前端 路由 动态
代码随想录算法训练营第39天 | ● 62.不同路径 ● 63. 不同路径 II - 第9章 动态规划part02
第九章 动态规划part02 ● 62.不同路径 ● 63. 不同路径 II 今天开始逐渐有 dp的感觉了,题目不多,就两个 不同路径,可以好好研究一下 详细布置 62.不同路径 本题大家掌握动态规划的方法就可以。 数论方法 有点非主流,很难想到。 https://programmercarl.co ......
代码随想录算法训练营第42天 | ● 01背包问题,你该了解这些! ● 01背包问题,你该了解这些! 滚动数组 ● 416. 分割等和子集 - 第9章 动态规划part04
第九章 动态规划part04 ● 01背包问题,你该了解这些! ● 01背包问题,你该了解这些! 滚动数组 ● 416. 分割等和子集 正式开始背包问题,背包问题还是挺难的,虽然大家可能看了很多背包问题模板代码,感觉挺简单,但基本理解的都不够深入。 如果是直接从来没听过背包问题,可以先看文字讲解慢慢 ......
代码随想录算法训练营第38天 | ● 理论基础 ● 509. 斐波那契数 ● 70. 爬楼梯 ● 746. 使用最小花费爬楼梯 - 第9章 动态规划part01
第九章 动态规划part01 ● 理论基础 ● 509. 斐波那契数 ● 70. 爬楼梯 ● 746. 使用最小花费爬楼梯 详细布置 今天正式开始动态规划! 理论基础 无论大家之前对动态规划学到什么程度,一定要先看 我讲的 动态规划理论基础。 如果没做过动态规划的题目,看我讲的理论基础,会有感觉 是 ......
jxls根据模板导出Excel(三)——包含动态图表
首先实现导出动态list表格,可参考https://www.cnblogs.com/webttt/p/17493987.html 之后改变模板,模板中加入图表,本例子中使用折线图说明。 1、进入Excel,公式--名称管理器 2、添加公式 首先添加时间 XData=OFFSET(sheet1!$A$ ......
vue3+vite 动态引用静态资源,动态引入assets文件夹图片的几种方式
可以参考这个回答,亲测有用 https://blog.csdn.net/weixin_43743175/article/details/125892613 ......
SpringMVC中接收前端传递的参数,设置了编码过滤器filter,但在控制台中还是出现乱码问题
SpringMVC中接收前端传递的参数,设置了编码过滤器filter,但在控制台中还是出现乱码问题。 一行代码七个报错 于 2022-08-04 15:06:46 发布 656 收藏 3文章标签: servlet java版权在SpringMVC中遇到乱码问题不要慌,先配个SpringMVC的自带编 ......
前端面试真题(一)
1.深拷贝和浅拷贝的区别 浅拷贝:创建一个新对象,将原对象的属性值复制到新对象中,如果某个属性是引用类型(如对象、数组等),那么复制的就是引用地址,新对象和原对象共享该属性。 深拷贝:创建一个新对象,递归地将原对象的每个属性值复制到新对象中,包括引用类型属性,新对象和原对象互不影响。 2.节流和防抖 ......
前端面试真题(二)
1、vue的双向绑定原理是什么?里面的关键点在哪里? Vue的双向绑定原理是基于Object.defineProperty或者Proxy来实现的,其关键点在于数据劫持,即对数据的读取和修改进行拦截,在数据发生变化时自动更新视图 2、实现水平垂直居中的方式? 实现水平垂直居中的方式有多种,比如使用Fl ......
前端面试基础题
1.Ajax,Axios,Fetch有什么区别? (1)三者都用于网络请求,但是维度不同(2)Ajax(Asynchronous javaScript and XML),一种技术统称(3)Fetch是一个具体的API,浏览器原生API,用于网络请求,和XMLHttpRequest是一个级别,Fetc ......
