方法filter js
《深度剖析CPython解释器》29. 源码解密 map、filter、zip 底层实现,对比列表解析式
楔子 Python 现在如此流行,拥有众多开源、高质量的第三方库是一个重要原因,不过 Python 的简单、灵巧、容易上手也是功不可没的,而其背后的内置函数(类)则起到了很大的作用。举个栗子: numbers = [1, 2, 3, 4, 5] # 将里面每一个元素都加1 print(list(ma ......
Day05-java方法
方法的重载 重载就是在一个类中,有相同的函数名称,但形参不同的函数 方法的重载的规则 方法名称必须相同 参数列表必须不同(个数不同、或类型不同、参数排列顺序不同等) 方法的返回类型可以相同也可以不相同 仅仅返回类型不同不足以成为方法的重载 仅权限修饰符不同不属于方法的重载,但重载方法的权限修饰符可以 ......
js实现文本自动补位0或者其他字符串
使用js 自带的 padStart()方法 和 padEnd()方法 1、padStart()方法是ES2017中引入的一种字符串填充方法,可以在字符串的左侧添加指定数量的字符以达到规定的长度。 padStart() 方法有两个参数: padLength 是填充后的结果字符串的长度。如果 padLe ......
推荐系统中常用的特征选择方法
背景 推荐系统已经迈入了深度学习时代,模型结构比较复杂,下面介绍在深度学习背景下常用的特征选择方法 1. 根据特征在正负样本上分布的差异 直观感觉上一个特征越重要,那么它在正负样本的分布差异应该是越大的,基于此我们可以用KL散度来表示特征重要性,但是KL散度是非对称,我们可以采用JS散度来表达特征重 ......
多个相邻元素切换效果出现边框重叠问题的解决方法
多个相邻按钮切换效果出现边框重叠问题的解决方法下图所示的是一种常见的切换效果,在实现这种切换效果时,经常会遇到相邻按钮边框重叠的问题(查看demo),有没有好的解决方法呢? 所出现的边框重叠问题: 目前,很多优秀的UI组件库都有这种切换效果的组件,通过对他们实现方式的学习,现对边框重叠问题的解决方法 ......
Factory Method Pattern 工厂方法模式简介与 C# 示例【创建型】【设计模式来了】
〇、简介 1、什么是工厂方法模式? 一句话解释: 实体类和工厂类均为单独实现,不影响已实现的类,方便扩展。 工厂方法模式(Factory Method Pattern)是一种创建型模式,它允许客户端通过工厂方法来创建对象,而不是直接使用构造函数。这样可以让客户端代码更加灵活,同时保持实现的独立性。工 ......
mybatis查询时实体类属性名与表的字段名不一致的解决方法
目录 1、设置查询字段别名法 2、在mybatis的核心配置文件中设置全局配置信息mapUnderscoreToCamelCase为true,将表中字段的下划线自动转换为驼峰 3、将select语句的resultType换为resultMap,在resultMap中配置字段名和属性值的对应关系——— ......
去往js函数式编程(2)
Memoization:备忘录技术。由于纯函数对于给定的输入失踪产生相同的输出,所以可以缓存函数的结果,避免可能昂贵的重新计算。这个过程意味着只在第一次计算表达式并将结果缓存起来,供后续调用使用,称为备忘录技术。 斐波那契数列常用于此示例,因为它简单切隐藏了计算成本。当 n=0 时,fib(n)=0 ......
sockjs.js:1603 GET http://localhost/sockjs-node/info?t=1685340190468 net::ERR_CONNECTION_REFUSED
vue项目报错 不影响运行,但控制台看到这报错,属实不舒服 解决方法: 进入 \node_modules\sockjs-client\dist\sockjs.js 注释1603行 刷新页面,没报错了 ......
正则化方法(Regularization)
本文前2节简要介绍正则化,3至7节介绍常用正则化方法 一、正则化是什么 1.经验风险和结构风险 经验风险最小化(Empirical Risk Minimization,ERM)准则: 模型f(x)关于训练数据集的平均损失称为经验风险或经验损失: $$R_{emp}(f)=\frac{1}{N}\su ......
jQuery CSS方法+jQuery盒子模型
http://api.jquery.com/height/ JS文件: $(document).ready(function () { //CSS方法 //第一种写法 //$("div").css("width", "100px"); //$("div").css("height", "100px" ......
