模块node nw js
js_如何获取js文件
1. 官网下载jsjs文件。 2. 使用官网在线共享的js文件。 例如:<script src="https://www.jq22.com/jquery/three.min.js"></script> 3. 在浏览器上填入上面的地址,访问页面,从页面中复制代码,粘贴在新建的空白js文件中。 有时候页 ......
js_js&css 导入形式
href: <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" /> <link rel="stylesheet" href="./css/font.css"> <link rel="stylesheet" href=" ......
js_获取当前时间
1. 在纯JS下: <script> alert(getNowTime()); //document.getElementById('rq').value = getNowTime(); function getNowTime() { var date = new Date(); this.year ......
JS入门第四节
 ```html 全选 商品 商家 价格 小米手机 小米 ¥1999 小米净水器 小米 ¥4999 小米 ......
搭建企业知识库:基于 Wiki.js 的实践指南
在众多开源 Wiki 产品中,Wiki.js 因其灵活的使用方式和强大的功能,受到了广泛的关注。本文将引导您了解如何使用 Wiki.js 搭建企业知识库。 ......
导入import cv2时报错ImportError:DLL load fail:找不到指定模块解决办法
因为用conda安装包会检查版本兼容关系,所以我一般用conda安装包,但是今天在安装opencv的时候遇到了诡异的事情,用 conda install opencv 安装之后,可以正常import cv2了,但是后面在装另一个包的时候conda自动把刚装的opencv降了一个版本,然后发现就报错I ......
Python常用模块-20个常用模块总结
[toc] # time模块 time模块中时间表现的格式主要有三种: a、timestamp时间戳,时间戳表示的是从1970年1月1日00:00:00开始按秒计算的偏移量 b、struct_time时间元组,共有九个元素组。 c、format time 格式化时间,已格式化的结构使时间更具可读性。 ......
【JS】对数据分组处理
按照“谁”分组,就让这个“谁”作为结果对象的 key,然后把匹配的数据分别放在这些 key 对应的 value 下面 <html> <head> <title>对数据分组处理</title> </head> <body> </body> <script> const data = [ { name: ......
【JS】手写防抖
防抖分为立即执行版本和非立即执行版本 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0 ......
JS性能优化
JS性能优化 一般来说:运算为10^8级,花费时间为一秒。 内存管理 内存:由可读写单元组成,表示一片可操作 空间管理:人为的去操作一片空间的申请、使用和释放 内存管理:开发者主动申请空间、使用空间、释放空间 管理流程:申请―使用―释放 内存泄漏现象 内存的泄漏:当对象持续申请初始化空间时,给予对象 ......
JS在数据类型前使用“+”的作用
js在某个数据类型前使用‘+’,这个操作目的是为了将该数据类型转换为Number类型,如果转换失败,则返回NaN; 实际使用 例如:+new Date() 返回当前时间戳 参考 https://blog.csdn.net/m0_46893049/article/details/125677006 ......
英伟达 TX2 NX模块介绍
Jetson TX2 NX 是一个system-on-module(som),可以理解为一个核心板,主要有soc+lpddr4+emmc组成。英伟达的官网上都是卖这种som的,并没有看到soc。tx2 nx的手册上也没有说明用的是哪个soc型号,因为在调试驱动时需要知道具体对应哪个soc。然而我们从 ......
Spring Boot多模块项目的创建和配置(Maven工程多模块)
在进行分布式系统开发时,我们通常会创建多个模块的工程项目。即每一个功能就是一个Spring Boot工程,作为一个个模块,然后这些模块都会有一个父模块,父模块通常没有代码只有一个pom.xml。 今天就来分享一下Spring Boot如何创建一个多模块项目,以创建一个两个子模块的工程为例。 1,创建 ......
BOSHIDA DC电源模块过压保护功能介绍
BOSHIDA DC电源模块过压保护功能介绍 DC电源模块(也叫直流电源模块)是一种常见的设备,它可以将交流电转换为直流电,用于供电给各种电子设备。DC电源模块通常具有多种保护功能,其中过压保护是其中一项重要的保护功能。 过压保护是指当DC电源模块输出电压高于预设值时,系统会自动进行保护操作,以避免 ......
