样式 单元listview字体
Java采用自定义字体与二维码画图并输出为base64字符串
好久没更新~ 话不多说,直接上代码: // 画图 // 1.基本参数 int width = 1240; // 图像宽 int height = 1754; // 图像高 int keyX = 150; // key的x位置 int valueX = 430; // value的x位置 int li ......
修改input输入框的样式
## [修改input输入框的样式](https://www.cnblogs.com/1906859953Lucas/p/10953423.html) 直接上代码 ```html 自定义输入框样式: ``` 效果: 
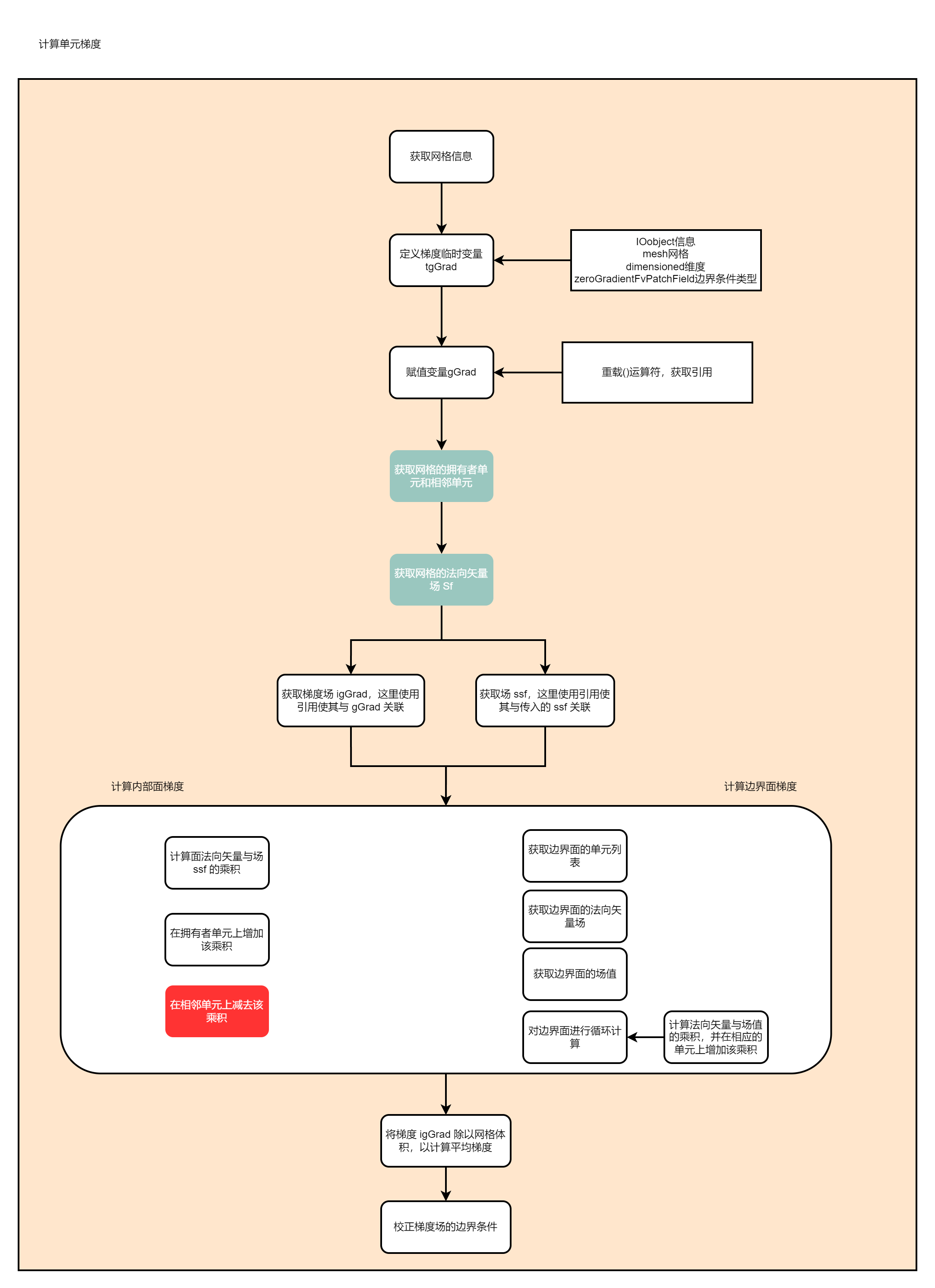
计算流程如下:  代码如下: ```c++ Foam::fv::gaussGrad::gradf ( c ......
easypoi解析合并单元格并拆解
解析合并单元格并拆解? 前言:废话少说,先看效果再上代码 ? 一. 合并模版 ? 合并模板.xlsx ? 二. 代码 ? 1.依赖 <dependency> <groupId>cn.afterturn</groupId> <artifactId>easypoi-spring-boot-starter ......
el-input样式修改
我们在使用第三方提供的开源组件的时候,基本上都会存在修改样式的问题。 比如Element ui 中的el-input 样式与项目中的不一致,那么就得修改。那应该如何来处理呢? 按钮command(mac)进入定义的文件中: 找到了“后置元素的class”,然后就可以修改了。 <style lang= ......
