助手vscode
VSCode - Uninstall VSCode
Linux To uninstall VS Code on Linux, you should use your package manager's uninstall or remove option. The exact command line will differ depending on ......
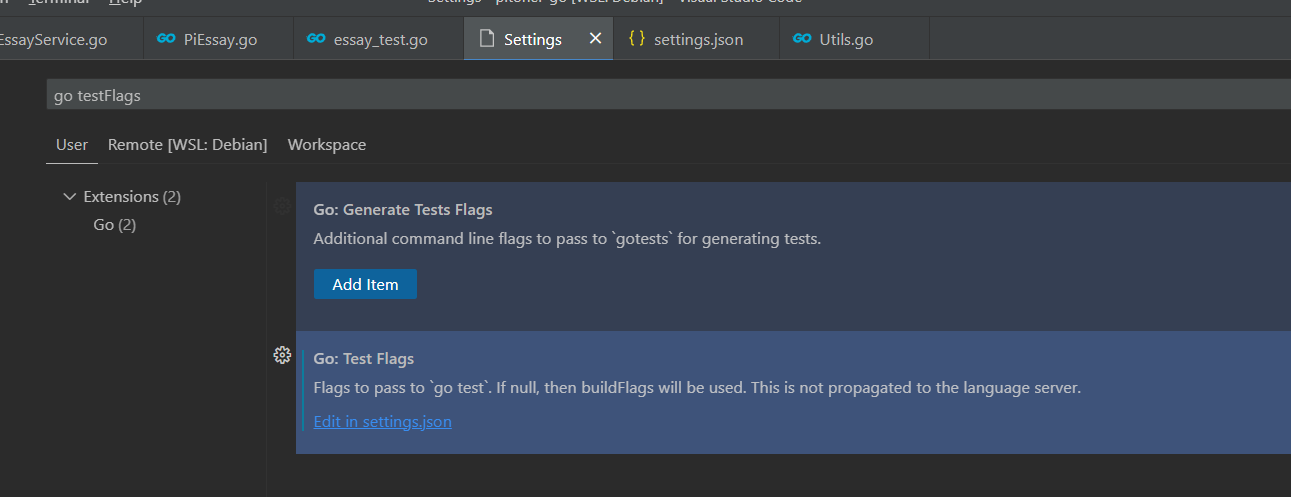
VSCODE 关闭 go 的test缓存
`Ctrl + ,` 进入设置,搜索 `go testFlags`  点击 `Edit in settin ......
vscode 自动转换rem插件
使用vsCode中的插件安装插件cssrem然后打开文件–>首选项–>设置 搜索cssrem 修改rem的基准值然后重启vscode就可以直接使用 上面的基准值需要我们根据屏幕的大小去计算比如我们拿到是1920分辨率屏幕的设计稿那么基准值就等于1920/100=19.20px也就是说1rem=19. ......
修改vscode的Code Runner插件的快捷键
您可以在 Visual Studio Code 中通过以下步骤来修改 Code Runner 插件的快捷键: 打开设置(File > Preferences > Settings 或者按下 Ctrl + ,)在搜索框中输入 "keyboard shortcuts"在搜索结果中找到 "Edit Key ......
IPad + vscode 实现远程开发
# IPad + vscode 实现远程开发 # Target - 想通过使用 ipad 作为一个生产力工具的补充,在家用mac mini,出门用ipad(别问为啥不直接MAC BOOK,我自己也不理解),总之,我打算用IPad 作为一个轻量的移动办公。 - 采用的解决方案: 在个人服务器上,搭建 ......
VSCode下载慢问题解决
1. 打开vscode官网 浏览器搜索: vscode download 或 打开该网站https://code.visualstudio.com/Download/ 2. 选中系统对应的版本 3. 复制下载链接地址 4. 修改链接地址 将复制后的链接地址的域名(上图https后面框起来的那块)修改 ......
