前端single-spa框架single
基于SpringBoot框架实现策略设计模式
策略设计模式属于行为设计模式,这种模式可以使得程序在运行的时候,可以根据场景动态的选择适合的策略逻辑去执行,并且根据不同的需求可以去新增、修改不同的策略逻辑,具有极强的扩展性、可维护性 前几日面试,遇见这么一个业务场景: 饮品订单计价实现 饮品店有6种饮品出售: 椰果奶茶:10元 西米奶茶:10元 ......
什么是SSM框架?有哪些组成部分?
Java SSM框架即指Spring+SpringMVC+MyBatis的简称,框架集由Spring、MyBatis两个开源框架整合而成(SpringMVC是Spring中的部分内容),常作为数据源较简单的web项目的框架。相比于之前的SSH(Spring+Struts+Hibernate),SSM ......
前端Vue仿企查查天眼查高管信息列表组件
随着技术的不断发展,传统的开发方式使得系统的复杂度越来越高。在传统开发过程中,一个小小的改动或者一个小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开发,单独维护,而且它们之间可以随意的进行组合。大大 ......
前端Vue仿企查查 天眼查知识产权标准信息列表组件
引入Vue仿企查查天眼查知识产权标准信息列表组件 随着技术的不断发展,传统的开发方式使得系统的复杂度越来越高。在传统开发过程中,一个小小的改动或者一个小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开 ......
前端Vue自定义得分构成水平柱形图组件 可用于系统专业门类得分评估分析
引入Vue自定义得分构成水平柱形图组件:cc-horBarChart 随着技术的发展,传统的开发方式使得系统的复杂度越来越高,一个小小的改动或小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开发,单独 ......
C#/.NET/.NET Core优秀项目和框架8月简报
思维导航 前言 FreeIM DotNetCore.SKIT.FlurlHttpClient.Wechat VPet SSCMS Blog.Core GeekDesk AgileConfig KopSoftWms 加入DotNetGuide技术交流群 前言 公众号每月定期推广和分享的C#/.NET/ ......
JSONCPP向浏览器前端发送服务器本地文件列表
服务器解析了浏览器请求之后,要进行响应 响应体里需要存放请求的内容 HTML标签:是页面的核心内容,定义了页面有什么内容。 CSS:控制HTML元素的排版布局和展示方式,是美化页面文档的。 JavaScript:让用户与页面进行交互,或在网页背后默默操控网页,以便让显示的内容与效果有所改变。对网页来 ......
01-集合框架概述.
# 01-集合框架概述. 1.内存层面需要针对于多个数据进行存储。此时,可以考虑的容器有:数组、集合类 2.数组存储多个数据方面的特点: - 数组一旦初始化,其长度就是确定的。 - 数组中的多个元素是依次紧密排列的,有序的,可重复的 - (优点)数组一旦初始化完成,其元素的类型就是确定的。不是此类型 ......
dotnet SemanticKernel 入门 将技能导入框架
在上一篇博客中和大家简单介绍了 SemanticKernel 里的技能概念,接下来咱准备将 技能 导入到 SemanticKernel 框架里面,进行一个管道式调用 ......
开课吧前端1期.阶段1:初识ES6和ES6兼容性和新特性
1、 ECMAScript和JavaScript 关系 ECMA是标准,JS是实现 类似于HTML5是标准,IE10,Chrome谷歌,FireFox火狐都是实现 换句话说,将来也可能有其他,XX某某Script来实现 ECMA标准 ECMAScript简称ECMA或ES 目前也只有JavaScri ......
ABP框架-介绍
什么是ABP ABP(ASP.NET Boilerplate)是一个开源的应用程序框架,以帮助开发人员快速开发。但它又不仅仅是一个框架,更提供了一套基于DDD的架构模型和最佳实践。 下面我们来研究一个最简单的示例来看看使用ABP有哪些好处 public class TaskAppService : ......
云服务器nginx代理前端静态资源
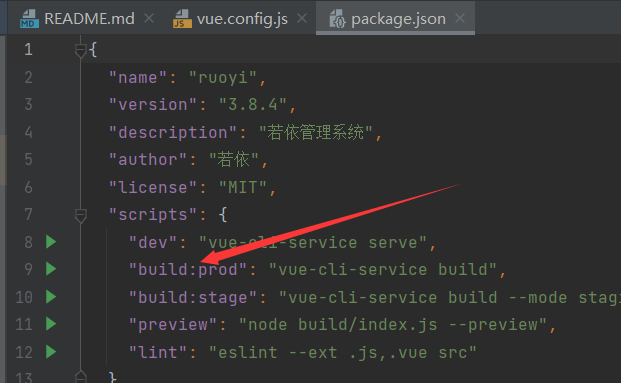
#前端的打包在package.json  #打包完成的文件dist也放在/home下面 ,公众号推文有项目和框架的介绍、功能特点以及部分截图等(打不开或者打开GitHub很慢的同学可以优先查看公众号推文,文末一定会附带项目和框架源码地址)。注意:排名不 ......
tool - 前端如何精确统计页面停留时长?