前端面试题(css)
1.css选择器(1)简单选择器(元素,Id,类来选取元素,通配选择器)(2)组合选择器(根据它们之间的特定关系来选取元素)(3)伪类选择器(根据特定状态选取元素)(4)伪元素选择器(选取元素的一部分并设置其样式)(5)属性选择器(根据属性或属性值来选取元素)2.层叠顺序 当为某个 HTML 元素指 ......
前端面试题(js)
1.this 解析器在调用函数时,每次会向函数内部传递一个隐含的参数,这个隐含的参数就是this,this指向的是一个对象,根据函数调用方式的不同,函数会指向不同的对象。 (1)以函数形式调用时,this永远指向window (2)以方法的形式调用时,this指向调用方法的对象 (3)当以构造函数形 ......
Electron打包若依前端为桌面程序
下面的步骤是我事后整理的,还需要第二个项目进行验证,才能知道是否完整。 1.npm install electron --save-dev 2.npm install electron-builder 3.设置图标的:npm install electron-icon-builder 3.打开env ......
强化学习从基础到进阶-常见问题和面试必知必答[2]:马尔科夫决策、贝尔曼方程、动态规划、策略价值迭代
# 强化学习从基础到进阶-常见问题和面试必知必答[2]:马尔科夫决策、贝尔曼方程、动态规划、策略价值迭代 # 1.马尔科夫决策核心词汇 - **马尔可夫性质(Markov property,MP)**:如果某一个过程未来的状态与过去的状态无关,只由现在的状态决定,那么其具有马尔可夫性质。换句话说,一 ......
前端解析excel表格实现
### 1. 背景:在做react项目时,遇到一个解析excel的需求变更,把从原来后端解析变更为前端解析。 1.1 由于后端解析excel文件有安全隐患,因为项目中后端不允许上传文件,当然后端解析对前端来说是最简单的方式,只需要调用个api。接下来讲讲前端解析方式吧: #### 2.1 安装依赖 ......
iview在table内的动态表单必填校验
记录一个小问题,在table内的动态表单如何做必填校验 如图,内容栏中每行会有几个输入框是不确定的,会根据具体数据渲染,那这种动态的表单如何校验呢,直接上代码 <Form :model="formData" ref="dataForm" :rules="formRules" :label-width ......
前端中使用到的单位
(1)pt|px|em|rem pt(点):绝对长度单位。常用与印刷中1pt=1/72英寸 px(像素):相对长度单位。相对于显示器分辨率而言。 em:相对长度单位。相对于当前对象内文本的字体尺寸。【若父级使用了,且设置了文本大小,父级大小随文本改变,继承父级元素的字体大小】 rem:CSS3新增相 ......
氚云-前端获取数据传到后端,后端处理数据后传回前端
// 加载事件 OnLoad: function() { //将OnLoad函数中this对象暂存,因为PostForm回调函数中的this指向与OnLoad中的this指向不一致 var parent = this; //PostForm请求后端,actionName为"GetCurrentLog ......
前端Vue自定义询问弹框和输入弹框
前端Vue自定义询问弹框和输入弹框, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13119 效果图如下:  [micro-app 官方demo地址](https://github.com/micro-zoe/micro-app-demo) 这篇文章主要是为了记录,本人在使用中遇到的一些问题,供参考 1. 资源找不到 -> ......
前端Vue自定义简单实用中国省市区三级联动选择器
#### 前端Vue自定义简单实用中国省市区三级联动选择器, 请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13118 #### 效果图如下: 、动态模型选择(DMS)、ARIMA、TVP预测原油时间序列价格|附代码数据
全文链接:http://tecdat.cn/?p=22458 最近我们被客户要求撰写关于动态模型平均的研究报告,包括一些图形和统计输出。 本文提供了一个经济案例。着重于原油市场的例子。简要地提供了在经济学中使用模型平均和贝叶斯方法的论据,使用了动态模型平均法(DMA),并与ARIMA、TVP等方法进 ......
