因子echarts
基于RiceQuant的期货多因子策略实现(三)
### 前言 上一小节中,介绍了期货多因子的大类分类,同时给出了一部分因子公式。 本节将展示完整的单因子分析流程,用于筛选后期构建多因子模型的素材。 ### 流程 1. 因子预处理 * 极值处理 * 标准化 * 中性化 2. IC分析 3. 分组收益分析 4. 因子收益率分析 ### 案例展示 以[ ......
20230723牛客round4D题:给出一个大数的所有约数,通过dfs用质因子反向构造约数
# 两个正整数a,b,请问a∗b有哪些因子 #1≤a,b≤1e9 # 求因子的数量并给出所有因子 ### 本题无脑的暴力显然不能过,但用set存数,加上考虑到a*b的所有约数其实就是a的所有约数和b的所有约数分别相乘(核心) # 补充常识:int范围内数的约数个数最多为1600,2e9数的约数个数最 ......
ECharts实现两条曲线数据比较,数据高出区域高亮显示
显示效果: 代码实现: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> ......
基于RiceQuant的期货多因子策略实现(二)
### 前言 1. 介绍期货交易经典理论 2. 介绍期货因子大类分类 3. 通过构建时序与截面因子,构建多空组合。 ### 交易理论 1. 现货溢价理论(套保者影响) 2. 对冲压力假说(期货价格由现货价格和对冲需求共同决定) 3. 存储理论(商品的存储影响现货和期货之间的价格关系,存储成本低,市场 ......
基于RiceQuant的期货多因子策略实现(一)
### 前言 基于多因子模型理论,介绍其在国内期货的应用,并使用米宽(RiceQuant)的RQFactor进行实现。 ### 理论基础 CAMP: 资产的预期超额收益由 市场组合的预期超额收益 与 资产对市场风险的暴露决定 
第一步:引入echarts import * as echarts from "echarts"; 第二步:准备一个放入echarts的盒子 <template> <div> <div class="bar"></div> </div> </template> 第三步:绘制图表 drawBar() ......
echart 实现添加警戒线
代码: option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value', }, series: [ { name: '数据系 ......
echarts数据更新了但是series没变
参考:https://www.jianshu.com/p/2fa6c0d74b98 setOptions加第二个参数true this.chart.setOption(options, true); ......
Echarts图常用字段
后期持续更新。。。。。。 不然每次都要去文档里面找半天,记录一些常用的,节省下时间。 饼图 option = { title: { text: 'Referer of a Website', subtext: 'Fake Data', left: 'center' }, tooltip: { tri ......
若依前后端不分离Echarts饼状图、折线图、地图写法。。。。。。
Controller @Controller @RequestMapping("/system/image") public class EchartsController extends BaseController { private String prefix = "system/state" ......
数据格式的处理 echarts数据改为 Table表格格式的数据
前景 后端返回的 echarts 展示数据格式,既要展示echarts 又要展示table表格,echarts 的数据格式为下面 { xData: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'], yData1:[10, 52, 200, 334, ......
echarts多次setOption没有覆盖上一条数据 和 echarts的站位问题
1、问题现象: echarts第一次获取的数据展示后 第二次再次获取会覆盖不了 展示的依然是上次的数据 解决办法: chart.clear() 2、问题现象: echarts 的占位 没有数据的话是只展示 x 轴和 y 轴 解决办法: 利用title的副标题subtext,默认为“暂无数据”,当数据 ......
使用echarts画流程图-2
# 效果图  # 代码 ```js var data = [ { name: '数据中心人员专题库', tooltip: ......
全国各乡镇的边界数据,json格式适配echarts;
湖南省的数据现有,联系我获取(免费、帮我看一下小程序); 其他省份可通过联系我用脚本获取(要手动输入验证码),或者网站获取(tips:每个区县需要一个个手动下载,且每个下载需要输入验证码): https://www.poi86.com/ ......
ECharts随笔
EChats的loading ECharts中有自带的loading方法 showLoading() 通常搭配 hideLoading()使用 1 xxx.showLoading({ 2 text: "数据正在路上...", 3 color: "#409eff", 4 textColor: "#00 ......
有限域上多项式因子分解的 Cantor–Zassenhaus 过程以及 Kedlaya–Umans 优化
首先让我们明确计算时间的记号. 我们接下来用 $\tilde O(\bullet)$ 表示忽略 $\log n$ 和 $\log \log q$ 的因子. 因为在计算机代数中考虑的有限域 $\mathbb F_q$ 有可能 $q$ 是非常大的数, 所以计算的过程关于 $\log q$ 的次数也是需要 ......
