方法filter js
validate.js
校验金额 export const validateMoney = (rule, value, callback) => { if (value "") { return callback(new Error("不能为空")); } if (value <= 0) { return callback ......
js常用方法
深度克隆 function deepClone(source) { // 判断是否数组或对象 if (source.constructor != Array && source.constructor != Object) { return source } const targetObj = so ......
utils.js
加减乘除运算 /** * @description: 加法运算 * @param {*} arg1 * @param {*} arg2 * @param {*} number 展示小数点后位数 * @return {*} */ export function operationAdd(arg1, a ......
HTML 和JS,PHP混合编程示例 获取点击的td的值
首先在需要获取值的 td 中加入onclick方法 <table class="layui-table"> <thead> <tr> <th>ID</th> <th>用户名</th> <th>真实姓名</th> <th>角色</th> <th>状态</th> <th>添加时间</th> <th>最后 ......
vue中清除Cookie方法
delCookie() { var cookies = document.cookie.split(";"); for (var i = 0; i < cookies.length; i++) { var cookie = cookies[i]; var eqPos = cookie.indexOf ......
CentOS 救援模式进入方法
恢复内容开始 前言提示:这里可以添加本文要记录的大概内容: 机器重启后无法进入系统,试着用CentOS的救援模式修复一下 提示:以下是本篇文章正文内容,下面案例可供参考 一、什么是救援模式?救援模式,是一种在紧急情况下使用的系统救援方式,可以对系统中因意外丢失或被意外删除的系统文件进行修复找回 二、 ......
数据库批量更新高效的方法--1分钟变5秒
数据库批量更新高效的方法--1分钟变5秒 使用WITH AS 语句可以为一个子查询语句块定义一个名称,使用这个子查询名称可以在查询语句的很多地方引用这个子查询。oracle 、postgres、dm等数据库像对待内联视图或临时表一样对待被引用的子查询名称,从而起到一定的优化作用。 修改前语句 利用f ......
数组插入数据的方法?
JavaScript 有很多种方法可以向数组中插入数据,以下列举了几种常用的方法: 1. push():向数组末尾添加一个或多个元素。 ```javascript 复制let arr = [1, 2]; arr.push(3); console.log(arr); // [1, 2, 3] ``` ......
用JavaScript绘制『杨辉三角』的一种方法
``` function 杨辉三角(row_s) { var zero = [0] //zero为常量 var arr = [1] //初始化第一行 for (var j = 0; j "+arr.join(" ")+"") //打印第一行 var arr_x = zero.concat(arr) ......
6.9 方法可变参数
``` class ArrayUtil { // 可变参数,传参,不一定非是数组! public static int sum(int... data){// 可变参数,本质上仍然是数组;变种数组; int sum = 0; for(int temp : data){ sum += temp; } ......
JS中创建对象的几种常见的方式
# 创建对象方式 ```js // 方式1 var obj1 = {"name": "方式1"} // 方式2 var obj2 = {name: "方式2"} // 方式3 var obj3 = new Object({"name": "方式3"}); // 方式4 var obj4 = new ......
JS闭包原理与三方库实现原理
# 一、闭包 原理:外层匿名函数自调用返回其内部作用域某个成员的引用(变量访问权限私有化) 条件: (1)最外层必须要是匿名函数 + 匿名函数自调用 (2)自调用必须返回外层匿名函数作用域中的某个对象(函数/匿名函数/对象)的引用 (3)将这个引用保存到一个全局变量中,对外提供顶层访问入口 作用: ......
浏览器JS环境与Node.js环境
# 区别 浏览器环境和Node.js环境是两种不同的 JS 代码运行环境,它们在以下几个方面有所区别: 1. 运行平台:`JS浏览器环境` 指的是 JS 代码运行在用户电脑上的 Web浏览器中,而 `Node.js环境` 指的是 JS 代码运行在服务器或本地计算机上。 2. JavaScript A ......
JS中的异步编程
[toc] # 前言 fetch 是用来替代传统的`XMLHttpRequest`的。 fetch 的优点很多,包括链式调用的语法、返回promise等。 # 什么是Promise? 当在开发中需要处理异步操作时,Promise是一个常用的工具。Promise是一个表示异步操作最终完成或失败的对象。 ......