解决VSCode下载速度慢
1. 打开vscode官网 浏览器搜索: vscode download 或 打开该网站https://code.visualstudio.com/Download/ 2. 选中系统对应的版本 3. 复制下载链接地址 4. 修改链接地址 将复制后的链接地址的域名(上图https后面框起来的那块)修改 ......
vscode 用户代码片段
**1. vscode 左下角找到管理图标** **2. 找到“用户代码片段”**  **3. 搜索“vue.js ......
vscode powershell中文乱码问题
1. powershell设置 1)新建如下文件:C:\Users\用户名\Documents\WindowsPowerShell\Microsoft.PowerShell_profile.ps1 2)在文件中加入如下脚本 $OutputEncoding = [console]::InputEnco ......
cocos creator使用用vscode调试
1.vscode 安装 JavaScript Debugger (Nightly) 2.修改launch.json里面端口的值 端口号是cocos creator运行打开网页的端口号, vscode launch.json修改好后, 保存, 按F5就要吧启动调试了, 原typescript文件里面打 ......
用vscode运行python
### 0 下载好vscode和python ### 1 下载python插件 ### 选择python解释器 F1 或ctrl + shift + P 打开命令栏 输入 Python:Select Interpreter ——VSCODE&LibTorch
## CMAKELists ``` cmake_minimum_required(VERSION 3.0 FATAL_ERROR) project(example) set(CMAKE_PREFIX_PATH /home/xuliangyu/libtorch) set(Torch_DIR /home ......
VSCode使用JavaScript刷LeetCode配置教程(亲试可以!)
账号秘密都对,但是缺登录不成功的问题 诀窍可能是: 在属性设置中把LeetCode版本改成cn。点击LeetCode配置,修改Endpoint配置项,改成leetcode-cn,再次尝试登陆即可。 大家可移步原博文:https://blog.csdn.net/qq_37263248/article/ ......
Visual Studio Code(vscode)下载慢 插件安装失败解决方案
Visual Studio Code(vscode)下载慢 插件安装失败解决方案,解决Visual Studio Code(vscode)下载慢的问题,问题描述,解决方案,解决Visual Studio Code(vscode)安装插件失败的问题 ......
vscode 中 Markdown 粘贴图片的位置
打开vscode设置, 找到 `Markdown > Copy Files > Destination`, 添加 Item: **/*.md , value: asset/${fileName} ......
超级AI助手:全新提升!中文NLP训练框架,快速上手,海量训练数据
# “超级AI助手:全新提升!中文NLP训练框架,快速上手,海量训练数据,ChatGLM-v2、中文Bloom、Dolly_v2_3b助您实现更智能的应用!” # 1.简介 1. `目标`:基于`pytorch`、`transformers`做中文领域的nlp开箱即用的训练框架,提供全套的训练、微调 ......
vscode diff已选项目进行比较 行首行尾 忽略空格
### 一、diff 对比严格模式,不忽略空格差异 ```bash "diffEditor.ignoreTrimWhitespace": true ``` `,为settings.json添加如下代码 ```lua "Lua.runtime ......
在VScode简易配置Java(JDK)
(1)打开VScode,按Ctrl+Shift+P,输入Java Overview,并回车; (2)在Configuration下,点击Java Settings; (3)切换到工作区(可选),在搜索框输入Home,在Java>Jdt>Ls>Java:Home下,点击“在settings.json中 ......
facebook自动脚本助手 安装以及配套需求
facebook自动脚本助手 安装以及配套需求 一、适配机器所有windows 电脑都可以使用。二、配套软件要求1、可以访问外网的vpn。2、独立ip,每个账号对应一个IP3、facebook账号Cookie,主要打开方式为通过cookie打开4、安装最新版Chrome浏览器5、如需短信接码需要注册 ......
VScode调试F5 调试操作介绍
继续(F5):按下F5键启动调试后,程序会在断点处停止执行。当你希望程序继续执行至下一个断点或完整地运行结束时,可以选择"继续"。可以使用F5键或点击调试工具栏中的"继续"按钮。 单步跳过(F10):单步跳过是在调试过程中逐行执行代码,但是对于遇到的函数或方法调用,不会进入其内部进行调试,而是直接跳 ......