Python压缩JS文件,重点是 slimit
摘要:Python Web程序员必看系列,学习如何压缩 JS 代码。 本文分享自华为云社区《Python压缩JS文件,PythonWeb程序员必看系列,重点是 slimit》,作者: 梦想橡皮擦 。 本篇博客将学习压缩 JS 代码,首先要学习的模块是 jsmin。 jsmin 库 Python 中的 ......
前人踩过的雷,绕过的弯,何必重蹈,前端学习路径方法分享
今天我们一起来聊聊前端的学习路线与方法。 在上篇文章中,我和你简单回顾了前端行业的发展,到现在为止,前端工程师已经成为研发体系中的重要岗位之一。可是,与此相对的是,我发现极少或者几乎没有大学的计算机专业愿意开设前端课程,更没有系统性的教学方案出现。大部分前端工程师的知识,其实都是来自于实践和工作中零 ......
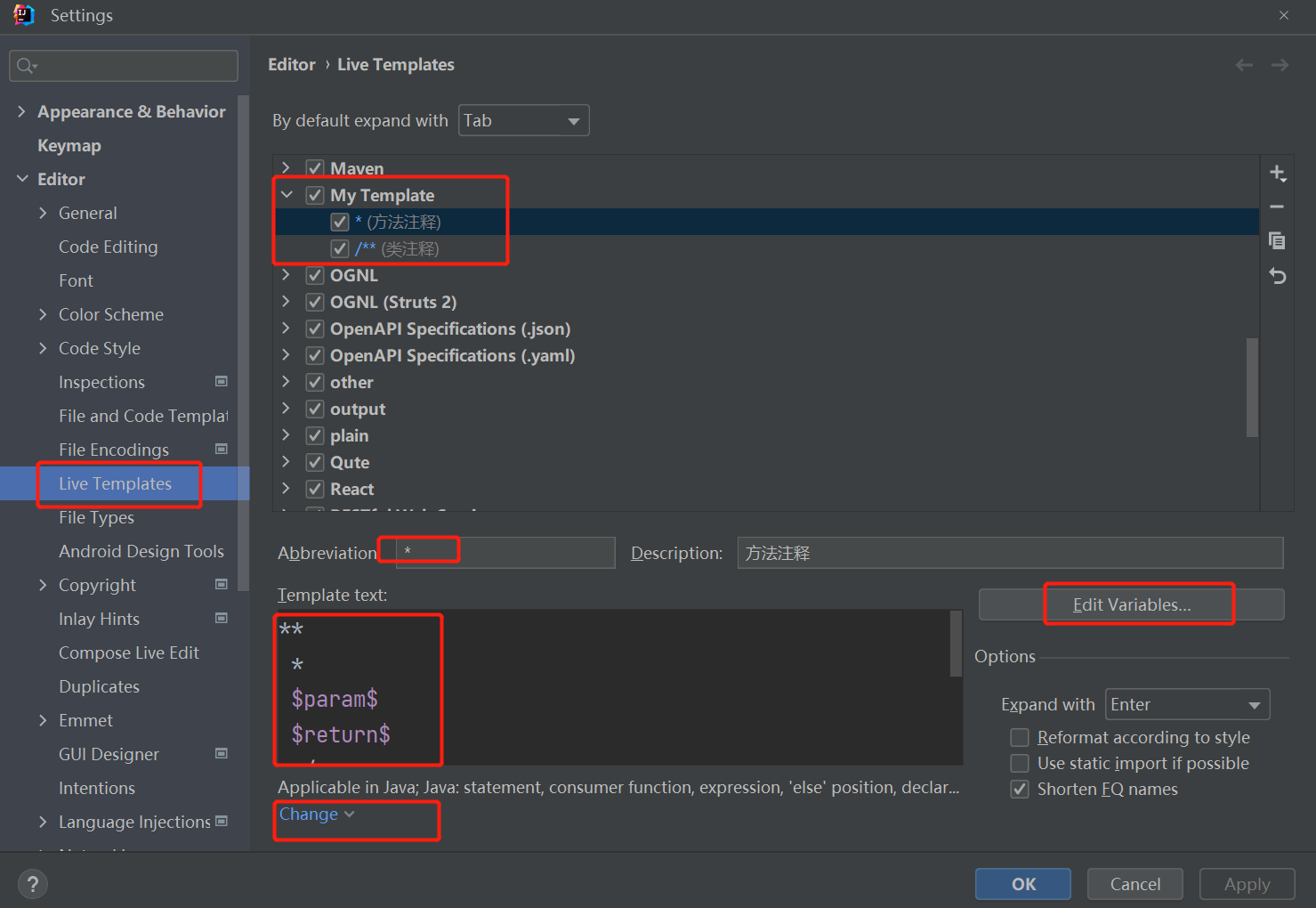
Idea设置JAVA方法的模板
 .replace(/<\/pre>/ig, ""); //过滤 if (response.indexOf("{") > -1 && response.indexOf("}") > -1) { var ......