视频直播源码,Android自定义Spinner样式
视频直播源码,Android自定义Spinner样式 设置Spinner的背景图,如下代码: <Spinner android:id="@+id/sp_gender" android:layout_width="match_parent" android:layout_height="match_p ......
WPF设置字体和字号
最简单在MainWindow.xaml设置,字体 FontFamily,字号 FontSize <Window x:Class="TestWpf.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" ......
openpyxl模块--------------------------合并单元格功能
#!/usr/bin/env pythonfrom openpyxl import Workbookfrom openpyxl.styles import Alignmentbook = Workbook()sheet = book.activesheet.merge_cells('A1:B2')c ......
Apache POI excel导出(单元格html代码渲染)
**需求:**将渲染后的html代码,导出到单元格中。 ###代码实现 ``` public class ExcelUtil { /** * 设置单元格富文本值 */ public static void setCellRichTextString(Workbook wb, Cell cell, O ......
调整PR界面字体大小
# 1.问题 界面字体太大或者太小,看得不舒服 # 2.解决问题 按住ctrl+F12,调出如下工作台  to the ter ......
36种漂亮的CSS3网页按钮Button样式
 ```html 36种漂亮的CSS3网页按钮Button样式 36种漂亮的CSS3网页按钮But ......
verilog时序单元计数器
计数器 ①时序电路的行为决定了其只能通过always 块语句实现,通过关键词“posedge”和“negedge”来捕获时钟信号的上升沿和下降沿。在always 语句块中可以使用任何可综合的标志符。 ②在描述时序电路的always 块中的reg 型信号都会被综合成寄存器,这是和组合逻辑电路所不同的。 ......
verilog时序单元分频器
分频电路 2.2.1 简单的计数器 计数器实质是对输入的驱动时钟进行计数,所以计数器在某种意义上讲,等同于对时钟进行分频。例如一个最大计数长度为N=2^M(从0计数到N-1)的计数器,也就是寄存器位数为M,那么寄存器最高位的输出为N=2^M分频,次高位为N/2分频...例如下面的代码: module ......
计算机存储单元结构
存储层次结构概况 这是我们非常熟悉的冯·诺依曼计算机结构, 那这其中哪些部件和存储功能有关呢? 存储器和外部记录介质肯定具有存储功能,另外还有一个自带存储功能的运算器,为了描述方便,我们把这些部件统称为存储器。那么我们看一下计算机中对存储器有哪些要求 ? 1、首先存储器当中应该保存了将要运行的程序和 ......
通过JS设置CSS样式
#### 读取元素样式 在JS中可以使用`getComputedStyle() `读取元素样式 >**官网摘要** Window.getComputedStyle()方法返回一个对象,该对象在应用活动样式表并解析这些值可能包含的任何基本计算后报告元素的所有 CSS 属性的值。私有的 CSS 属性值可 ......
尝试调整lazasrus的SynEdit字体宽度
lazasrus的SynEdit字体宽度和自带的控件在相同的字体时是不一样的,使用不同字体,字距相差非常大。lazarus IDE的代码编辑器使用SynEdit,也存在同样情况,为改善这情况,近日抽空修改了SynEdit的代码,用最简单的方法处理这个问题(不算完)。修改方法:打开/lazarus/c ......
【补充】个人站点使用自定义首页样式
# 【补充】个人站点使用自定义首页样式 > 原理还是依赖于暴漏出去的文件资源接口 - 使用的时候只需要根据当前用户名引入自己的css/js文件即可 ```html ``` ......
【补充】前端渲染文本属性的标签样式
# 【补充】前端渲染文本属性的标签样式 ## 【1】直接修改标签的值(Directly modifying the value of a tag): - 这种方式适用于需要将数据直接插入到HTML标签中的情况。 - 一种常用的方法是使用jQuery库来选中需要修改的标签 - 并使用.html()方法 ......
Apache POI读取单元格多文本多样式
**需求:**读取excel单元格数据(文本和部分样式),并拼接成html代码。 ###代码实现 ``` /** * 工作簿 */ private Workbook wb; /** * 导入的excel类型 */ private String excelType; /** * 2003-2007版本 ......
vue contenteditable编辑模式下,样式不生效
换行后生成div,设置的样式没有生效 ***原因 style标签上设置了scoped 解决办法 1、去掉style的scoped属性 2、额外写一个style,不加scoped(vue支持多个style) <div class="mainText-body" contenteditable="tru ......
css跳动样式
animation: warn 1.5s ease-out 0s infinite; } @keyframes warn { 0% { transform: scale(0.5); opacity: 1; } 30% { opacity: 1; } 100% { transform: scale(1 ......
Vue3 响应式全局对象json 动态绑定界面四 (Div块样式 Json数据绑定)
效果 man.js 定义 响应式全局对象 globalData //全局对象 const globalData=reactive({ extTelTalkData: [ { userExten: "1000", userName: "刘亦菲", callStatus:"通话" }, { userEx ......
Vue3 响应式全局对象json 动态绑定界面三 (Div块样式 字符串叠加)
效果 man.js 定义 响应式全局对象 globalData //全局对象 const globalData=reactive({ missedCallData:"", currentUserTel:"", }) app.provide('globalData', globalData); 在ma ......