大小 模板vue
Artizan-MsOnAbp:将其自定义成 .Net 模板
[TOC] # .Net 自定义模板 需求背景: Artizan-MsOnAbp 项目信息如下: **目录结构**: **解决方案**: 我们希望以此项目为模板,创建一个以:**IotPlatform** 为前缀的项目,如下所示: **目录结构**: 
typename的常见用法 #include <iostream> template <typename T> T AddFunc(const T& a, const T& b) { return (a + b); } int main() { std::cout << AddFunc(10, 20 ......
[GPT] vue 的 quasar 框架 在 layout 模版中 如何获取 子页面当前使用的 useMeta
在 Quasar 框架中,您可以使用 $q.page 对象来获取子页面当前使用的 useMeta 。以下是一个示例: vue <template> <q-layout> <q-page-container> <q-page> <!-- 子页面内容 --> </q-page> </q-page-con ......
Vue实现组件间通信的11种方式
原文合集地址如下,有需要的朋友可以关注 [本文地址](https://mp.weixin.qq.com/s?__biz=MzI5MjY4OTQ2Nw==&mid=2247484258&idx=1&sn=058887a4ca52d4327f09d763d618d08c&chksm=ec7cc036db ......
Vue:slot插槽
下面是一个完整的示例,展示如何在Vue中使用插槽: ``` 这是父组件 ``` 在上面的示例中,我们定义了一个名为 `ParentComponent` 的父组件,并在模板中使用了 ` `标签来指定插槽的位置。` `表示插槽的起始和结束。 接下来,我们可以在父组件的使用者中添加内容来填充插槽。例如,假 ......
vue编程-增加路由模块
1.将vue-router依赖加入到package.json ```json { "name": "practice_novel_site", "version": "0.1.0", "private": true, "scripts": { "serve": "vue-cli-service se ......
[vue3-print-nb]vue3中实现打印功能
### vue3 安装 ``` npm install vue3-print-nb --save ``` ### 项目中引入 ``` // 全局引用 import { createApp } from 'vue' import App from './App.vue' import Print fr ......
python使用 flask+vue 制作前后端分离图书信息管理系统
哈喽兄弟们,今天咱们来用Python实现一个前后端分离的图书信息管理系统。 制作前后端分离图书信息管理系统的思路: 1、前端部分 首先,我们可以使用 VueJS 作为前端框架,并通过 Vue CLI 工具进行创建和管理项目。 2、后端部分 后端部分我们可以采用 Python Flask 框架,这个框 ......
Vue3+Element-Plus安装及模拟增删改查
软件安装:nodejs16 https://nodejs.org/download/release/v16.20.0/ 将npm设置为淘宝镜像: npm config set registry https://registry.npm.taobao.org 创建vue3项目: npm init vu ......
tinymce富文本编辑器在vue2使用
参考https://blog.csdn.net/LJJONESEED/article/details/127863020 1.下载 ``` npm i tinymce@5.10.3 @tinymce/tinymce-vue@3.2.8 -S ``` 2.在node_modules中找到tinymce ......
Vue登录流程
知识点:token存储、路由守卫拦截、请求拦截 一、前端存储token 存储到状态管理中==》为了做变量判断 存储到cookie中==》设定过期时间 二、请求拦截 发送请求,获取个人信息,前端需要带有token,后端则返回需要的信息 需要单独的封装一个请求类,将token封装进去 三、路由守卫拦截 ......
vue3+ts 分页hooks封装
import { reactive } from "vue"; export interface IPageInfo { pageNum: number; pageSize: number; totalCount: number; } export interface IUsePageReturn ......
vue富文本编辑器推荐
https://m.geekku.com/spec/vue/1574.html 我项目中用的TinyMCE,如果安装过程遇到报错,可能是版本问题,请看原链接评论区置顶第1条 https://blog.csdn.net/yzding1225/article/details/119561821?ops_ ......
C# 序列化大小写 序列化对象为大小写 JsonConvert.SerializeObject
关于C#序列化Json对象 框架:.Net 插件:Newtonsoft.Json 最近有人问我序列化对象还区分大小写? 我当时心想我都是通过Bejson 格式化然后转换为C# 类然后直接复制。 没有关心过序列化成什么大小写。因为这样的话可以保持一致。 直到有人问我才自己研究了一下。 如下: usin ......
带有 Spring Boot 后端的 Vue.js 前端
1. 概述 在开始本教程中,先推荐1个SpringBoot+Vue前后端分离Java项目,本项目是一个大型互联网金融项目,采用Spring Boot , Dubbo 微服务的架构,包括多个独立的微服务,micr-common个公共服务,micr-web服务,micr-database数据库服务,mi ......
vue3 el-dialog 的底部按钮居中
需要在el-dialog 外前台一层div 代码如下 ``` 这里写具体业务逻辑 取消 保存草稿 保存并提交 ``` css 代码如下 ``` ``` ......
前端面试真题-vue(一)
1.说说对vue的理解 (1) vue.js是一种用于创建用户界面的渐进式的javascript框架 (2)也是用于创建单页面应用的web应用框架。 (3)vue的核心库只关心视图层,使得数据和视图的双向绑定变得快捷 (4)由于vue的核心库只关心视图层,所以不仅可以与其他库和现有项目整合,也可以添 ......
vue高德地图实现播放暂停功能,支持快进快退,播放倍数设置
高德地图实现具体功能如图 具体实现思路如下: <div class="playAnimation"> <table width="100%" style="" border="0"> <tr class="info_play"> <td>{{ currentMileage / 10 }} KM / ......