《Node.js后端全程实战》自序
#! https://zhuanlan.zhihu.com/p/624744452 # 《Node.js 后端全程实战》自序 >  > > - 《JavaScript全栈开发》:https://book.douban.com/subject ......
可视化地图方法?让你的数据大屏上升一个档次
可视化地图是一种将数据以地图形式进行展示的数据可视化方法,可以帮助我们更直观地了解和分析地理空间数据。以下是几种常用的可视化地图方法: 地理热力图:地理热力图将数据点转换为色彩渐变的热力图层,通过颜色的深浅反映出数据的密度和分布情况。使用这种方法可以快速识别出数据分布的热点区域和冷点区域。 地理符号 ......
常用的操作数组的方法
一:操作方法: 1.增 .push() 从后加 .unshift() 从前加 .splice() 从指定位置加 第一个参数:开始的位置,第二个参数:要删除的元素数量,后面的参数:插入的元素(若想插入多个,用逗号分开) let colors = ["red", "green", "blue"]; le ......
centos下安装go环境两种方法
centos下安装go环境有两种方式,一个是yum,一个是直接到官网下载tar.包 1.yum方式安装yum -y install golang1然后就可以使用go语言了,这种方式有着明显的缺点,因为都是yum自己处理的依赖,不方便管理。 下载tar包手动安装标准官网:https://golang. ......
去往js函数式编程(1)
防止 vue 自带的动画 css 覆盖你的动画效果,或者影响效果。可以添加:css="false"来阻止默认的 class. 通常,在第一次页面加载时会显示项目列表,由于元素已经在视图中,所以我们的动画不会起作用。为了触发动画,我们需要使用另一个过渡属性 appear,在页面最初渲染时立即触发动画。 ......
JS中的arguments
在 JavaScript 中, arguments 是一个特殊的对象,它代表了函数调用时传递的参数列表。它可以在函数内部访问,用于获取传递给函数的实际参数值。 arguments 对象包含了函数调用时传递的所有参数,无论是否在函数定义时明确声明这些参数。它是一个类数组对象,可以通过索引访问其中的参数 ......
数据偏度介绍和处理方法
偏度(skewness)是用来衡量概率分布或数据集中不对称程度的统计量。它描述了数据分布的尾部(tail)在平均值的哪一侧更重或更长。偏度可以帮助我们了解数据的偏斜性质,即数据相对于平均值的分布情况。 有时,正态分布倾向于向一边倾斜。这是因为数据大于或小于平均值的概率更高,因此使得分布不对称。这也意 ......
js 树结构转换普通列表和普通列表转换树结构
``` const rootList = [ { id: 1, name: "父级", parentId: 0 }, { id: 2, name: "子级", parentId: 1 }, { id: 3, name: "子级", parentId: 1 } ] // 普通列表转换树结构 funct ......
FIXBOOT 是 Windows 操作系统的一个重要命令,它用于修正启动扇区和主引导记录(MBR)中的问题。以下是 FIXBOOT 命令的使用方法
FIXBOOT 是 Windows 操作系统的一个重要命令,它用于修正启动扇区和主引导记录(MBR)中的问题。以下是 FIXBOOT 命令的使用方法: FIXBOOT 命令可用于以下情况: 启动扇区或 MBR 损坏:计算机无法引导进入 Windows 操作系统,可能是因为引导扇区或 MBR 部分已经 ......
python3.10版本以后使用asyncio不报错方法
import asyncio import time async def func1(): print(1) await asyncio.sleep(2) print(2) async def func2(): print(3) await asyncio.sleep(2) print(4) asy ......
发布-优化图片和js文件的存放路径
# 把JavaScript文件同意生成到js目录中 在`webpack.config.js`配置文件的`output`节点中,进行如下的配置: ```JS {test: /\.jpg|png|gif$/, use: 'url-loader?limit=470&outputPath=images'} ......
babylon.js 学习笔记(7)
前面我们学习了如何画一堆房子(如下图),显然这单调的绿色大地,看上去效果并不好。 babylon.js中,可以用图片模拟出地势高低不同的效果,比如下面这张图片: 颜色越深的地方,表示地势越低(即:盆地),而颜色越浅的地方,地势越高(即:高山),可以参考下面的代码: const createScene ......