案例html css
案例:数据源对象管理
管理什么样的数据源就要导入他的坐标 然后才能配置bean 不同的数据源name属性都不一样需要自己探索 driver url user password ......
HTML5
## 1. 初识 ### 1.1 网页头部head 1. :网页标题 2. :描述性标签,用来告诉网站一些信息 - name="description",搜索引擎结果也描述 - name="keywords ",设置关键词有助于搜索引擎索引 - charset="utf-8",设置字符编码 ### ......
css文字水平均匀分布
应用场景 希望在某个元素内文字水平均匀分布 代码 .avg_dis_box{ border: 1px solid tomato; padding: 20px; width: 300px; /* text-align CSS 属性定义行内内容(例如文字)如何相对它的块父元素对齐。text-align ......
520要通过这种方式告白 html+css+javascript canvas桃心代码 可修改 【附完整代码】
>🚀 个人主页 **极客小俊** >✍🏻 作者简介:web开发者、设计师、技术分享博主 >🐋 希望大家多多支持一下, 我们一起进步!😄 >🏅 如果文章对你有帮助的话,欢迎评论 💬点赞👍🏻 收藏 📂加关注 ### 效果  衍射频率极限 = ......
7个顶级的HTML5 Canvas动画赏析
HTML5确实是一项改革浏览器乃至整个软件行业的新技术,它可以帮助我们Web开发者很方便地在网页上实现动画特效,而无需臃肿的Flash作为支撑。本文分享7个顶级的HTML5 Canvas 动画,都有非常不错的效果。 1、3D HTML5 Logo动画 HTML5多视角3D旋转动画 HTML5 3D动 ......
DevTools 无法加载源映射: 无法加载httplocalhost8081staticscssbootstrap.min.css.map 的内容HTTP 错误 状态代码 404,
DevTools 无法加载源映射: 无法加载http://localhost:8081/statics/css/bootstrap.min.css.map 的内容:HTTP 错误: 状态代码 404,net::ERR_HTTP_RESPONSE_CODE_FAILURE 解决办法:找到bootstr ......
【趣味JavaScript】利用className原生自定义封装实现快速操作html元素中的class属性,功能包含添加、删除、替换、验证是否存在, 极简方式轻量级!【附代码】
>🚀 个人主页 **极客小俊** >✍🏻 作者简介:web开发者、设计师、技术分享博主 >🐋 希望大家多多支持一下, 我们一起进步!😄 >🏅 如果文章对你有帮助的话,欢迎评论 💬点赞👍🏻 收藏 📂加关注  ## CSS的三种应用情况 就近原则:谁离该元素离得近就用哪个CSS ```html 芜湖 鸡你太美 ``` ## 三种基本选择器 ### 1.标签选择器 ```html 标签选择器 鸡你太美 基尼实在是太美 ``` ### 2.类选择器 ```html 类选择器 鸡你太美 ......
【HTML+CSS兼容性】 li中插入img元素之间存在空隙BUG问题+解决方案 前端零基础必须知道的事情!
>🚀 个人主页 **极客小俊** >✍🏻 作者简介:web开发者、设计师、技术分享博主 >🐋 希望大家多多支持一下, 我们一起进步!😄 >🏅 如果文章对你有帮助的话,欢迎评论 💬点赞👍🏻 收藏 📂加关注 完成标准制定。 ##### 官网地址: ``` W3C提供: httpswww.w3.orgTRhtmlindex.html WHATWG提供: ht ......
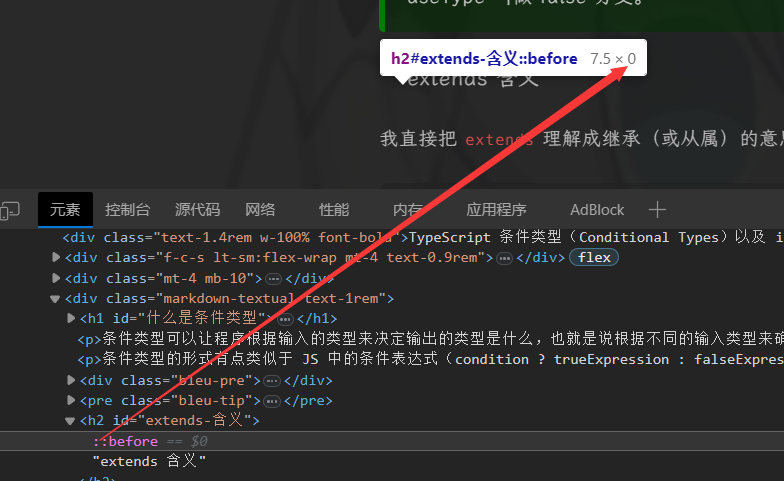
CSS 父元素没有设置高度,子元素如何跟父元素保持一样的高度?