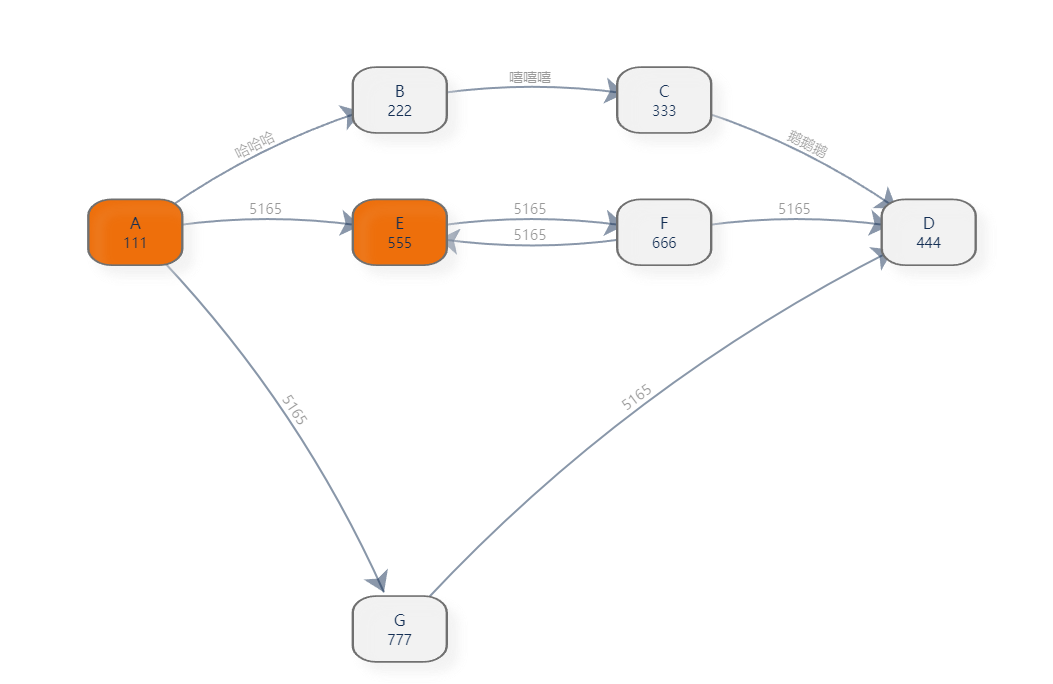
使用echarts画流程图
# 场景 流程图中涉及到弯曲的箭头,使用普通的css是画不出来的,至少我是没想到办法。 # 效果图  # 代码 ```j ......
react中简单使用echarts图表
1:下载echarts-for-react插件 2:组件内引入 import ReactEchatrs from 'echarts-for-react' 复制echarts官网图表的option 例如:柱形图的option react组件内 定义函数存放复制的option 并返回 import Re ......
推荐几个优秀的echarts图表网站
[ppchart](http://ppchart.com/#/) [makeapie](https://www.makeapie.cn/echarts) [madeapie](https://madeapie.com/#/) [MCChart](http://echarts.zhangmuchen. ......
echarts中legend实现排列对齐
## 问题 当图表中的 legend 过多的时候,就需要考虑 legend 进行换行,但是换行之后,图例就会无法对齐。 ## 解决 ``` legend: { icon: "rect", width: "80%", itemWidth: 6, itemHeight: 6, bottom: 0, te ......
微信小程序使用echarts动态设置宽高
微信小程序中动态设置了echarts的高度,但是canvas变形,并没有重新resize ## 原因 chart获取不到父组件的宽高,小程序里获取宽高用的是 wx.createSelectorQuery() ,echarts里resize的时候,并没有调用这个API,肯定无法重置宽高。 ## 解决 ......
vue循环生成echarts图表
1. 效果图 2. 引入echarts npm install echarts --save 3. main.js全局引入 4. 页面 data数据是从后台接口中返回的,需要通过watch监听来获取created方法中获取到的数据。用mounted由于是异步调用,是获取不到created中的数据的。 ......
Vue中使用Echarts---小记
# Echarts使用小结 > vue环境使用echarts ## 1. 柱状图 ### 1.1 分析 **当前需求:** - 有横向滚动条; - 柱条的颜色为渐变色; - 鼠标悬浮自定义展示(展示数据百分比) **示例图:**  => { const result = params.map((item, index) => { const str = item.name.substring(0, 1); if (echartsBarData[i ......
02.FreeIPA、FreeRadius双因子认证
## 一、安装先决条件 1. Rocky 8 (2G内存以上,30G硬盘,镜像源修改为阿里云) ## 二、安装FreeIPA 修改SeLinux、关闭防火墙、更新系统: ```shell timedatectl set-timezone Asia/Shanghai setenforce 0 syst ......
因子分解机介绍和PyTorch代码实现
因子分解机(Factorization Machines,简称FM)是一种用于解决推荐系统、回归和分类等机器学习任务的模型。它由Steffen Rendle于2010年提出,是一种基于线性模型的扩展方法,能够有效地处理高维稀疏数据,并且在处理特征组合时表现出色。它是推荐系统的经典模型之一,并且模型简 ......
关于CA-CFAR中标称化因子(又叫阈值因子或者门限因子)的两种不同结果的推导步骤
前段时间,在自己以前的博客有位网友说程序中的CA-CFAR的门限因子公式求错了,本来想按照网友给的公式直接修改。但又一想还是再找找看吧。看看资料上是怎么说的,在网上找了很多材料,对于CA-CFAR的阈值因子大都是给一个公式,并未给出详细的推导过程;后面又在书上找了相关的资料,但书上给出的都是下面的第 ......
Vue中使用Echarts可视化图表
1、首先在项目中安装Echarts 1 npm install echarts 2 npm install echarts --save 2、在项目 main.js 中全局引入 1 import echarts from 'echarts' 2 // 挂载到vue原型上 3 Vue.prototyp ......
keycloak~MFA多因子认证
# MFA多因子认证配置 Keycloak 是一个开源的身份和访问管理解决方案,支持多因素认证(MFA)的配置非常灵活。下面是一些涉及Keycloak MFA相关的配置和步骤: 1. **启用MFA**: - 登录到Keycloak管理控制台。 - 找到您的Realm(领域)并进入Realm设置。 ......
echarts的词云图使用
### 问题原因 echarts2.0版本之后不再在引入的echarts中支持wordCloud,需单独引入。引入原js或者min都可以 ### 安装 ``` npm install echarts@5.3.3 ``` ``` npm install echarts-wordcloud@2.0.0 ......