# tool - 前端如何精确统计页面停留时长? ## 1. 背景 页面停留时间(Time on Page)简称 Tp,是网站分析中很常见的一个指标,用于反映用户在某些页面上停留时间的长短,传统的Tp统计方法会存在一定的统计盲区,比如无法监控单页应用,没有考虑用户切换Tab、最小化窗口等操作场景。基 ......
从零开始一个vue3前端项目day03-网络请求配置篇
网络请求配置是项目中必不可少的部分,接下来就讲解一下项目中网络请求配置的常用步骤1:选择网络请求库,一般vue采用axios,react采用umi框架的request,接下来就是在项目引入啦 $ npm install axios 2:一般在项目中我们都会对网络请求进行一个相应的封装,采用axios ......
前端知识~Content-Type和Accept
# 概述 Content-Type和Accept是两个HTTP标头(HTTP headers),用于在HTTP请求和响应之间传递有关请求的数据类型和响应的首选内容类型的信息。这两个标头在HTTP通信中起着关键的作用。 1. Content-Type: - `Content-Type` 是HTTP请求 ......
前端使用xlsx插件读取excel文件数据
安装xlsx插件 ``` npm install xlsx ``` 导入xlsx ``` import XLSX from 'xlsx' ``` 前端UI如下:  # [【二】服务器安装青龙面板](https://www.cnblogs.com/dream-ze/p/1751 ......
稳定性建设框架
稳定性治理是一个长期的过程,要把稳定性的工作融入到研发过程中,一方面要有意识尽量别埋坑,比如微服务强调中间件隔离,我们就不要混用中间件了,另一方面稳定性问题要一步到位,比如治理超时时间,要有个完整规范定义超时时间,并在研发过程中对新增接口、历史接口都配置合理,且能够动态更新。 ......
【校招VIP】前端算法考点之大数据相关
考点介绍: 大数据的关键技术分为分析技术和处理技术,可用于大数据分析的关键技术主要包括A/B测试,关联规则挖掘,数据挖掘,集成学习,遗传算法,机器学习,自然语言处理,模式识别,预测模型,信号处理,空间分析,监督式学习,时间序列分析等,可用于大数据处理的关键技术主要是商业智能,云计算,数据仓库,数据集 ......
python 框架对比
# Python 框架对比 # coreylin: django, flask 之外,还有哪些框架 【ChatGPT】: 除了Django和Flask,还有一些其他流行的Python Web框架,例如: 1. Pyramid:一个简单而灵活的框架,适用于构建大型Web应用程序。 2. Tornado ......
java.lang.IllegalStateException: No primary or single unique constructor found for interface javax.servlet.http.HttpServletRequest问题的解决
# 问题描述 更改功能出现这样的问题; # 问题解决 经过不断试错,发现是这里出现问题:  然后将原来的这种: ![] ......
Single Responsibility Principle,SRP-单一职责原则
C#中的单一职责原则(Single Responsibility Principle,SRP)要求一个类应该只负责单一的职责。这意味着一个类应该只有一个引起它变化的原因。 遵循单一职责原则的好处包括: 提高代码的可维护性:一个类只负责一个职责,当需求变化时,只需要修改与该职责相关的代码,降低了变更对 ......
记录--前端使用a链接下载内容增加loading效果
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 问题描述:最近工作中出现一个需求,纯前端下载 Excel 数据,并且有的下载内容很多,这时需要给下载增加一个 loading 效果。 代码如下: // utils.js const XLSX = require('xlsx') // 将一 ......
从零开始一个vue3前端项目day02-vite配置篇
完成了路由的配置,就准备进行页面开发等了 ,与此同时我们也要对所使用到的组件库进行一个引入和配置 本次项目采用element-plus组件库全局导入肯定是不可取的,推荐参照官网的按需自动引入 然后就是导入文件路径配置 在项目中我们想import文件使用.././这种方式引入非常麻烦,所以我们可以配置 ......
前端实现下载文件
## 一、通过url-loader插件 > 对于保存在项目中的文件,实现直接下载该文件至本地。 对这个插件的具体理解可以查看别的网上介绍: - https://zhuanlan.zhihu.com/p/85917267 - https://blog.csdn.net/qq_46112274/arti ......
前端实现人脸识别
# 前端实现人脸识别 ## 引言: 灵活的调用硬件配置是原生开发的长项,在我接触到与人脸识别相关的项目的时候,第一时间想到的就是hybrid形式借助原生app或是第三方平台客户端API去实现,最近的项目便是借助原生app混合开发来完成人脸识别。借助该形式实现人脸识别的总体流程是:app端开启摄像 ......