图片预览插件viewer.js
下载 npm install viewerjs 原生引用 <link href="/path/to/viewer.css" rel="stylesheet"> <script src="/path/to/viewer.js"></script> option参数 名称类型默认值说明 inline 布 ......
JS/Jquery检查网络路径文件是否存在
var url='网络文件路径'; var isExists; $.ajax(url, { type: 'HEAD', dataType: 'text', async: false, success: function () { isExists = true; }, error: function ......
结构型设计模式-桥接(模块化) Bridge
### 简介 桥接模式可将一系列紧密相关的、水平等级的类,转变为组合关系,形成垂直等级关系。 如抽象类 Color、Shape,分别有 RedColor、BlueColor、CircleShape、SquareShape 的实现类,那么想创建红色方形,则可以将 Shape 类中持有 Color 引用 ......
1分钟带你入门RequireJs并了解FastAdmin中JS是如何调用的
1分钟带你入门RequireJs并了解FastAdmin中JS是如何调用的 发布于 2018-08-25 22:22:57 使用fastadmin,前端方面第一个难点就是requirejs,这是一个强大却鲜为人知(对于后端开发人员来说)的框架。 在fastadmin交流群混了一段时间,发现不少小白总 ......
Node.js 使用 officecrypto-tool 读取加密的 Excel 和 Word 文档, 支持 xlsx 和 docx 文件的加密
Node.js 使用 `officecrypto-tool` 读取加密的 Excel (xls, xlsx) 和 Word( docx)文档, 还支持 xlsx 和 docx 文件的加密(具体使用看文档)。暂时不支持 doc 文件的解密 传送门:[officecrypto-tool](https:/ ......
前端模块化开发技术的发展趋势
说起模块化开发大家想必都不陌生,特别是随着前端应用复杂化,代码呈倍数增长,我们不得不耗费大量的时间去进行管理,模块化也就逐渐的被大家所接受。 ......
python3.10及以上版本编译安装ssl模块(openssl)
由于python3.10之后版本不在支持libressl使用ssl,需要使用openssl安装来解决编译安装 python时候遇到的ssl模块导入失败的问题,这里需要用的openssl1.1.1版本或者更高版本 在别人的博客查阅到资料,特此记录: https://blog.csdn.net/ye__ ......
学习 vue.js 3.0 中遇到的前端相关网站汇总
序章 最近学习 vue.js,期间遇到不少相关网站,特整理于本文。 学习教程 菜鸟教程 https://www.runoob.com/ 阮一峰:Flex 布局教程 语法: https://www.ruanyifeng.com/blog/2015/07/flex-grammar.html 实例: ht ......
JS基础-数据类型
JS 作为弱类型的编程语言, 在声明变量时,统一使用 **var**、**const**、或者**let**关键字。但是每个变量都有一个隐式的数据类型。 ## 数据类型检测 使用 typeof 关键字可以检测数据类型。 ``` ``` ### Number 数字类型 - 整形、浮点型在内的所有数字, ......
使用“文心一言”编写技术博文《搭建企业知识库:基于 Wiki.js 的实践指南》
本文分享了使用“文心一言”编写技术博文的全过程,整体看来,体验还是蛮不错的。通过实验,文心可以完成除技术细节或具体业务之外的文案的编写,以本文为例,文心编写部分约1800字,最终修改和完善后字数为2500字,文心生成约占总文案字数的70%。可见,文心可以有效降低文案编写复杂度,并提高工作效率。 ......
【JS】JS笔记
# JS笔记 ## 初识JS ### 浏览器执行JS简介 浏览器分为: - 渲染引擎:用来解析HTML和CSS,俗称内核。比如chrome的blink - JS引擎:也成为JS解释器,用来读取JS代码并对其进行后台处理。比如chrome的V8 ### JS的组成 - ECMAScript: Java ......