 如上图所示,height 属性需要让父元素有高度,所以,h2 的 `::before` 设置 ......
HTML5
# HTML5 **HTML5的更新:使用网页实现动态渲染图形、图表、图像和动画,不需要安装插件直接使用网页播放视频。** W3C(万维网联盟): W3C标准: + 结构化标准语言(HTML、XML) + 表现标准语言(CSS) + 行为标准(DOM) IDE : WebStorm **块元素:无论 ......
CSS
.css ``` /* author: weiyupeng date: 2023/7/8 10:09 */ #para2 { font-size: xxx-large; } /*背景样式*/ body { /*背景色*/ background-color: mintcream; /*背景图*/ ba ......
使用Visual Studio进行Html5开发应用
Visual Studio 一直以来是开发微软旗下应用的利器,只要是开发微软相关的应用无论是Windows程序,WPF,Asp.Net,WinRT Surface,WindowsPhone 等微软旗下的应用都可以使用Visual Studio 来开发。如果您已经非常习惯了Visual Studio ......
css 隐藏滚动条
&:那个元素有滚动条,就是那个元素 ```js scrollbar-width: none; /* Firefox */ -ms-overflow-style: none; /* IE 10+ */ &::-webkit-scrollbar { display: none; /* Chrome Sa ......
Flutter如何赋能小程序开发?——一个可复制的案例
微信小程序是一款无需下载安装即可使用的应用,实现了扫一扫或搜索就能打开的应用的梦想。flutter是谷歌用于制作跨平台移动应用的新sdk——一个代码可以在android和ios平台上实现。将这两种方法结合起来,就能开发出各种各样方便的工具。下面是一个为了说明如何工作的代码的例子。 1. 准备工作 在 ......
html再初识
#### 列表标签 目标:无序有序和自定义列表标签实现网页中列表结构的搭建 ##### 列表的应用场景 按行展示关联性内容,如新闻(无序)、排行榜(有序)、账单(自定)等 ##### 无序列表 ###### 组成 ul(表示整体用于包裹) 嵌套 li(表示每一项用于包含每行内容) ###### 显示 ......
京东css初始化部分内容
``` /*清除内外边距*/ * { margin: 0; padding: 0 } /*em,i原本是斜体,修改为不斜体*/ em,i { font-style: normal } /*去除小圆点*/ li { list-style: none } /*border:0照顾低版本浏览器,verti ......
Unity的OnOpenAsset:深入解析与实用案例
# Unity OnOpenAsset 在Unity中,OnOpenAsset是一个非常有用的回调函数,它可以在用户双击资源文件时自动打开一个编辑器窗口。这个回调函数可以用于自定义资源编辑,提高工作效率。本文将介绍OnOpenAsset的使用方法,并提供三个使用例子。 ## OnOpenAsset的 ......
案例源码公开!分享瑞芯微RK3568J与FPGA的PCIe通信案例,嵌入式必读!
ARM + FPGA架构有何种优势 近年来,随着中国新基建、中国制造2025的持续推进,单ARM处理器越来越难满足工业现场的功能要求,特别是能源电力、工业控制、智慧医疗等行业通常需要ARM + FPGA架构的处理器平台来实现特定的功能,例如多路/高速AD采集、多路网口、多路串口、多路/高速并行D ......
CSS+html导航菜单栏
以下图为例,使用CSS+html实现下面这个博客园的导航菜单栏。 原图: 自己写的CSS+html代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>wancy博客园</title> <style> *{ ......
3. Q_ 下列HTML代码是否正确_
3. Q: 下列HTML代码是否正确? ``` This is my self portrait. ``` A: 正确 `` 标签规定独立的流内容(图像、图表、照片、代码等等)。`figure` 元素的内容应该与主内容相关,但如果被删除,则不应对文档流产生影响。使用``元素为`figure`添加标题 ......