方法filter js
C#语言基础(属性和方法)
类的成员:属性和方法,属性一般不能“动”,方法一般指行为。 1.属性:属性是一种访问对象或类的特性的成员 属性的声明方式:1.)私有(不能在类外以及类以外的函数调用):private string name; 2.)公共(在类中和类外都能调用的属性):public string Name{ get ......
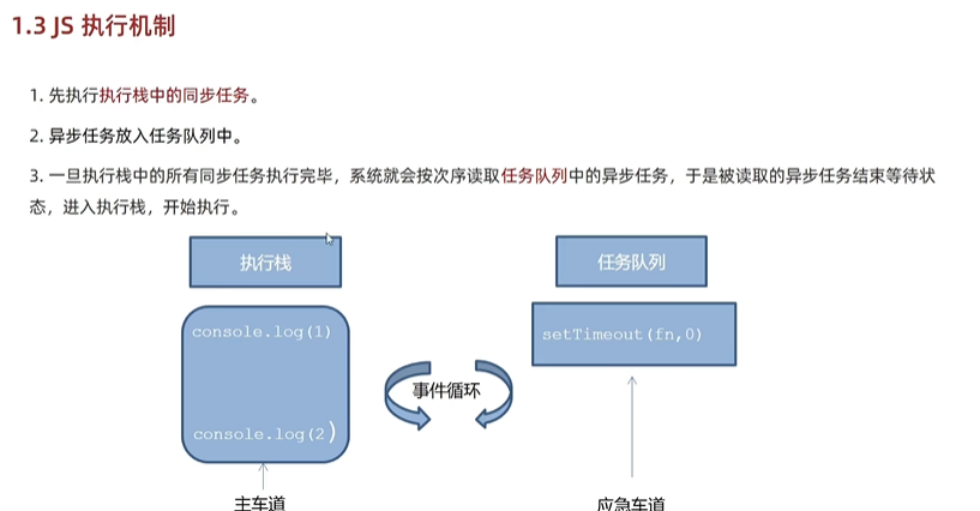
JS事件循环 event loop
来调用,自动把对象(当前结构体的实例)传过来 2.在func关键字 和 方法名 中间加入了一个特殊的接收器类型 接收器可以是结构体类型或者是非结构体类型 接收器是可以在方法的内部访问的 3.方法是绑定给结构体的 > 如何 ......
Js/Jquery获取自定义属性的方法
html: <span id="item"data-test='test' ></span> 方法一、原生JS的 getAttribute 获取自定义属性 设置属性 .setAttribute("属性","值") 获取属性 .getAttribute("属性") var span=document. ......
js和jquery获取屏幕宽高以及加margin和padding等边距的宽高
Javascript: 网页可见区域宽: document.body.clientWidth 网页可见区域高: document.body.clientHeight 网页可见区域宽: document.body.offsetWidth (包括边线的宽) 网页可见区域高: document.body. ......
matlab学习笔记7 插值方法与求解微分方程
插值法 拉格朗日插值 分段插值 由于高次函数往往拟合的情况反而不好,所以用两点之间的直线代替其值进行插值 三次样条插值 更加光滑,节点处二阶可导 代码汇总 interp1(x0,y0,x,'cubic')%分段三次多项式插值,第三个参数不写则为普通分段插值 interp1(x0,y0,x,'spli ......
js对象获取属性的方法
第一种:点语法(首选) eg: 首先用对象字面量创建一个对象 let person = { name: "Nicholas", age: 29 } console.log(person.name) //"Nicholas" console.log(person.age) // 29 注:在对象字面量 ......
【装饰器设计模式详解】C/Java/JS/Go/Python/TS不同语言实现
简介 装饰器模式(Decorator Pattern)是一种结构型设计模式。将对象放入到一个特殊封装的对象中,为这个对象绑定新的行为,具备新的能力,同时又不改变其原有结构。 如果你希望在无需修改代码的情况下即可使用对象,且希望在运行时为对象新增额外的行为,可以使用装饰模式。或者你用继承来扩展对象行为 ......
滤波器中的截止频率判断方法
如何理解滤波器中的截止频率?这篇讲得很透彻-面包板社区 (eet-china.com) 在物理学和电机工程学中,一个系统的输出信号的能量通常随输入信号的频率发生变化(频率响应)。 截止频率(Cutoff frequency)是指一个系统的输出信号能量开始大幅下降(在带阻滤波器中为大幅上升)的边界频率 ......
如何正确的安装Node.js及环境变量配置?
Node.js是一款基于Chrome V8引擎的JavaScript运行环境。它可以在服务器端运行JavaScript代码,具有高效、轻量、跨平台等特点,被广泛应用于Web开发、命令行工具、游戏开发等领域。 下面是Node.js的安装和配置教程: 安装Node.js 访问Node.js官网(http ......
jQuery height() 方法
https://blog.csdn.net/m0_57835615/article/details/117827323 jQuery height( ) 方法可用于设置或返回被选元素的高度。返回元素的高度时, 只返回匹配到的第一个元素的高度。设置元素的高度时,所有匹配到的元素的高度都会被设置。 值得 ......
three3d.js
// 城市 - 数据显示 setCityNum(vector, num, data) { // CSS2DRenderer生成的标签直接就是挂在真实的DOM上,并非是Vue的虚拟DOM上 const div = document.createElement('div'); div.className ......