【原创】基于QT编写的支持IPv4/IPv6双协议栈,TCP/UDP双模式,DLL内存加载的模块化远控木马
本人已经本科毕业一年有余,在平常实习过程中,发现大佬都对我的本科毕设--双协议栈远控木马感兴趣。 据我所知,目前流行的C2远控软件 中,MSF支持IPv4和IPv6,但是MSF生成的单个木马只是支持其中的一种协议,而不是双协议栈。Cobalt Strike目前尚无IPv6的使用案例。其他支持双协议栈 ......
【JS】防抖和节流
共同点 两者都是一定时间段内只执行一次 区别 防抖的时间段可变(下次的执行时间会重新计算),两次执行的间隔时间可能无限长 节流的时间段是固定的,两次执行的间隔时间在一个范围内 [gap, 2gap] (上面说的时间间隔,前提是事件一直在频繁触发) 适用场景 防抖:(连续的事件只触发一次) resiz ......
【坑】VUE中动态数据使用 wow.js 没效果的问题
一般来说正常使用都是在mounted 函数中 mounted() { this.$nextTick(() => { this.$wow.init() }) } 这样如果是死数据是可以正常出现效果的 但是如果是请求回来的数据是没有效果的 需要改一下生成时机 此处的newList 即为请求的数据 wat ......
C++中模块(DLL)对外暴露接口的几种方式
函数导出:通过在函数前面加上导出修饰符(如__declspec(dllexport))来导出函数。优点是简单易用,缺点是无法避免函数名冲突,且需要手动导出每个函数。 .def文件:通过定义一个.def文件,在其中指定要导出的函数名和入口点。优点是可以一次性导出多个函数,缺点是需要额外的.def文件, ......
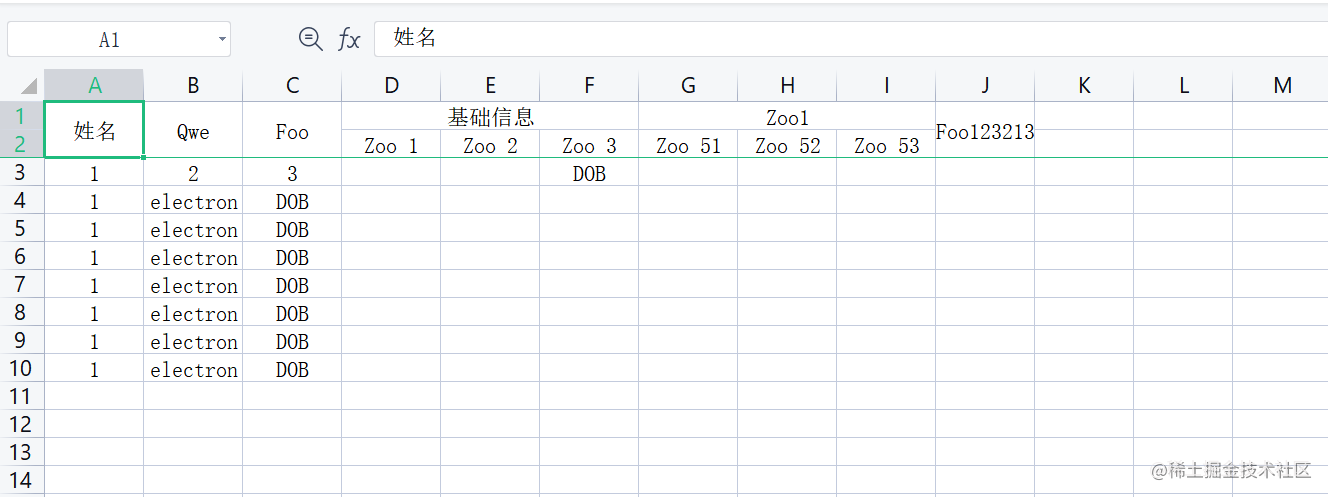
Node.js 使用@zurmokeeper/exceljs 快速导出多表头的excel文件
Node.js 如何快速导出嵌套列(多表头)的excel文件。效果图如下:  1:使用 [@zurmokeeper/ex ......