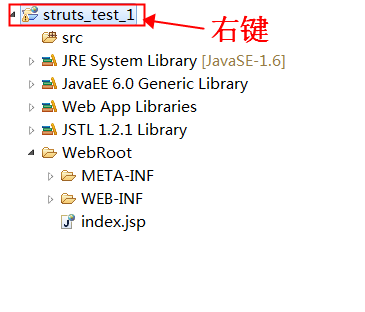
web项目创建后WEB-INF下面没有出现web.xml的解决方法
提供两种解决方案: 第一种:创建完项目后,需要手动创建出web.xml 第一步:选取创建的项目名称右击  第二步: ......
mybatis-plus 批量插入方法saveBatch 踩坑
> 1、问题描述由于我在数据库的一张表设置了两个主键,所以创建的实体我想都加上@TableId注解 > 但是这样在mybatis-plus中一个实体只能有一个@TableId注解标识的主键 : 1. 利用小程序提供的 API 跳转: // 保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面。 // 注意:调用 navigateTo 跳转时,调用该方法的页面会被加入堆栈,但是 redirectTo ......
OpenFOAM中topoSet和refineMesh的使用方法
通过 refineMesh进行网格加密,system 文件夹下需要两个文件,topoSetDict 和 refineMeshDict。 topoSetDict中的内容: 1 /* *- C++ -* *\ 2 | | | 3 | \\ / F ield | OpenFOAM: The Open So ......
uniapp中js中的闭包使用
问题: 在uniapp里面,使用闭包函数处理的时候,会导致$this不能全局使用。 解决方案: 第一种代码写法(以循环为例): const obj = { a:1, b:2, c:3 } var keys = Object.getOwnPropertyNames(obj) keys.forEach( ......
node.js安装及环境配置教程【Windows系统安装包方式】
一、下载安装包: https://nodejs.org/zh-cn/download/ 注:根据自己电脑系统及位数选择,我的电脑是Windows系统、64位、想下载稳定版的.msi(LTS为长期稳定版)这里选择windows64位.msi格式安装包。 .msi和.zip格式区别: .msi是Wind ......
4.1 优化程序的方法
消除循环的低效率 代码移动是程序优化的一种方法,包括识别要执行多次(在循环中)但是不会改变计算结果的计算,因而可以将计算移动到代码前面不会被多次求值的部分。例如将循环中strlen()函数的返回值赋给一个变量,就不用每次循环都执行一次strlen()操作。 减少过程调用 过程调用会带来开销,而且妨碍 ......
连珠(有禁五子棋)课程播放平台课件的录制方法
RenjuClass、浙江教室及其他连珠(有禁五子棋)课程在线学习 这是个播放专业连珠课程的学习网站 当前上面有近800节以前老牌资深棋手讲的课。 有世界冠军爱沙尼亚的Ando九段Tunnet八段、Ants七段,日本的河村九段山口九段冈部宽九段,通讯赛世界冠军张进宇四段、全国冠军戴晓涵六段、吴昊六段 ......
babylon.js 学习笔记(9)
继续学习sprite用法,做为一个游戏引擎,怎能没有Sprite(精灵),下面是基本示例: const createScene = function () { const scene = new BABYLON.Scene(engine); const camera = new BABYLON.Ar ......
4.SpringApplication.run方法学习
/** * SpringApplication.run方法 */ public ConfigurableApplicationContext run(String... args) { // 用来记录启动时间的类 StopWatch stopWatch = new StopWatch(); // 记 ......
接口管理如何做?接口实现版本管理的意义和最佳方法
api版本管理的重要性不言而喻,对于API的设计者和使用者而言,版本管理都有着非常重要的意义。下面会从WEB API 版本管理的角度提供几种常见办法: 首先,对于API的设计和实现者而言,需要考虑向后兼容性,但是随着业务的发展或需求的变更往往会导致兼容性实现非常复杂,因此引入API版本管理将能解决这 ......
js实现 禁用浏览器后退
1 history.pushState(null, null, document.URL); 2 window.addEventListener('popstate', function () { 3 history.pushState(null, null, document.URL); 4 }) ......