` ## 2、封装一个api.ts `import axios from 'axios'; const api = axios.create({ baseURL:'http://localhost:8080', timeout: 1000 ......
观察者模式在项目中的实际应用
观察者模式观察者模式的定义:在对象之间定义一个一对多的依赖,当一个对象状态改变的时候,所有依赖的对象都会自动收到通知! 发布订阅模式是什么? 观察者模式和发布订阅模式是有一点点区别的,区别有以下几点: 前者:观察者订阅主题,主题也维护观察者的记录,而后者:发布者和订阅者不需要彼此了解,而是在消息队列 ......
环境搭建(一):Docker安装
### 一、下载 > 地址 : [https://www.docker.com/](https://www.docker.com/) 
一,代码: 官方文档地址: https://element-plus.gitee.io/zh-CN/component/breadcrumb.html 代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 2 ......
通过局域网访问连接 vite 或 Django 之类的项目
> 博客地址:https://www.cnblogs.com/zylyehuo/ # step1 ```bash 将 vite 或 Django 类的项目启动 ip 设置为 0.0.0.0:端口 ``` # step2 ```bash 查询本机电脑在当前局域网下的 ip ``` # step3 `` ......
vue-scrollmagic 滚动动画制作插件
1、需求: 在做网站的时候、需要加一个根据页面滚动位置进行页面变化的效果。 2、实现方案: 自己写个滚动监听也不是很复杂、但是管理维护起来比较乱。所以直接找了这个插件 官网:vue-scrollmagic、插件地址 3、使用: 安装 npm i vue-scrollmagic --save 载入 / ......