Django 外键引用User模型时显示username的解决方法
问题需求:在Django Admin后台模型管理中,引用User外键的字段,显示的是username(用户名)。下拉菜单要显示姓名(last_name和first_name,外加username保持唯一性、可辨别性)。 使用代理模型(proxy model) from django.db impor ......
更灵活的定位内存地址的方法
#and 和 or 指令(位运算) ##and 指令 --> 逻辑与运算(参考java中的逻辑与 & ) 通过该指令可以将操作对象的相应位设为0,其他位不变 如: 将al的第6位设为0:and al,10111111B 将al的第7位设为0:and al,01111111B 将al的第0位设为0:a ......
dubbo 限制方法线程数_不可忽视的Dubbo线程池避坑指南
转载:https://blog.csdn.net/weixin_39574140/article/details/110193195?spm=1001.2101.3001.6661.1&utm_medium=distribute.pc_relevant_t0.none-task-blog-2%7Ed ......
vue 之 computed方法自带缓存踩坑1
使用场景:ant-vue 穿梭框使用 页面使用computed方法处理组织结构数据,退出页面时,对加载数据做了set null 操作,再次进入页面时,穿梭框只显示数据,无法做左右穿梭功能。 原因:computed方法在页面初始化时执行,且只执行一次,并会将方法内的数据进行缓存。退出页面做了数据清除工 ......
js中e.clientX e.pageX e.offsetX e.screenX之间的区别
event.clientX、event.clientY 鼠标相对于浏览器窗口可视区域的X,Y坐标(窗口坐标),可视区域不包括工具栏和滚动条。IE事件和标准事件都定义了这2个属性 event.pageX、event.pageY 类似于event.clientX、event.clientY,但它们使用的 ......
Exception.ToString()使用及其他方法比较
在日常C#的编码过程中,我们常常会使用try...catch...来抓住代码异常,并且在异常的时候打印log, 如下 1 try 2 { 3 4 } 5 catch (Exception e) 6 { 7 //输出Log信息等 8 throw; 9 } 而对于catch括号里的(Exception ......
h5 - 使用pdf.js 预览pdf
下载地址 http://mozilla.github.io/pdf.js/getting_started/#download 点击后会下载,有点慢 打开后我加了两个文件 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <t ......
在C#中调用Java生成的jar包文件的方法
将.jar档转成.dll 这里会使用到IKVM.NET。 IKVM.NET是让.NET C#代码可以调用Java类库的一种实现方式。 由于官网已无法下载 所以这边提供我手上从其他位置下载过的程序,可以提供2种版本: ikvmbin-8.1.5717.0.zip此版本支持JDK 1.8的版本。 ikv ......
担心独家定制版本被盗吗?这几种服务器安全策略配置方法你得知道!
今天有一位BOSS和飞飞说他的版本被盗了,刚开区没多久的独家定制版本,无奈他只能重新找技术做版本,损失惨重。为了避免这种情况发生,今天飞飞和你们分享几种防止服务器被黑的安全策略配置方法,希望可以帮助到你们。 ......
Win7安装node.js
问题 win7直接安装node.js官网的最新版安装不成功,是因为最新版的版本高,不支持win7,只支持win8以上。 解决 安装低版本的node.js,我选的是12.22.12版本,然后为其配置环境变量即可。 如果需要npm,你只需要下载一个版本,解压后将除node之外的所有文件放到你安装好的目录 ......
js实现拖拽功能(拖拽排序)
<template> <transition-group class="container" name="sort"> <div class="drag-item" v-for="(v,i) in dragArray" :key="i" :draggable="true" @dragstart="d ......
js中常见的面试题
以下是几个常见的 JavaScript 面试题: 1. 创建对象的几种方式 JavaScript 中创建对象的几种方式有:字面量、构造函数、Object.create()、class 等。其中字面量是最简单和最常见的创建对象的方式,构造函数可以通过工厂模式或者原型链来实现复用,Object.crea ......
呼叫中心系统的建设方法
呼叫中心系统通常利用计算机通信技术和互联网技术,在一个服务中心处理来自企业和客户的咨询需求。下面为大家带来呼叫中心系统的建设方法。 一.自建呼叫中心系统。 顾名思义,自建呼叫中心系统解决方案是指企业或需求方依靠内外部技术人员根据自己的要求建设自己的呼叫中心,服务器将部署在本地。这种模式成本很高,而且 ......
python去掉重复值的方法--四种
my_list = [1,1,1,1,2,3,3,3,4,5,5,56,6,7,77,7,5,5,3]# 集合法:缺点是结果会打乱原始数据的顺序print(set(my_list)) # 列表法:缺点是代码较长res_list = [] # 用来存放结果for i in range(len(my_l ......
项目实践后的图片压缩完整使用过程【vue3+js】
van-uploader + 图片压缩 + 图片base64转成file compressImage.js const ACCEPT = ['image/jpg', 'image/png', 'image/jpeg'] const MAXSIZE = 1024 * 1024 * 2; const M ......
js实现文字左右轮播
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> .textDiv{ position: relative; width: 70%; margin: 0 auto; ......
React父组件调用子组件属性和方法
子组件暴露自身的属性和方法 父组件使用ref绑定对应的子组件。调用即可 ###类组件绑定ref示例 import React from 'react' import Child from './Child' export default class Parent extends React.Comp ......
子组件传递数据给父组件的三种方法
1.props <template> <!-- App.vue --> <div id="app"> <!-- 向子组件中传入函数 --> <Student :receive="receive"></Student> </div> </template> <script> import Studen ......