R语言改进的DCC-MGARCH:动态条件相关系数模型、BP检验分析股市数据
全文链接:http://tecdat.cn/?p=32818 原文出处:拓端数据部落公众号 股票市场波动性模型一直是金融领域研究的热点之一。传统的波动性模型往往只考虑了静态条件下的波动性和相关性,难以准确捕捉市场的复杂性和多样性。 因此,本文提出了一种基于R语言改进的DCC-MGARCH模型,帮助客 ......
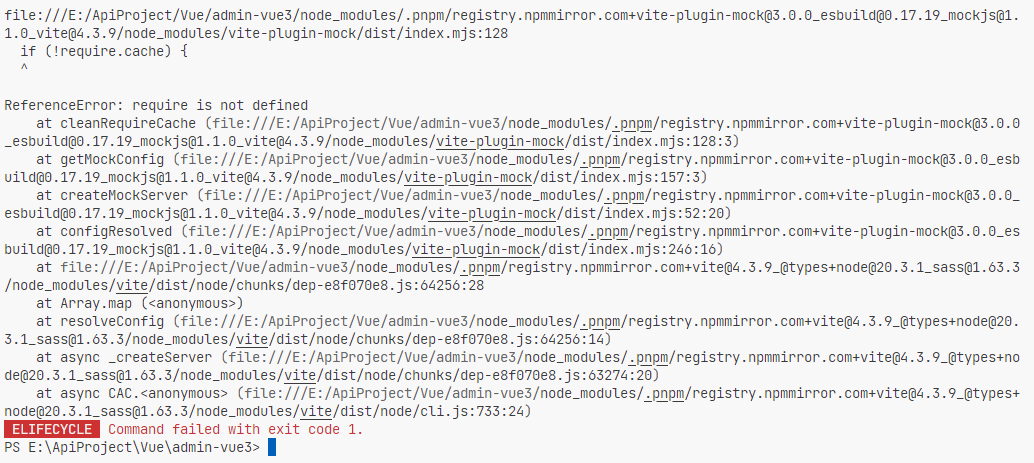
搭建前端项目时出现了.../dist/index.mjs:128 if (!require.cache) { ^ ReferenceError: require is not defined...
具体报错如下:  修改`node_modules/vite-plugin-mock/dist/index ......
用 SmartEdit 打开 SAP Commerce Cloud Storefront 时动态在 body 标签注入的 css class
当我们使用 SAP SmartEdit 打开 SAP Commerce Cloud Storefront 时,在商户网站中,还必须在body标签中作为CSS类名包含以下唯一标识符: - smartedit-page-uid-:指定指定目录和目录版本的唯一页面标识符。这是为了支持旧版实现而必需的。 - ......
前端学习C语言 - 函数和关键字
## 函数和关键字 本篇主要介绍:`自定义函数`、`宏函数`、`字符串处理函数`和`关键字`。 ### 自定义函数 #### 基本用法 实现一个 add() 函数。请看示例: ```c #include // 自定义函数,用于计算两个整数的和 int add(int a, int b) { // a ......
04导出项目依赖,首页推荐课程前端,git介绍安装,git,github,gitee,gitlab,git使用流程,常用命令,git忽略文件
# 补充 ``` -字段类:DateTimeField的属性: -auto_now_add:这个字段新增的时候,可以不传,会以当前时间存入 -这样写,配置文件中:USE_TZ = False写成true,和fasle的区别 -auto_now:更新这条记录,会把当前时间存入 -update更新 -对 ......
vue-element-template|实现登录,根据权限显示路由
文章目录 前言 一、安装vue-element-template基础模板? 二、具体步骤 1.修改路由文件 2.挂载前的验证 3.获取用户角色,保存一些从后台获得的roles相关信息 4.筛选路由 5.最后的加载 6.别忘了修改登录、推出、获取用户信息路径 三、遇到的bug 1.data funct ......