C++ 模板
模板是泛型编程的基础,泛型编程即以一种独立于任何特定类型的方式编写代码。 模板是创建泛型类或函数的蓝图或公式。库容器,比如迭代器和算法,都是泛型编程的例子,它们都使用了模板的概念。 每个容器都有一个单一的定义,比如 向量,我们可以定义许多不同类型的向量,比如 vector <int> 或 vecto ......
thinkphp6:使用view视图/模板(thinkphp v6.0.12LTS)
一,在使用之前,需要用composer安装需要的view模块: 参见: https://blog.imgtouch.com/index.php/2023/06/29/thinkphp6-bao-cuo-driver-think-not-supported/ 二,php代码: <?php declar ......
vue项目因修改环境变量导致生产包体积过大
前言: 最近接触一个比较大的vue项目,发现打包后的项目文件体积很大,最大的的一个js有17M,于是用 Vue CLI report 分析一下 Vue CLI(@vue/cli)自带的 webpack 包体积优化工具,它可以查看各个模块的 size 大小,方便优化。只需要在 build 后面加上 - ......
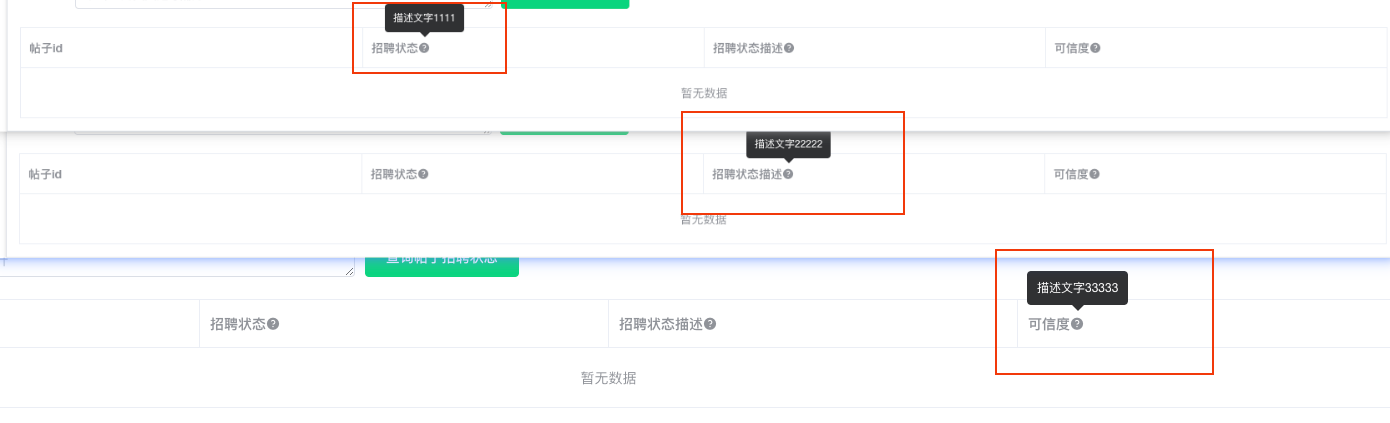
vue-elemen表格的表头增加自定义问号描述,render-header传自定义参数
# 一、要实现的效果  需要实现的问题 - 表头增加问号❓ - 一个表单多个表头,描述文案不同 # 二、实现 ......
Vue2电商实战项目(七)收尾补充
### 表单验证: ```vee-validate```插件 - 安装 ``` - npm i vee-validate@2 --save // 安装'2'版本的 ``` - 插件``` 模块化``` ``` ### plugins.validate.js import Vue from 'vue' ......
教你如何用Vue3搭配Spring Framework
摘要:在本文中,我们将介绍如何使用Vue3和Spring Framework进行开发,并创建一个简单的TodoList应用程序。 本文分享自华为云社区《Vue3搭配Spring Framework开发【Vue3应用程序实战】》,作者:黎燃。 一、介绍 Vue3和Spring Framework都是现 ......
使用vue cli 5.0 在vscode中运行vue命令报错
1、运行 vue -- version 报错 2、在cmd 命令行 执行 vue --version 正常 3、在终端中输入 get-ExecutionPolicy,查看当前权限 4、执行 set-executionpolicy remotesigned 命令设置为可用模式,但是报错 5、使用管理员 ......
图书商城项目练习①管理后台Vue2/ElementUI
本系列文章是为学习Vue的项目练习笔记,尽量详细记录一下一个完整项目的开发过程。面向初学者,本人也是初学者,搬砖技术还不成熟。项目在技术上前端为主,包含一些后端代码,从基础的数据库(Sqlite)、到后端服务Node.js(Express),再到Web端的Vue,包含服务端、管理后台、商城网站、小程... ......
word打印文章时会额外打印一张带有文件名、目录、模板等信息的故障
近几次打印word文件时,每次打印完文件,打印机都会额外打印一张带有文件名、目录、模板、标题、主题……等信息的一页。 打开打印机选项后发现勾选了“打印文档属性”项。 解决办法: 随便打开一个word文件,点击“Office按钮”-->点击“打印”-->点击左下角的“选项”(本人使用的是office2 ......
驱动开发:应用DeviceIoContro模板精讲
在笔者上一篇文章`《驱动开发:应用DeviceIoContro开发模板》`简单为大家介绍了如何使用`DeviceIoContro`模板快速创建一个驱动开发通信案例,但是该案例过于简单也无法独立加载运行,本章将继续延申这个知识点,通过封装一套标准通用模板来实现驱动通信中的常用传递方式,这其中包括了如何... ......
VUE框架组件中通信方式(5)
//vuex:集中式管理状态容器,可以实现任意组件之间通信!!! //核心概念:state、mutations、actions、getters、modules //pinia:集中式管理状态容器,可以实现任意组件之间通信!!! //核心概念:state、actions、getters //pinia ......